<?xml version="1.0"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Script> <!--[CDATA[ import mx.collections.ArrayCollection; [Bindable] public var data1:ArrayCollection=new ArrayCollection([{date:"10月1日", all:4001.87}, {date:"10月2日", all:4005.74}, {date:"10月3日", all:4002.77}, {date:"10月4日", all:4008.06},]); [Bindable] public var data2:ArrayCollection=new ArrayCollection([{date:"10月1日", sale:157.59}, {date:"10月2日", sale:158.23}, {date:"10月3日", sale:150.71}, {date:"10月4日", sale:156.88},]); [Bindable] public var data3:ArrayCollection=new ArrayCollection([{date:"10月1日", offer:124.14}, {date:"10月2日", offer:160.3}, {date:"10月3日", offer:122.71}, {date:"10月4日", offer:136.88},]); ]]--> </mx:Script> <mx:Panel title="多轴图表" fontSize="14"> <!--以柱形图表为基础, 第一类数据来源于data1 第二类数据来源于data2--> <mx:ColumnChart id="myChart" showDataTips="true" fontSize="14"> <!--共用X轴,数据来源于data1中的date--> <mx:horizontalAxis> <mx:CategoryAxis dataProvider="{data1}" categoryField="date"/> </mx:horizontalAxis> <mx:verticalAxis> <!--设定左边Y轴坐标的数值范围 --> <mx:LinearAxis minimum="4000.00" maximum="4010.00"/> </mx:verticalAxis> <mx:series> <mx:ColumnSeries id="cs1" dataProvider="{data1}" xField="date" yField="all" displayName="大盘指数"/> </mx:series> <mx:secondVerticalAxis> <!--设定Y轴坐标的数值范围 --> <mx:LinearAxis minimum="110" maximum="170"/> </mx:secondVerticalAxis> <!--定义第二个Series --> <mx:secondSeries> <mx:LineSeries id="cs2" dataProvider="{data2}" xField="date" yField="sale" displayName="交易量"/> <mx:LineSeries id="cs3" dataProvider="{data3}" xField="date" yField="offer" displayName="offer量"/> </mx:secondSeries> </mx:ColumnChart> </mx:Panel> </mx:Application>
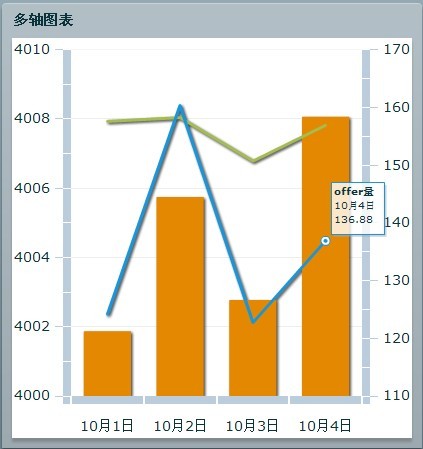
效果图






















 232
232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








