这几个月都在忙着准备考研都不怎么研究代码了,前几天老师安排要做毕业设计的开题报告,所以就稍微兼顾着学习了点微信小程序的开发。昨天看了一会官方给的开发文档就是实例少了点,不过有个demo可以抠代码。等考研初试结束, 想自己写个文档总结一下小程序。
准备工作
开发工具:使用官方提供的“微信web开发者工具”就很好,可以在“微信公众平台”官网上下载。工具自带的工具,比如说上传、模拟器、调试器等都是很好用的
项目结构:很标准的网页开发结构(JS+HTML+CSS),只不过这里换了个名字(JS+WXML+WXSS)
项目创建:APPID需要到微信公众平台—设置—开发设置中查找
资源添加:貌似只能通过文件目录向项目中添加
小例子
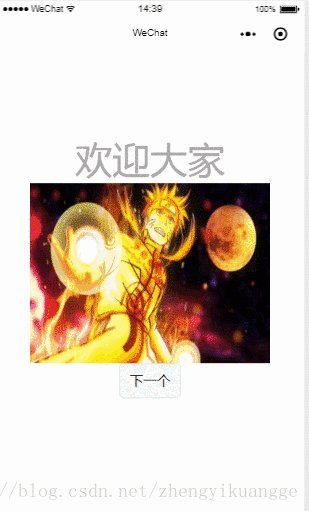
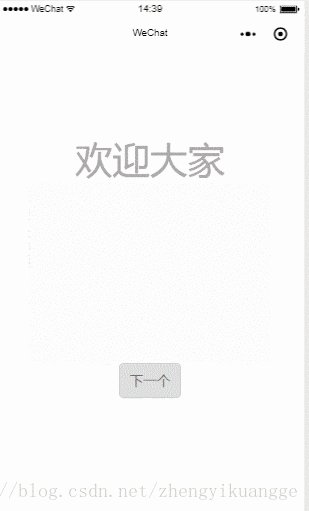
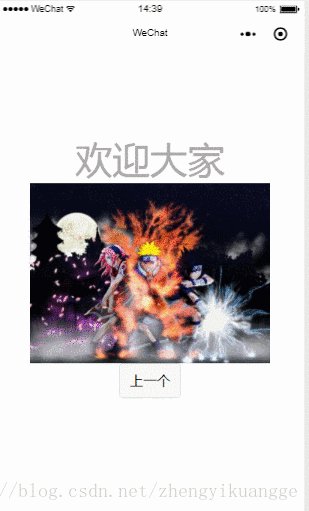
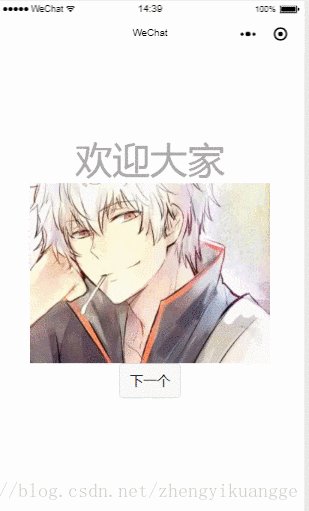
实现结果:

实际上就是切换图片的功能
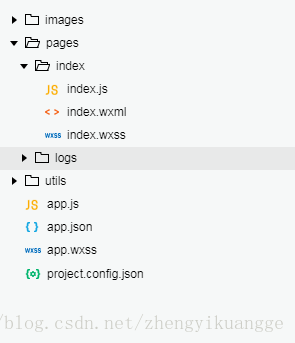
项目目录:

images是我自己创建的,图片添加需要在项目文件目录中添加
其他都是自动生成的,很容易理解,index.wxml就是主页面,index.js和index.wxss是其附属的
代码分析:
index.js:
Page({
data: {
//可以理解为定义属性
index:1,
mysrc:"../../images/image1.jpg",
but_msg:"下一个",
ifplus:true
},
button: function(e){
//监听事件
if (this.data.index + 1 == 6 && this.data.ifplus){
this.data.ifplus = false
this.data.index = 5
}
if (this.data.index - 1 == 1 && !this.data.ifplus){
this.data.ifplus = true
this.data.index = 0
}
if (this.data.ifplus){
this.data.index = this.data.index + 1
if (this.data.index != 5) this.data.but_msg = "下一个"
else this.data.but_msg = "上一个"
}else{
this.data.index = this.data.index - 1
this.data.but_msg = "上一个"
}
this.setData({
//在这里修改属性值可以刷新到页面,也就是改图片的地址和按钮里的文字
mysrc: "../../images/image" + this.data.index + ".jpg",
but_msg:this.data.but_msg
})
}
})index.wxml:
<view class="container">
<view class="userinfo">
<text class="userinfo-nickname">欢迎大家</text>
</view>
<image bindtap='button' class="show" src="{{mysrc}}"></image>
<button bindtap='button' class="button">{{but_msg}}</button>
<!--mysrc,but_msg都是js中data中定义的属性 -->
<!--bindtap可以看作是注册监听事件 -->
<!--class是与样式表有关 -->
</view>样式表基本没什么区别就不放上来了
真机测试
1、先从开发工具中上传代码
2、在微信公众平台——开发管理中可以看到开发、审核、线上三个版本,工具上传到开发版本,在开发版本后面点击倒三角可以修改主页路径,如图示:
也就是访问小程序的第一个页面,开发版本可以提交审核,审核版本可以提交上线,审核的时间比较长而且内容必须符合要求。
3、点击图中所示位置可以打开小程序二维码,扫码可以访问该小程序
























 5250
5250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








