快速配置沉浸式开发栏
Android 沉浸式全屏的实现方法
[导读] Android 4 4 带来了沉浸式全屏体验, 在沉浸式全屏模式下, 状态栏、 虚拟按键动态隐藏, 应用可 以使用完整的屏幕空间, 按照 Google 的说法, 给用户一种 身临其境 的体验。先来看看QQ的效果
- 在res下创建values-v19文件夹,也可以创建values-v19
快速配置
复制一份styles.xml到values-v19和v21中,19对应的api版本是4.4,如果创建v21,默认所有高于4.4的手机都会加载v19中的xml
styles配置
<resources>
<!-- 创建一个主题样式,指定不要actionBar标题栏 -->
<style name="TransTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- 指定透明状态为true -->
<item name="android:windowTranslucentStatus"> true</item>
</style>
</resources>
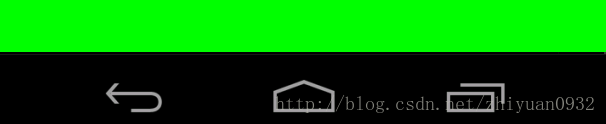
- 如果想更高级一点,把底部的选项栏都沉浸的的话可以这样配置,下边是不配置的选项栏
<resources>
<!-- Base application theme. -->
<style name="TransTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="android:windowTranslucentStatus"> true</item>
<!-- 选项栏消失 -->
<item name="android:windowTranslucentNavigation">true</item>
</style>
</resources>- 在清单文件中引入新的主题
<activity
android:theme="@style/TransTheme"
android:name=".MainActivity"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>- 在Activity对应的布局中配置
<!--background 整体的背景色
android:fitsSystemWindows 适应系统屏幕-->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
android:fitsSystemWindows="true"
tools:context=".MainActivity">- 搞定啦—-跑一下子试试吧….
- 本文转载自dashi博客…

























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








