本系列相关文章如下:
基础类
手写实现类
本文是第5篇,内容关于Vue中的配置选项:data和methods。
看文本文,你将对这两个选项有清晰的理解
本文目录结构如下:

data选项
此处分8小点来讲:

1. 本质上,组件的 data 选项只是一个函数
以vite创建的Vue3项目为例
//components/HelloWorld.vue
export default {
//...
data() {
return {
count: 0
}
}
}
复制代码可以看到它就是一个普通函数
2. 这个函数会在Vue创建组件实例时被调用
为了更详细的看到在什么时刻调用,可以回到我们之前写的mini-vue3
createRenderer({ querySelector, insert }) {
return {
createApp(ops) {
return {
mount(selector) {
const parent = querySelector(selector)
if (!ops.render) {
ops.render = this.compile(parent.innerHTML)
}
if (ops.setup) {
this.setupState = ops.setup()
} else {
//执行data函数
this.data = ops.data();
}
//...
}
}
}
}
}
复制代码上述代码中最后一条语句执行了配置选项的data函数:this.data = ops.data()
于是我们非常清晰的知道,data函数其实就是应用实例执行挂载方法mount的时候被调用,并且把结果放到应用实例身上
3. 这个函数会返回一个对象
这点显而易见
4. 返回的这个对象会被Vue包装成响应式数据
还是以mini-vue3为例子
//mount函数中
this.proxy = new Proxy(this, {
get(target, key) {
if (key in target.setupState) {
return target.setupState[key]
} else {
return target.data[key]
}
},
set(target, key, val) {
if (key in target.setupState) {
target.setupState[k] = val
} else {
target.data[key] = val
}
}
})
// 封装一个update方法,当数据变化时调用,即用于更新和初始化
this.update = effect(() => {
const el = ops.render.call(this.proxy)
parent.innerHTML = ''
insert(el, parent)
})
复制代码上上点我们知道,data函数返回的对象被放在应用实例身上了,而上述代码中,应用实例this它被Proxy包装代理了,当数据变化时,会触发update函数,从而更新视图界面。这就是所谓的响应式,视图响应数据的变化
5. 包装后的响应式数据,以 $data 的形式存储在组件实例中
我们可以在vite创建的Vue3项目中打印出组件实例的$data属性
//main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
const app = createApp(App)
const vm = app.mount('#app')
console.log(vm.$data);
复制代码结果如下

可以看到我们在App组件的data函数返回的对象,已经被代理为响应式数据了
6. 为方便,data返回的对象的任何顶级属性可以直接通过组件实例直接拿到。前提是需要确保它们都在 data 函数返回的对象中
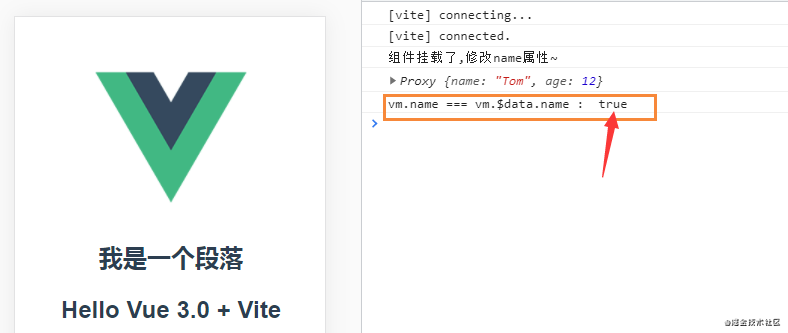
我们可以很方便的验证
console.log(`vm.name === vm.$data.name : ${vm.name === vm.$data.name}`);
复制代码结果如下:

7. 如果直接在组件实例是添加新属性,虽然可以添加成功,但是由于它没有在响应式对象$data中,所以该属性不具有响应式
vm.age = 12
console.log(vm.$data);//Proxy {name: "Tom"}
console.log(vm.$data.age);//undefined
复制代码可以看到我们在组件实例上新添加的属性,并没有添加到$data中
8. 在data返回的对象的属性,应避免使用$和_开头
主要是为了避免与Vue内置的API发生冲突
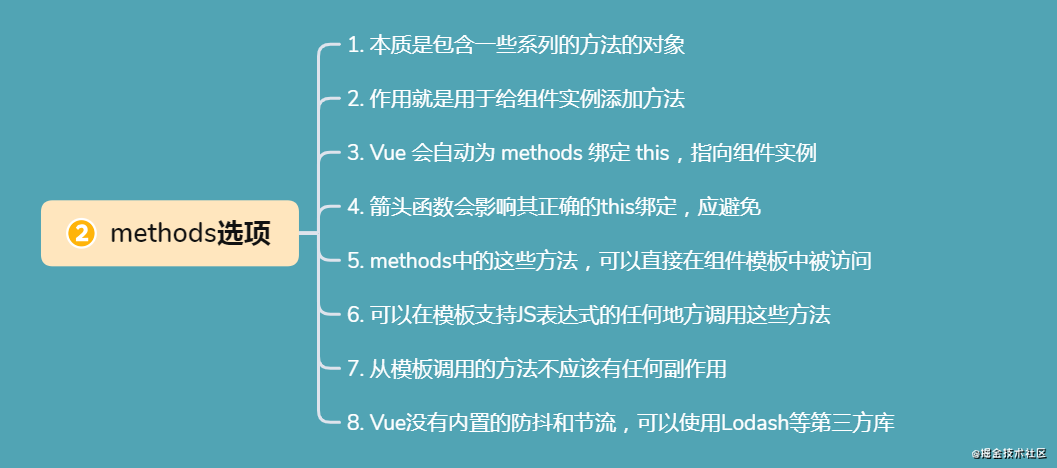
methods选项
此处分8小点来讲:

1. 本质是包含一些系列的方法的对象
例如在HelloWorld组件中,给methods添加了add方法
//components/HelloWorld.vue
<template>
<button @click="add">count is: {{ count }}</button>
</p>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
count: 0
}
},
methods:{
add(){
this.count++
},
//...
}
};
</script>
复制代码上述代码中,当按钮被点击时,会执行methods里的add方法,并且除了该方法,你可以methods里面自定义添加其他方法
2. 作用就是用于给组件实例添加方法
我们可以打印出组件实例的add来看看
mounted(){
console.log(this.add);
}
复制代码结果如下

确实methods中的方法自动添加到组件实例身上了
3. Vue 会自动为 methods 绑定 this,指向组件实例
这点其实刚刚已经验证了,add函数中使用了this,表示当前组件实例
this.count++
复制代码4. 箭头函数会影响其正确的this绑定,应避免
箭头函数哪里都一样,根本原因是它里面没有this,它会沿着词法作用域向上去找
5. methods中的这些方法,可以直接在组件模板中被访问
例如刚刚的add方法,在模板中直接使用
<template>
<button @click="add">count is: {{ count }}</button>
</template>
复制代码6. 可以在模板支持JS表达式的任何地方调用这些方法
比如在属性插值和文本插值中使用
<span :title="toTitleDate(date)">
{{ formatDate(date) }}
</span>
复制代码7. 从模板调用的方法不应该有任何副作用
可以使用生命周期钩子
8. Vue没有内置的防抖和节流,可以使用Lodash等第三方库
比如应用防抖
//要先引入lodash哦,然后在用_.debounc()
this.debouncedClick = _.debounce(this.click, 500)
复制代码总结
为了方便查看,我将所有内容总结为一图

END~
以上就是关于配置选项data和methods的所有内容
如有问题,欢迎留言告知,感谢~
作者:LBJ
链接:https://juejin.cn/post/6981080604553003038
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。






















 6030
6030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








