谷歌商店安装:https://chrome.google.com/webstore/detail/reres/gieocpkbblidnocefjakldecahgeeica?hl=zh-CN&gl=CN
安装好后,在chrome://extensions/找到 ReRes ,勾选允许访问文件网址,至此完成 ReRes 的配置。


下面开始使用reres:

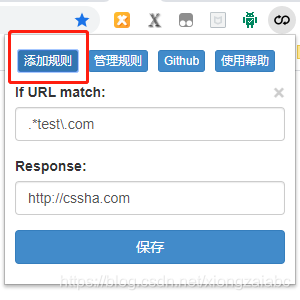
添加规则的注意点:
-
•If URL match栏,填入的是匹配 URL 的规则,这里填入的是一个正则表达式,比如我想配置github.com/login这个域名,可以使用*://github.com/login*这样的方式匹配,或者使用偷懒的方式直接匹配网站路径下的文件^https://www.xxxAAA.cn/js/jquery.min.js -
•If URL match注意事项:不要填开头的/和结束的/x,如/.*/g请写成.* -
•Response栏,填写的是映射的响应地址,比如在 Window 下,我想要将 E 盘下的 index.js 文件映射回去,使用本地地址的方式是file:///E:/index.js,使用线上地址的方式是http://localhost:3000/xxx/index.js -
•Response注意事项:线上地址以http://开头,本地地址以file:///开头(如:file:///E:/js/lianxi1.js),Mac 推荐使用超级右键可以直接复制文件路径,同时上一点中提到的线上地址需要启动一个可以访问静态文件的服务,可以使用 Flask 快速搭建一个。 -
添加完成,点击保存,重新加载页面即可。
在爬虫过程中,加密的这些js代码,复制到本地后,最好不要格式化,否则可能触发一些反爬。
为安全起见,建议:
1:不要有中文
2:不要有空格
3:不要格式化
4:看到静态的url有?,一般将?及后面的内容直接替换为.*




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








