最后
Python崛起并且风靡,因为优点多、应用领域广、被大牛们认可。学习 Python 门槛很低,但它的晋级路线很多,通过它你能进入机器学习、数据挖掘、大数据,CS等更加高级的领域。Python可以做网络应用,可以做科学计算,数据分析,可以做网络爬虫,可以做机器学习、自然语言处理、可以写游戏、可以做桌面应用…Python可以做的很多,你需要学好基础,再选择明确的方向。这里给大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
👉Python所有方向的学习路线👈
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

👉Python必备开发工具👈
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

👉Python全套学习视频👈
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

👉实战案例👈
学python就与学数学一样,是不能只看书不做题的,直接看步骤和答案会让人误以为自己全都掌握了,但是碰到生题的时候还是会一筹莫展。
因此在学习python的过程中一定要记得多动手写代码,教程只需要看一两遍即可。

👉大厂面试真题👈
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
//+3
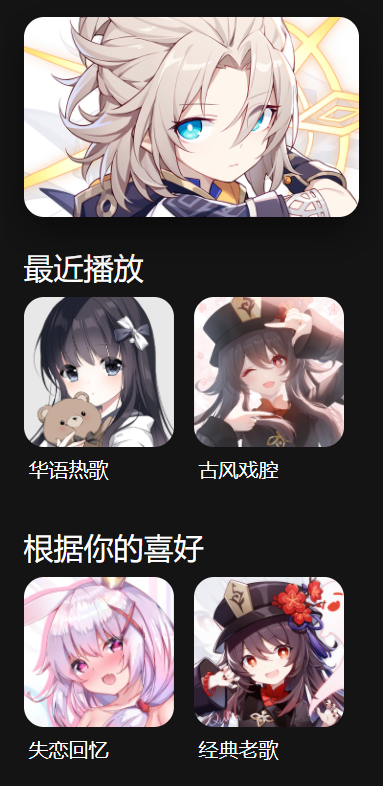
根据你的喜好

失恋回忆

经典老歌
**CSS**
.heading{
margin: 30px 0 10px;
text-transform: capitalize;
font-weight: 400;
font-size: 30px;
}
/* playlists card */
.playlists-group{
position: relative;
width: 100%;
min-height: 200px;
height: auto;
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
}
.playlist-card{
flex: 0 0 auto;
max-width: 150px;
height: 100%;
margin-right: 20px;
}
.playlist-card-img{
width: 100%;
height: 150px;
object-fit: cover;
border-radius: 20px;
}
.playlist-card-name{
width: 100%;
text-align: justify;
font-size: 20px;
text-transform: capitalize;
padding: 5px;
}
**输出**

我们完成了`home section`。但是我们的旋转木马还不起作用,所以让我们使用 js 让它工作。打开app.js文件并开始编码。
const carousel = […document.querySelectorAll(‘.c








 本文介绍如何使用HTML、CSS和JavaScript技术创建一个在线音乐播放器,包括完整的源码分享。同时,文章提供了Python学习路线、开发工具、实战案例和大厂面试题等资源,适合对Python和前端开发感兴趣的人士。
本文介绍如何使用HTML、CSS和JavaScript技术创建一个在线音乐播放器,包括完整的源码分享。同时,文章提供了Python学习路线、开发工具、实战案例和大厂面试题等资源,适合对Python和前端开发感兴趣的人士。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 706
706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








