本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码
系统程序文件列表

开题报告内容
一、选题背景
关于食品安全信息管理系统的研究,现有研究多集中在整体框架的构建和部分功能的实现上,如[1]中主要探讨了移动端系统开发技术、功能模块以及数据库设计等方面。专门针对系统中用户、食品信息、食品分类、食品检测、食品法规等多方面功能整合的研究较少。因此本选题将以构建一个全面的食品安全信息管理系统为研究情景,重点分析和研究如何整合这些功能,探寻在多方面功能协同运作下可能出现的问题及解决机制,提出对策建议,为后续更加深入的系统优化研究提供基础。食品安全问题日益受到关注,有效的信息管理系统有助于提高食品安全管理的效率,所以研究该问题是有价值的,本研究目的在于构建更完善的食品安全信息管理系统。
二、研究意义
(一)现实意义
本选题针对食品安全管理中信息整合与高效管理等问题的研究具有重要的现实意义。随着人们对食品安全的关注度不断提高,该系统能够为消费者提供准确的食品信息,包括食品分类、检测结果等,有助于消费者做出更明智的食品选择。同时,也能为食品生产企业提供明确的食品法规参考,促进企业合法合规生产。
(二)理论意义
本选题研究将对食品安全信息管理相关理论进行深入剖析,有助于完善食品安全管理领域的理论体系,为后续类似系统的开发和优化提供理论依据。
三、研究方法
本研究将采用文献研究法和功能分析法相结合的方式。通过文献研究法,搜集国内外关于食品安全信息管理系统的相关文献,分析现有研究的成果与不足,总结出值得借鉴的经验和存在的问题。利用功能分析法,对系统中的用户、食品信息、食品分类、食品检测、食品法规等功能进行详细分析,明确各功能的需求和相互关系,从而为系统的构建和优化提供依据。
四、研究方案
(一)可能遇到的困难和问题
- 在使用文献研究法时,可能会面临部分国外文献获取困难的问题,以及一些文献的研究成果在本系统中的适用性难以判断的情况。
- 在功能分析方面,由于系统功能较多且相互关联复杂,可能难以精准地确定每个功能的边界和交互关系。
(二)解决的初步设想
- 针对文献获取困难,将利用学校图书馆的资源共享平台,向相关领域专家请教获取更多文献渠道。对于文献适用性问题,将组织小组讨论,从多方面评估其对本系统的价值。
- 在功能分析时,采用先分解再整合的方式,逐步梳理每个功能的具体内容,然后通过绘制功能关系图等方式来明确功能之间的交互关系。
五、研究内容
食品安全信息管理系统的研究内容将围绕系统功能展开。首先是用户功能,包括用户注册、登录、权限管理等,这是系统使用的基础,不同类型的用户(如消费者、企业、监管部门)将具有不同的权限。食品信息功能涵盖食品的基本信息,如名称、产地、保质期等,这些信息的准确性和完整性对消费者至关重要。食品分类功能可以按照不同的标准(如食品种类、加工方式等)对食品进行分类,方便用户查询和管理。食品检测功能负责记录食品的检测结果、检测机构等信息,确保食品的安全性。食品法规功能将集成各类与食品安全相关的法律法规,为企业和监管部门提供依据。通过对这些功能的深入研究,构建一个功能完善、信息准确、操作便捷的食品安全信息管理系统。
进度安排:
第1-2周: 查看相关资料、技术,准备技术文档,做好需求分析;下发任务书;
第3-4周:撰写开题报告,并制定软件开发计划,初步设计软件功能架构;
第5-7周:根据需求分析,进行详细设计;初步设计软件部分功能,完成开题报告;
第8-9周:对软件前,后台系统功能进行开发,完成软件各个功能模块,撰写论文初稿;
第10-11周:进行系统测试、论文初稿完成、和指导教师沟通,上交初稿,查重,中期检查;
第12-15周:修改论文,完成定稿,软件功能全部实现、测试、界面美化,上交论文资料,参加答辩。
参考文献:
[1] 罗斌,温丰蔚,曾晓钰,张亮,韦通明. 基于 Vue.js 的培训可视化系统开发与设计[J]. 现代工业经济和信息化,2021, 11(12): 54-56.
[2] 赵陶钰. 基于 HTML5+Node.js 同步绘图板的设计与实现[J]. 邢台职业技术学院学报,2021, 38 (01): 92-95.
[3] 温馨. 基于Node.js的Web前端框架的研究与实现[D]. 东南大学, 2017.
[4] 季焕淑. 基于 HTML5 技术的移动 Web 前端设计与开发[J]. 电脑编程技巧与维护,2022,(10): 74-76.
[5] 王仡捷. 基于 Node.JS 技术的高并发网络应用架构的设计与实现[J]. 通化师范学院学报,2020, 41 (04): 64-67.
[6] 赵学作,赵少农. Node.js 的安装与调试[J]. 网络安全和信息化,2019, (03): 87-88.
[7] 蒋凌燕,李中科. 基于 WebSocket 和 node.js 的多终端数据采集系统研究[J]. 电脑知识与技术,2018, 14 (31): 6-8.
[8] 张贵强, 王美玲. 基于NodeJS的企业网站的设计与实现[J]. 信息技术与信息化, 2019, (12): 58-60.
[9] 邓森泉,杨海波. Promise 方式实现 Node.js 应用的实践 [J]. 计算机系统应用,2017, 26(04): 218-223.
[10] 徐浪. 基于Node.js的Web应用框架研究与实现[D]. 安徽工业大学, 2019.
[11] 伍万鹏. Node.JS平台下Web前端架构的研究[J]. 信息通信, 2016, (02): 103-104.
[12] 张艳,吴晓翔. 基于 Node.js 的前端教程网站设计与开发[J]. 福建电脑,2018, 34 (09): 37-38.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统环境搭建步骤:
1.访问Node.js官网下载并安装适用于Windows的Node.js版本,确保安装过程中包含NPM。安装完成后,通过命令提示符验证Node.js和NPM的安装情况。
2.搭建Vue.js前端开发环境,使用npm或Vue CLI安装Vue.js,并创建Vue项目进行前端开发与本地测试。接着,从MySQL官网下载并安装MySQL Server,设置root用户密码,并可选安装Navicat作为数据库管理工具。
3.配置Navicat连接到本地MySQL数据库。
4.开发Node.js后端,创建项目并安装如Express等所需的npm包,编写后端代码,前端利用Vue.js等前端技术栈实现用户界面和用户交互逻辑;同时,后端使用Node.js等技术实现业务逻辑、数据处理以及与前端的数据交互。并实现与MySQL数据库的连接。
技术栈:
前端:Vue.js、npm、Vue CLI
后端:Node.js、NPM、Express、MySQL
开发工具:Vscode、mysql5.7、Navicat 11
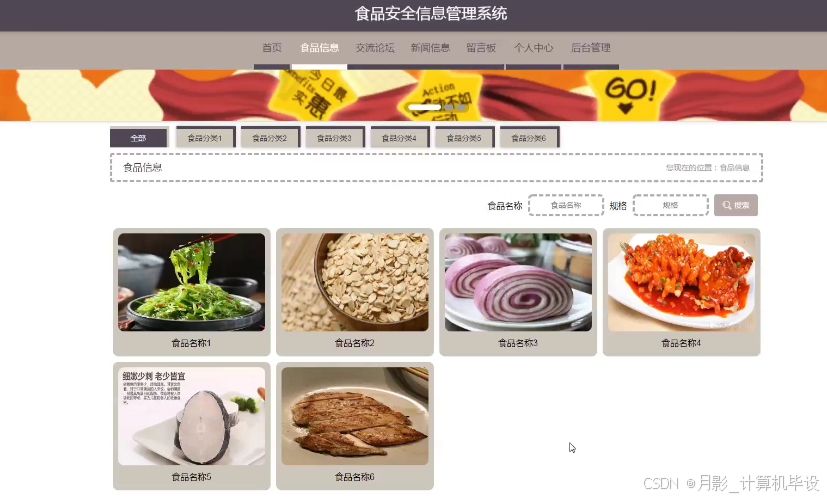
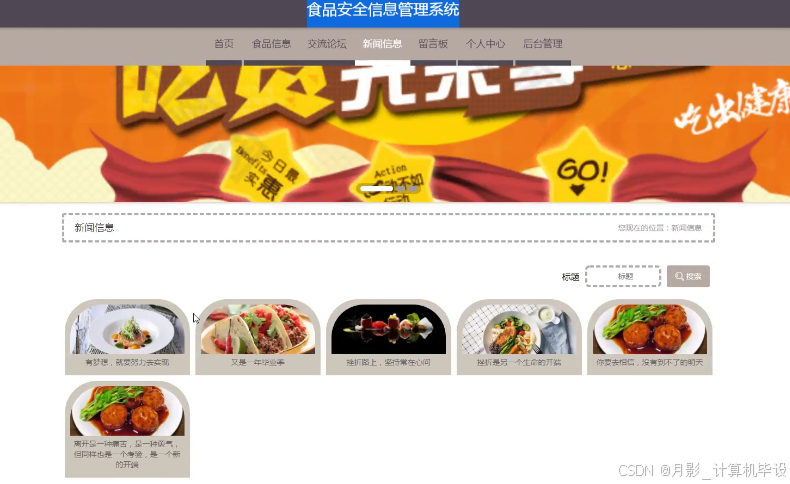
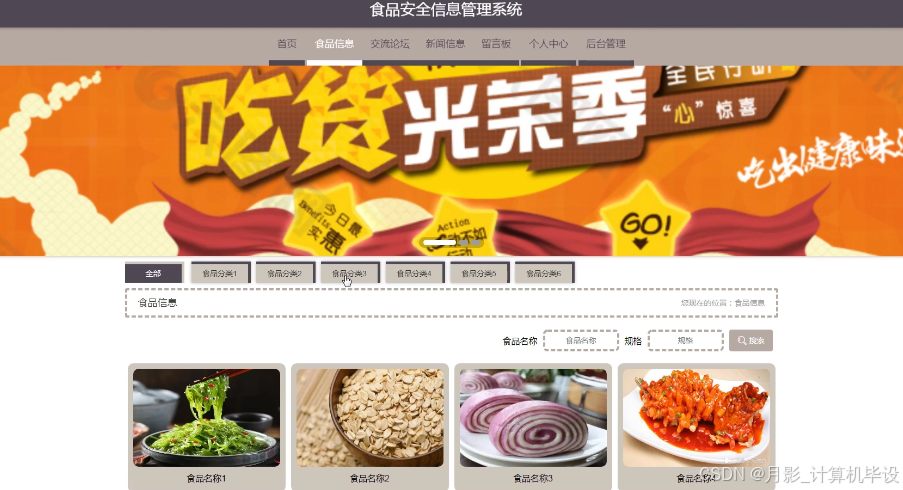
毕设程序界面:








源码、数据库获取↓↓↓↓





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








