初学web前端,看到一些教程对overflow: hidden;的描述是隐藏溢出,但实际运用中,却发现不仅仅是字面意义上那么简单。
网上查到一些资料说overflow: hidden;还有清除浮动的效果,于是在这里尝试了一下
例子代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title></title>
<style type="text/css">
#bigbox {
width: 400px;
}
#box1 {
width:80px;
height: 80px;
background:#000;
border: 1px solid #CCC;
float: left;
}
#box2 {
/*overflow: hidden;*/
}
#box2 .content {
float: left;
border: 1px solid #CCC;
width:80px;
height:80px;
background: #FF7400;
}
</style>
</head>
<body>
<div id="bigbox">
<div id="box1"></div>
<div id="box2">
<div class="content"></div>
<div class="content"></div>
<div class="content"></div>
<div class="content"></div>
<div class="content"></div>
</div>
</div>
</body>
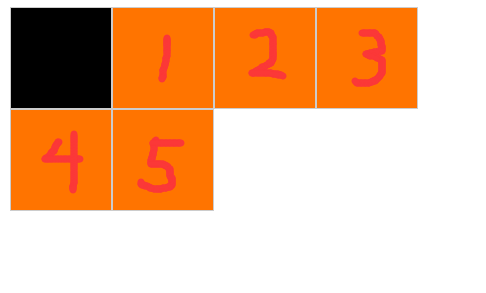
</html>效果如下:
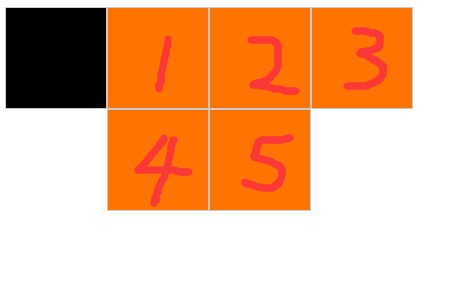
如果将box2的CSS样式加入overflow: hidden; 效果如下:
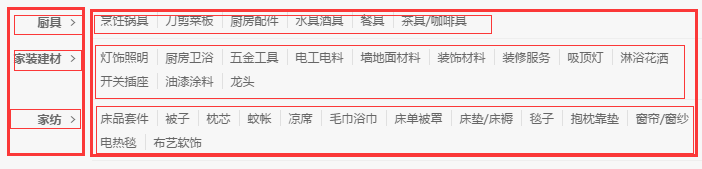
至于用途嘛:像一些导航栏,比如JD的
分析:
橙方块的父元素 没有 overflow的时候,黑方块和橙方块都是左浮动,按照浮动的规则排列;
橙方块的父元素 加入 overflow的时候,会触发BFC,就是块级元素布局的一套规则,其中最重要的一点,
BFC内部元素对外不造成影响,于是本例中,内部所有橙方块的浮动不会超出BFC父元素。
当然BFC还有其他很多规则和触发条件,可以围观其他大神的讲解。

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








