前言

作为一个技术人,总是需要一个称手的画图工具,日常工作中,画的最多的图应该就是流程图,思维导图,如果开发时间比较久的话,可能还需要画架构图。刚开始的时候,我下载了各种工具,像Visio,Xmind,还有ProcessOn(后面收费),软件本身没有问题,只是对于有需求的我们而言,真心没有必要下载那么多的画图工具,因为Draw.io基本上可以满足你的日常工作中的大部分需求。
Draw.io简介
Draw.io是英格兰一家公司开发的,该公司信条:为每个人提供免费、高质量的绘图软件。 这款工具无须注册登录,安全、开源、使用广泛、功能强大。不仅支持在线版,还可以安装到Windows、Mac进行离线使用 可绘制图表有:流程图、思维导图、组织结构图、文氏图、信息图、楼宇平面图、网络图、架构图、电气工程图、UML图等。
其实,除了写代码,画图也是每个程序员必备的技能之一,我们经常接触有流程图、架构图等等。想一想,要是在工作汇报的PPT上整几张镇住场子的图,是不是倍儿有面子?
传统的画图工具要安装、使用复杂、新手也不容易画出好看的图。有些网站呢,又要各种注册什么的,很麻烦。有这么一个网站,打开就能用,不用注册。而且内置了操作的元素组件,还有各种漂亮的配色主题,能让新手也能快速画出专业好看的图,是不是很赞?
所以说,Draw.io是一款非常适合程序员的绘图神器,仅就免费、开源,就值得大赞推荐!
功能介绍

使用方式
Draw.io (现已更名为draw.net)支持Github、Google Drive、One drive等网盘同步,并且永久免费、完全开源。如果觉得使用Web版不方便,Draw.io 也提供了多平台的离线桌面版可供下载。
官网地址

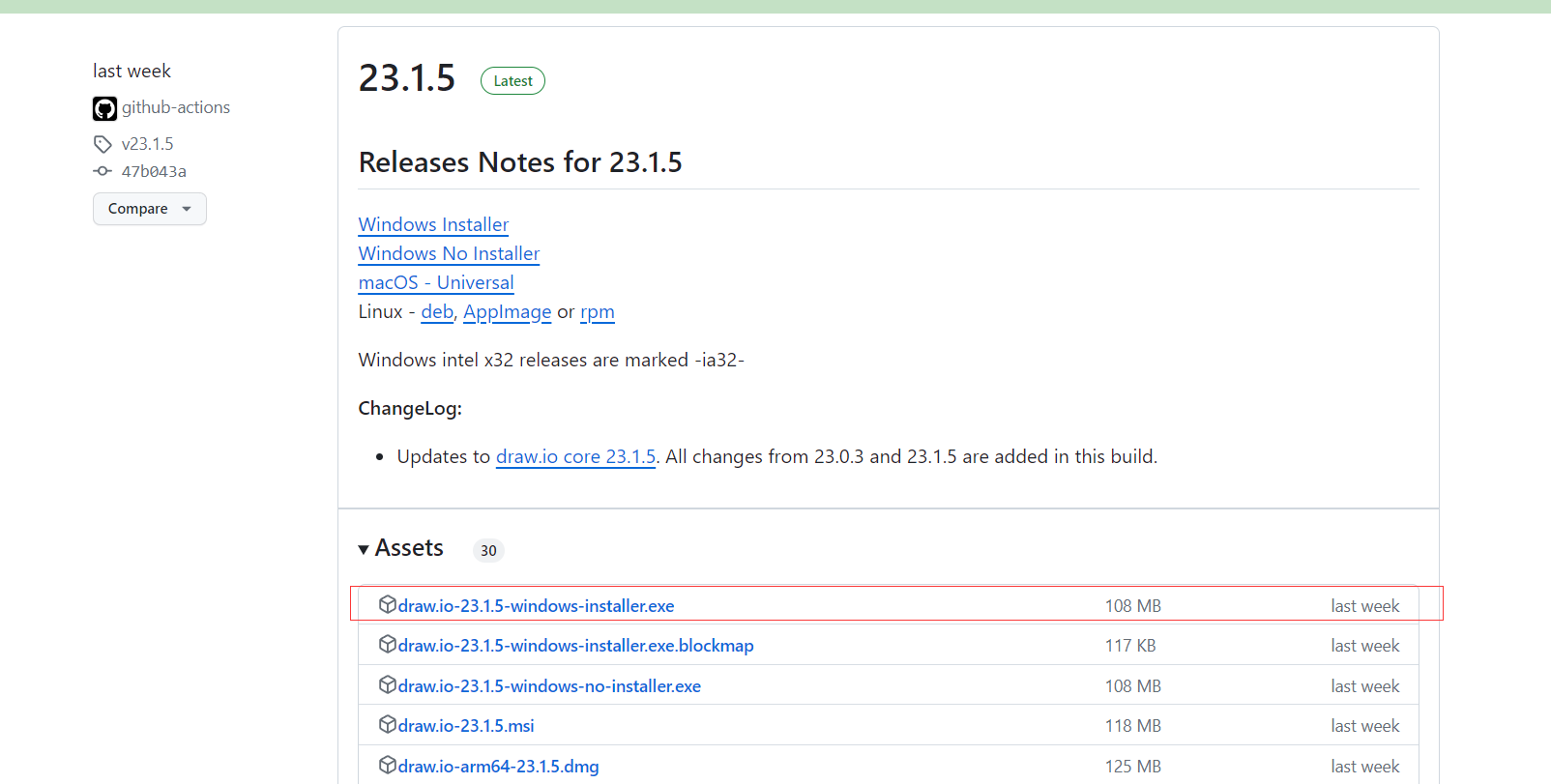
PC端下载地址
Releases · jgraph/drawio-desktop · GitHub

截至发文时,最新版是23.15,可以根据自己的电脑下载对应的安装包。
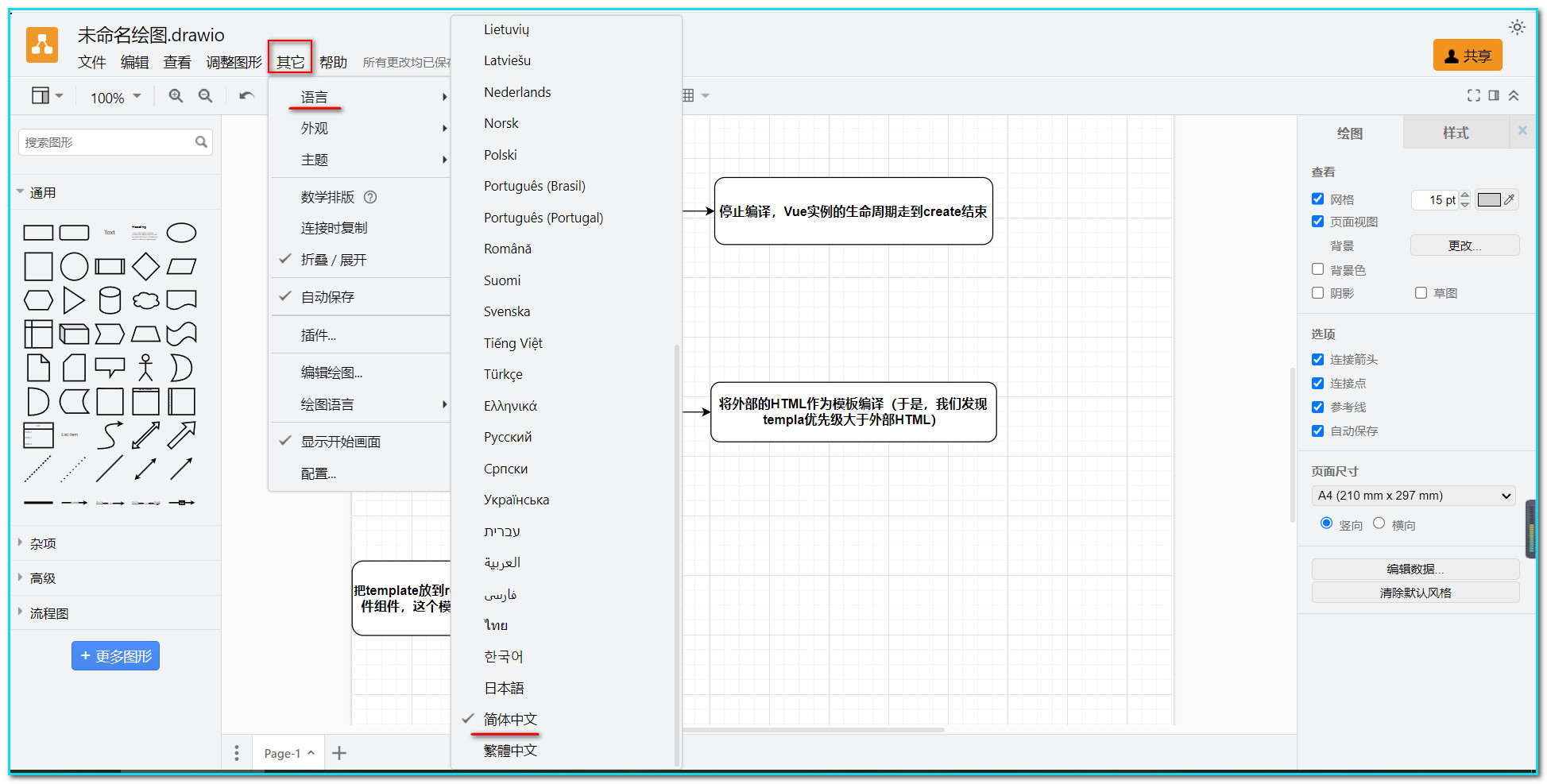
设置语言
不习惯使用英文操作界面的朋友 ,可点击顶部菜单栏“其它” - “语言”切换为简体中文即可,操作很友好,没有什么奇奇怪怪的要求!

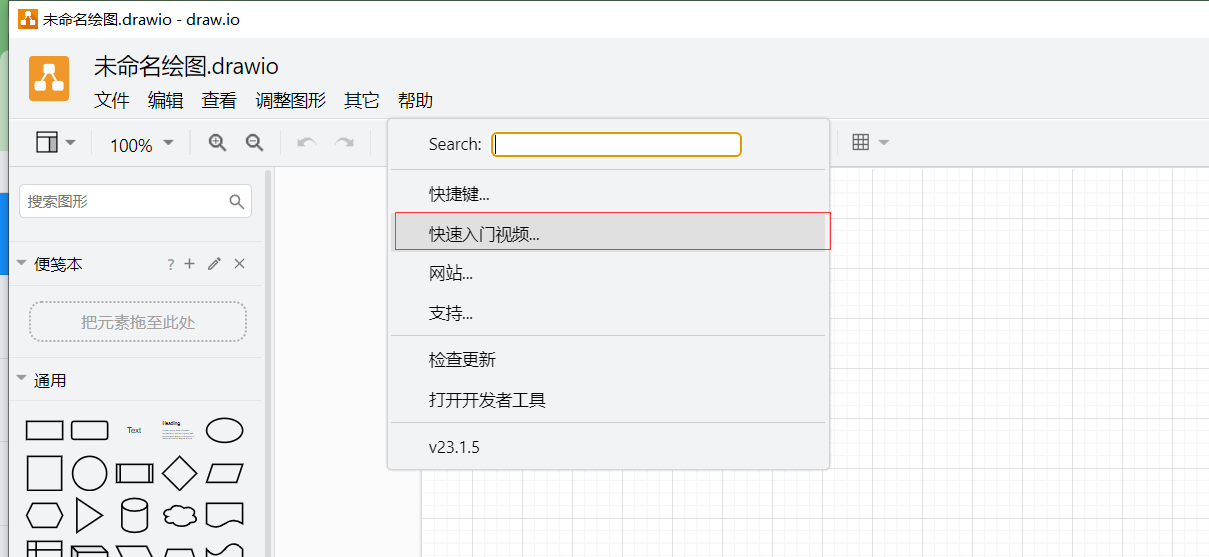
辅助视频上手
draw.io 操作比较简单,易上手,可通过【帮助】菜单——【快速入门视频】来入门学习。

它的视频是放在油管上面,所以需要科学上网。不过也没关系,博客一搜或者自己摸索一下,都可以上手。
操作使用
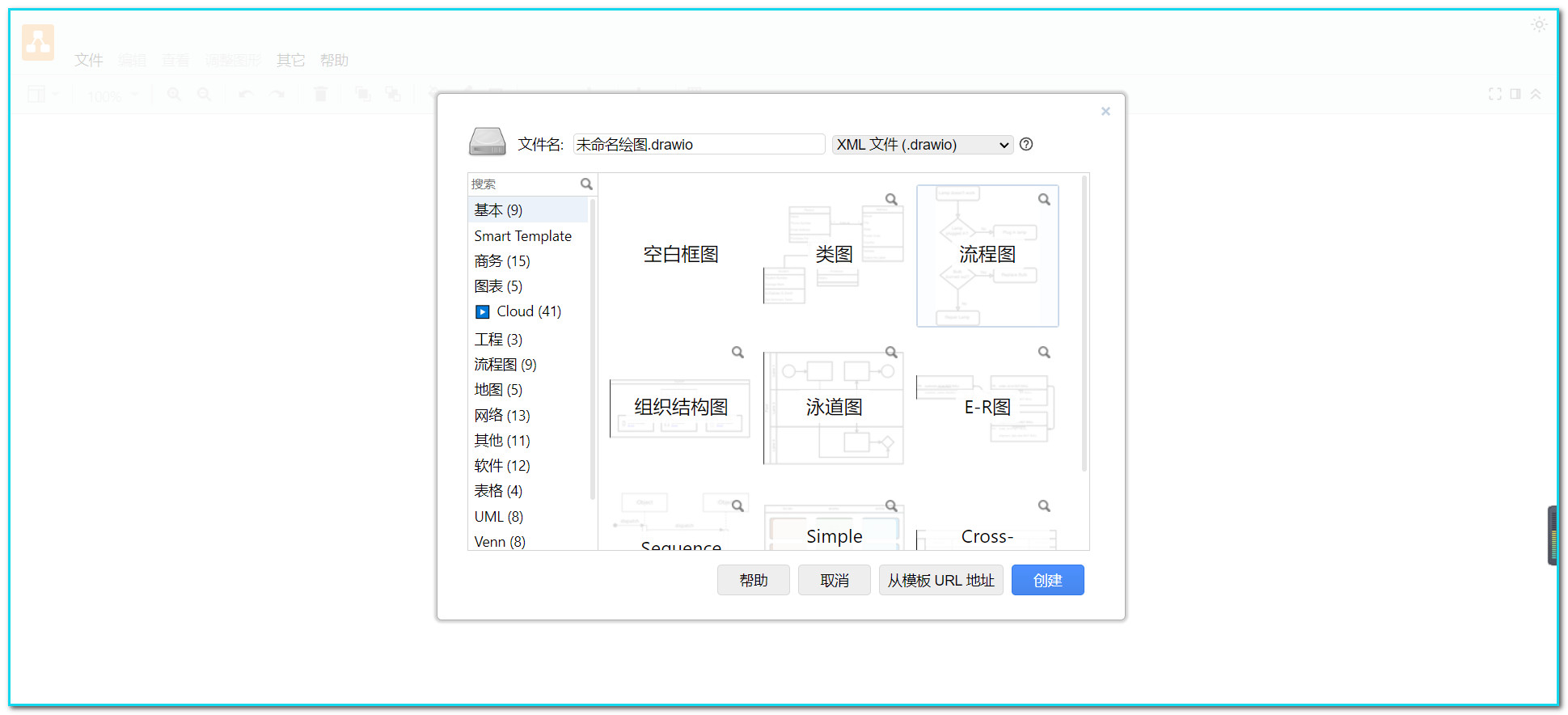
打开软件,选择要创建的图表类型

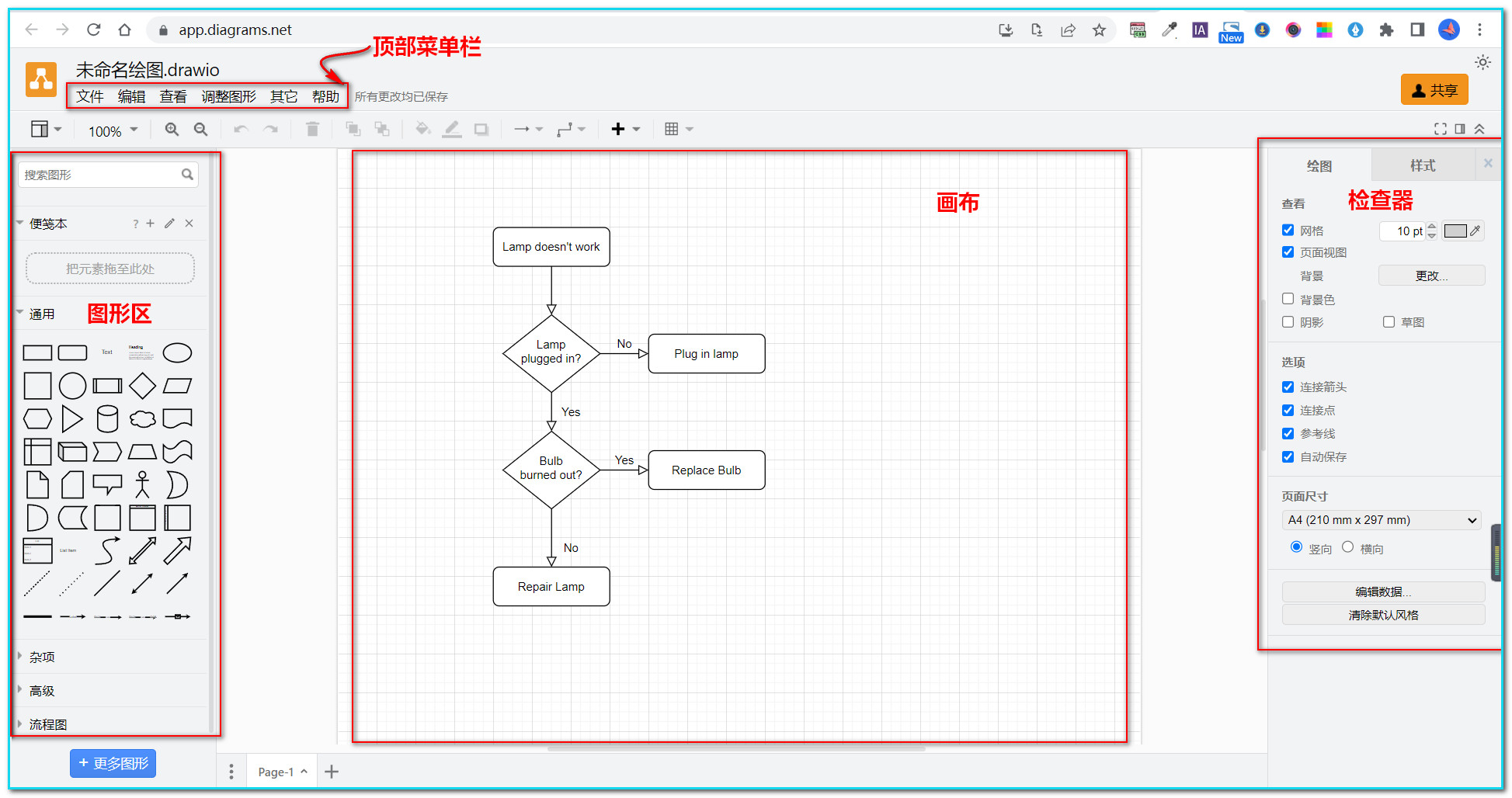
1.1 绘图区
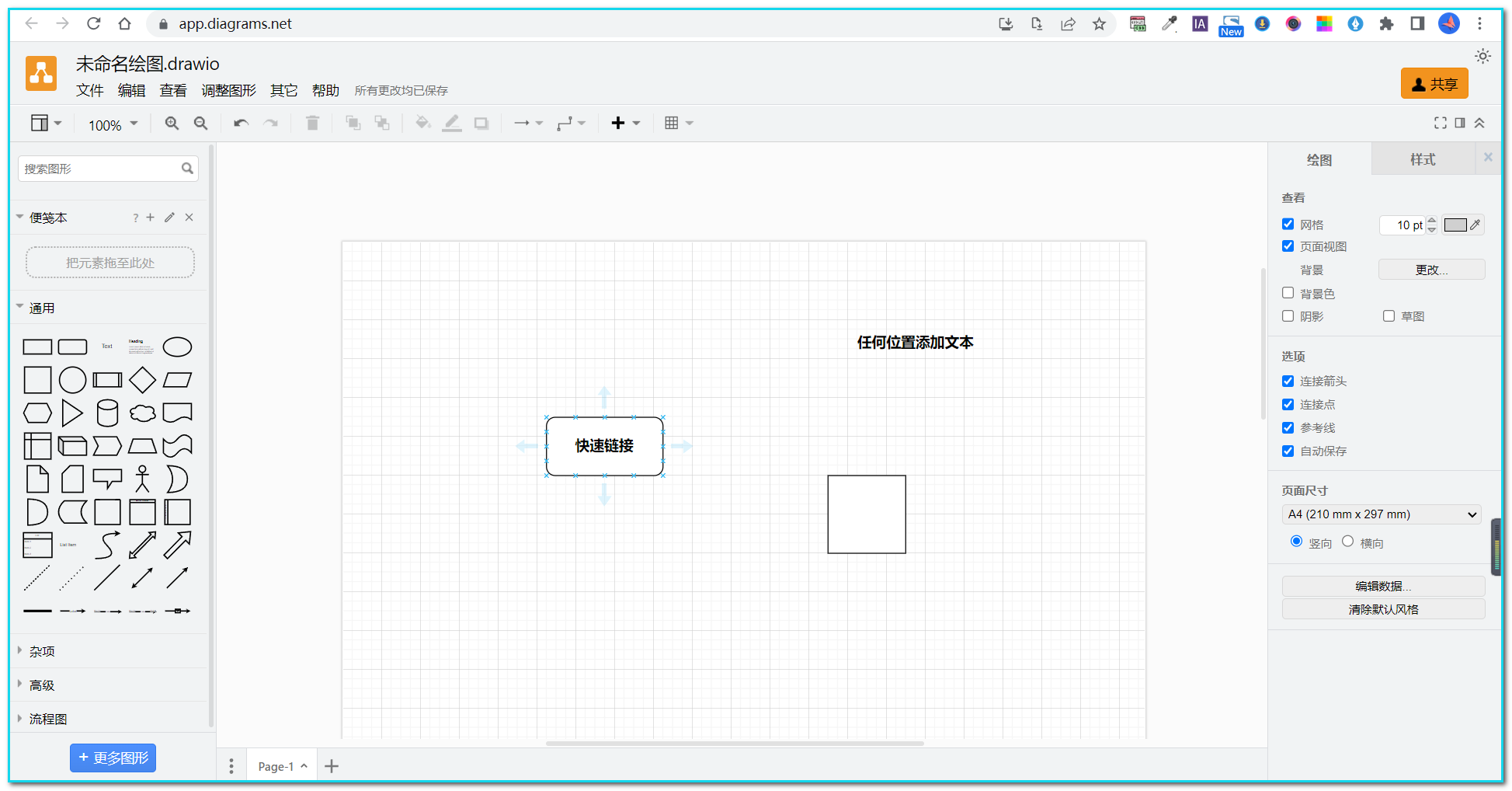
进入应用后,界面非常直观简洁。
**顶部菜单栏:**提供各项基本操作,
**左侧部分:**图形区,
**中间部分:**画布,
**右侧部分:**检查器,根据当前的元素显示不同的操作。

1.2 快速开始
整个界面的操作非常直观,如果有相关绘图软件的使用经验,相信已经可以上手绘图了。
添加图形
通过简单的拖拽,即可在画布上面添加图形。
添加文本
在画布上任何位置双击都可以添加文本框,在其中输入文字
添加链接
在图形上鼠标悬浮,在图形上会浮现基本的链接点。这里分为外边界蓝色的大箭头和边上的x型焦点。这两种链接方式稍有不同。

2. Draw.io 的基本操作
- 2.1 移动、多选、复制与删除
图形、链接、文本这三个元素都可以被选中。可以使用ctrl(Mac下为cmd,下同) + A 选择全部元素,也可以使用ctrl + click(鼠标左键点击)来进行特定元素的多选。选择元素后可以进行以下操作:
移动:拖拽,
复制: ctrl + C,
复制并粘贴: ctrl + D,
删除:delete键。
- 2.2 创建链接
上面提到过在图形上面悬浮鼠标会出现图形的链接点。
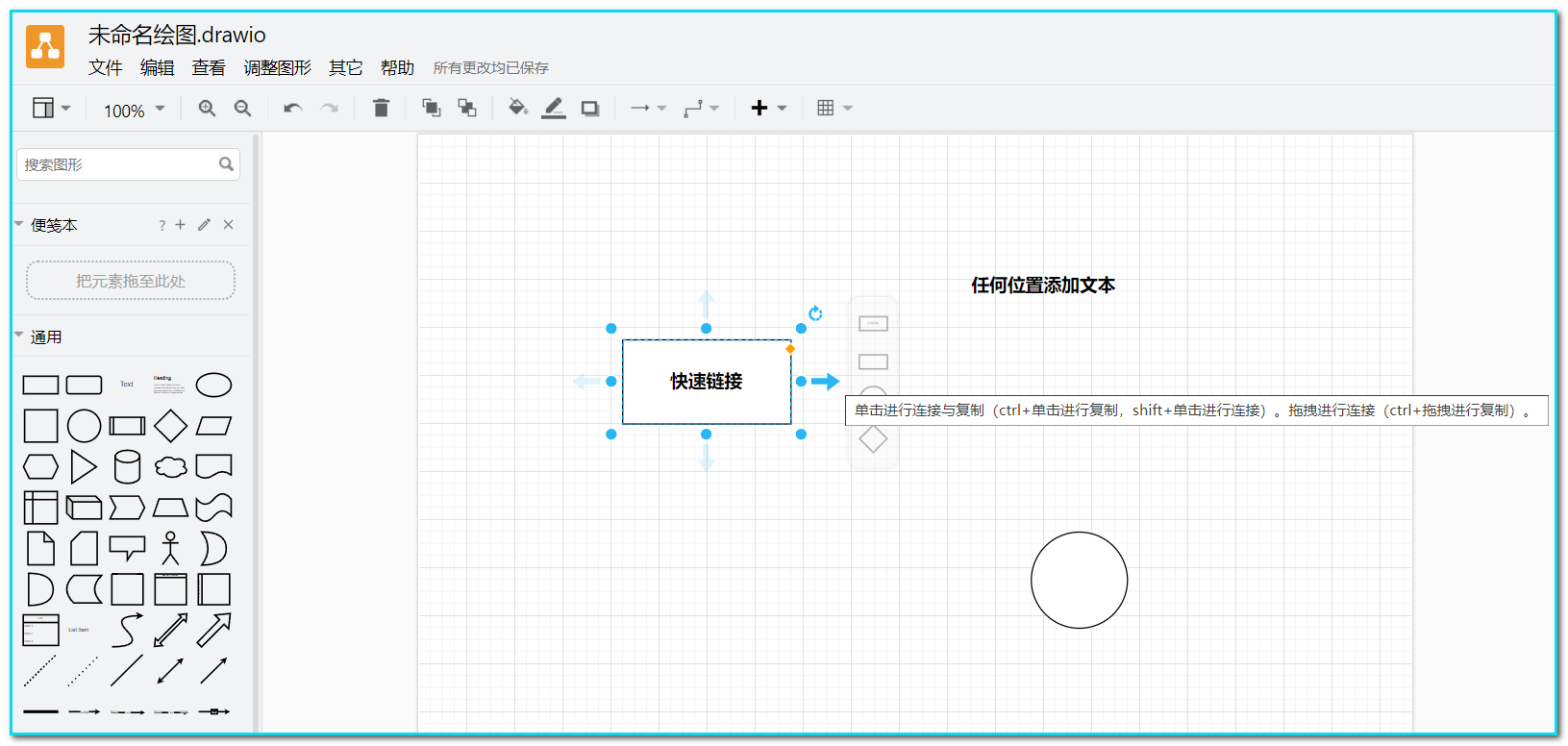
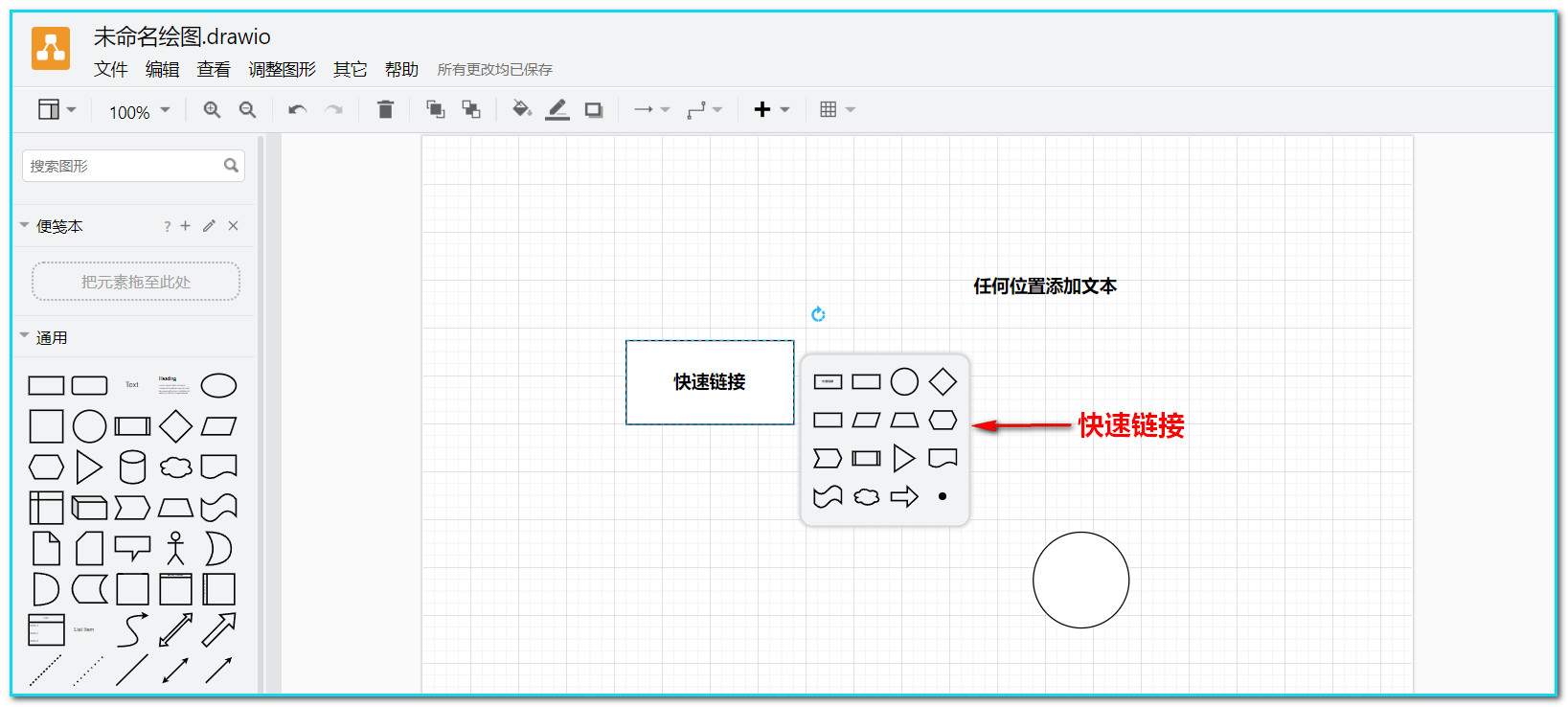
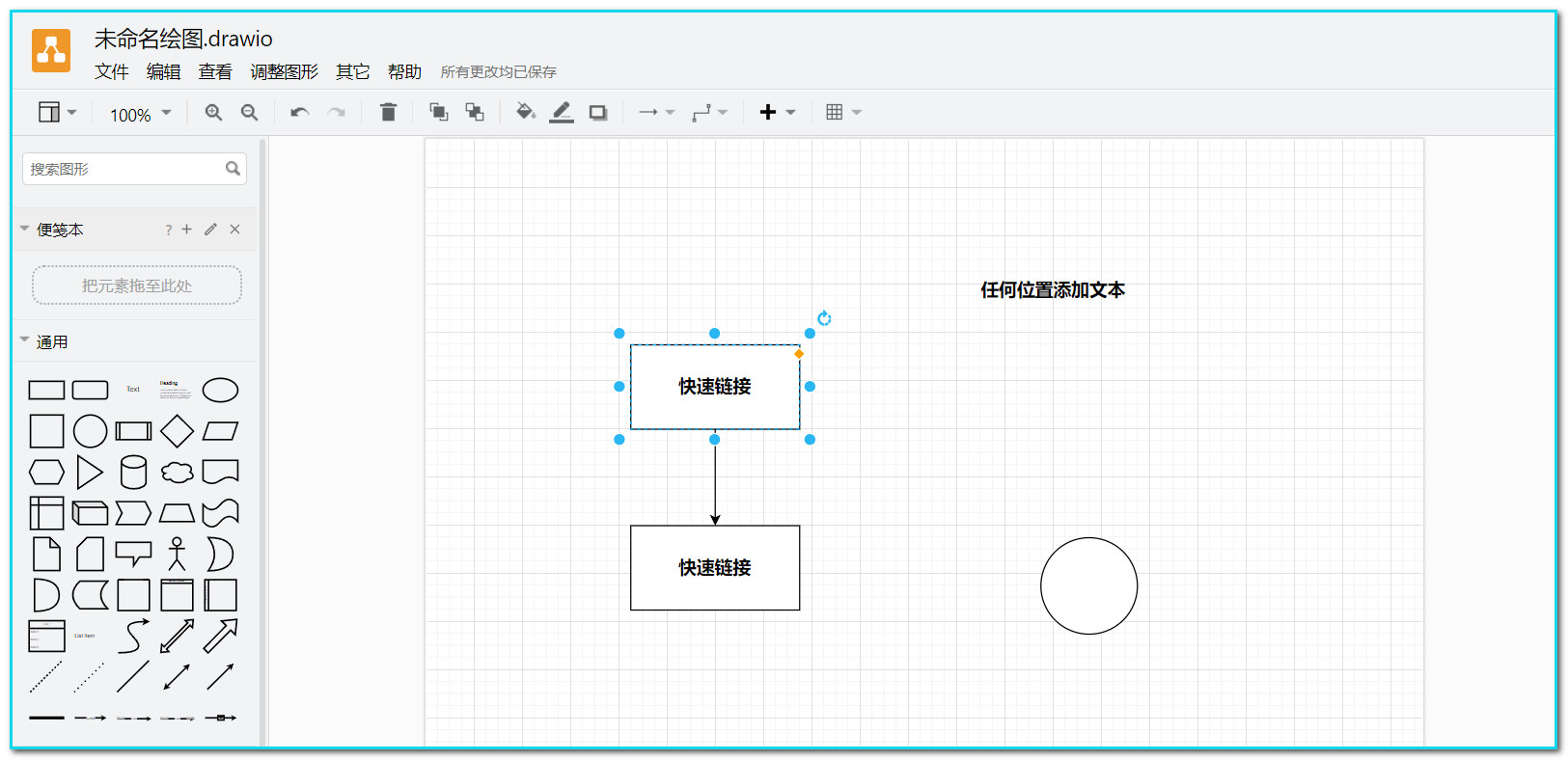
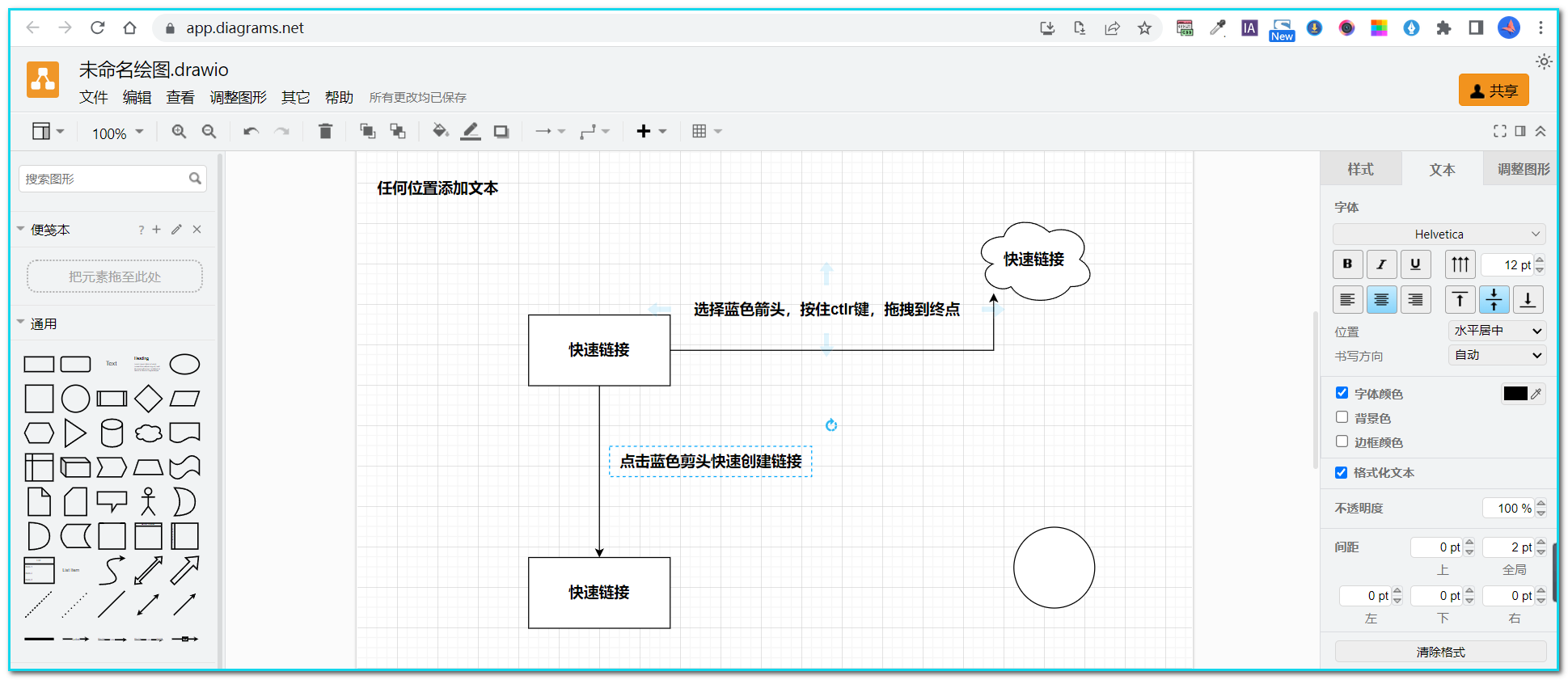
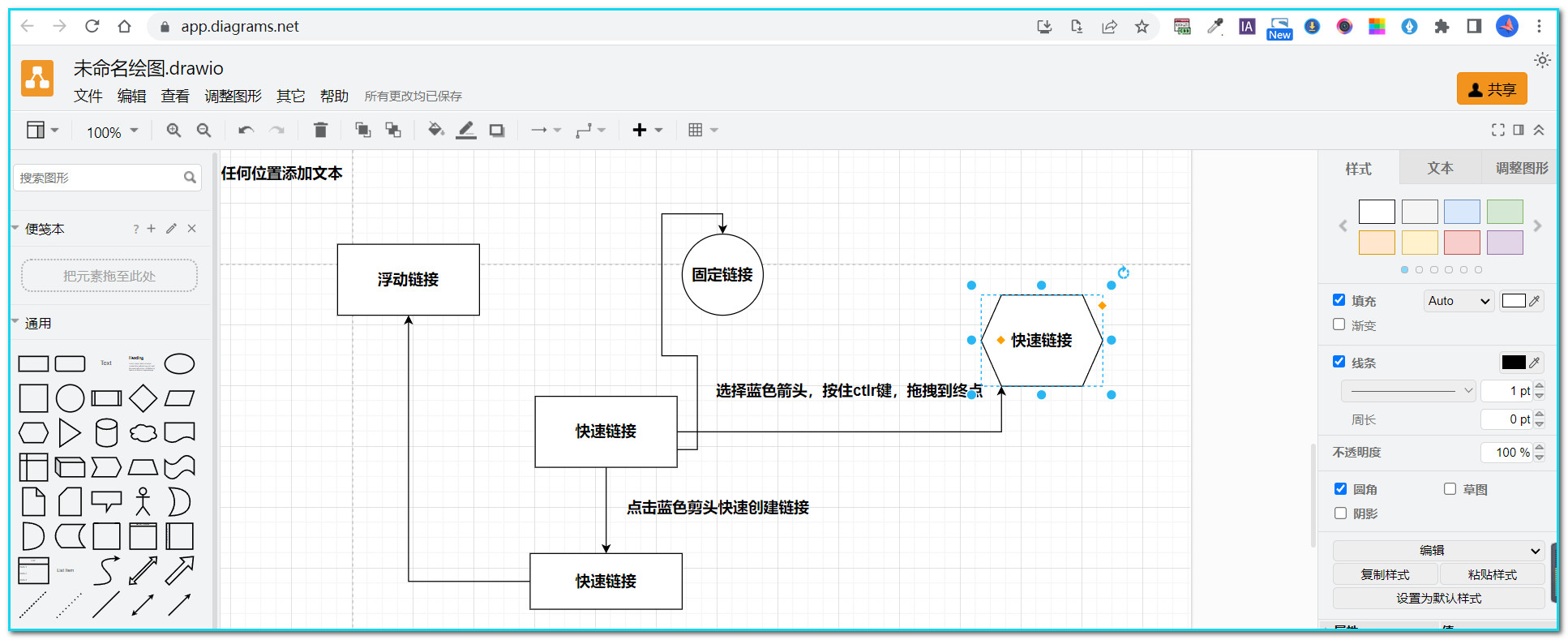
使用蓝色箭头进行快速链接
点击蓝色箭头,会在指定方向创建链接,并在链接末端生成一个完全一致的元素
如果需要控制链接位置,可以按住ctrl键,拖拽蓝色箭头到指定位置。




- 链接图形
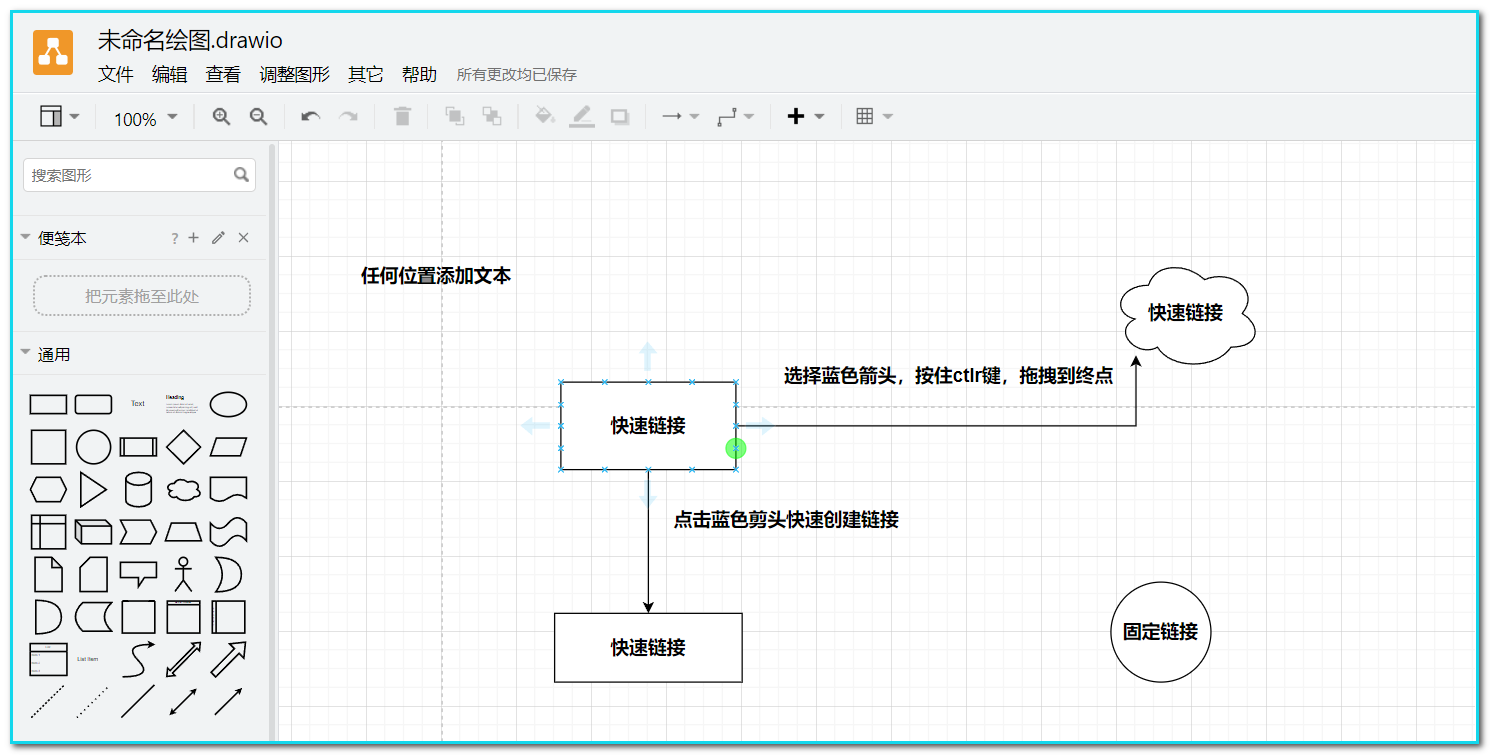
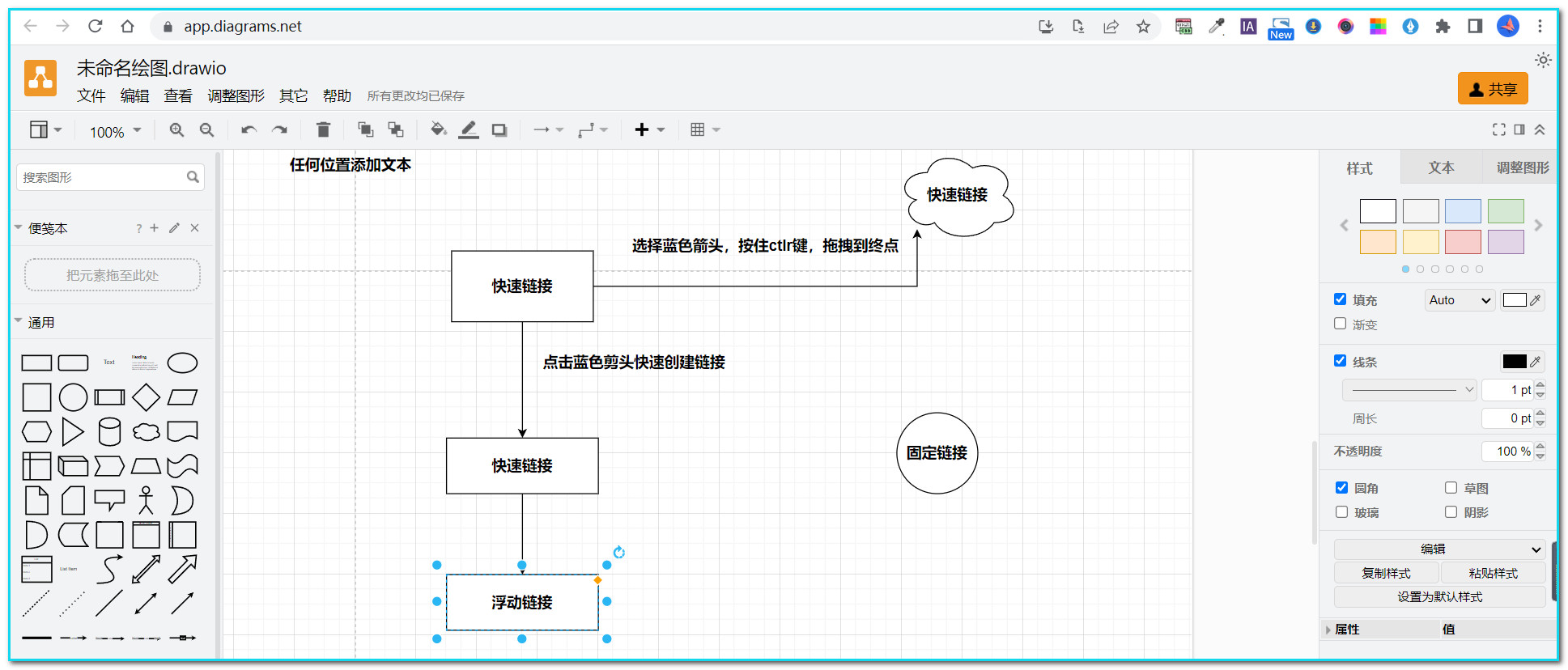
在悬浮图形后选择x型焦点(会高亮为绿色)可以创建链接,拖拽链接线到目标图形上的x型焦点,完成固定链接
在悬浮图形后选择x型焦点(会高亮为绿色)可以创建链接,拖拽链接线到目标图形的边上,直到图形外边变成蓝色,松开鼠标,完成浮动链接


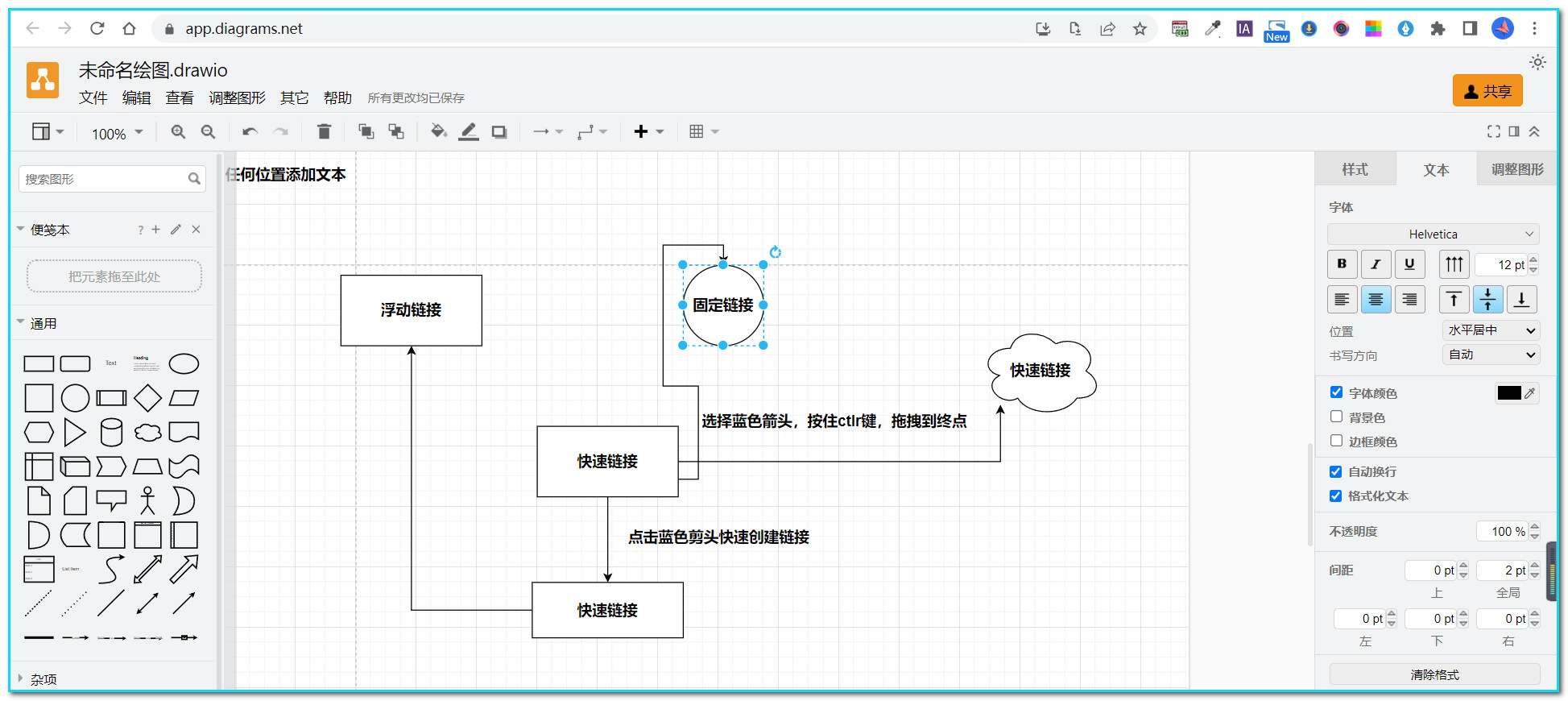
注意:固定链接是指链接始终固定在图形的链接点上,不会随着图形移动而变化,浮动链接则会根据图形的移动在图形的边上进行移动自适应。如下图,固定链接始终固定在中间,而浮动链接则从上边移动到了下边

2.3 图形替换与旋转
通过快速创建链接的方式可以快速的创建图形并进行链接,但是如果需要不同的图形呢?
- 替换
从左侧图形库选择需要的图形,拖拽到要替换的图形中央,直到出现了一个替换的褐色标志,松开即可实现替换
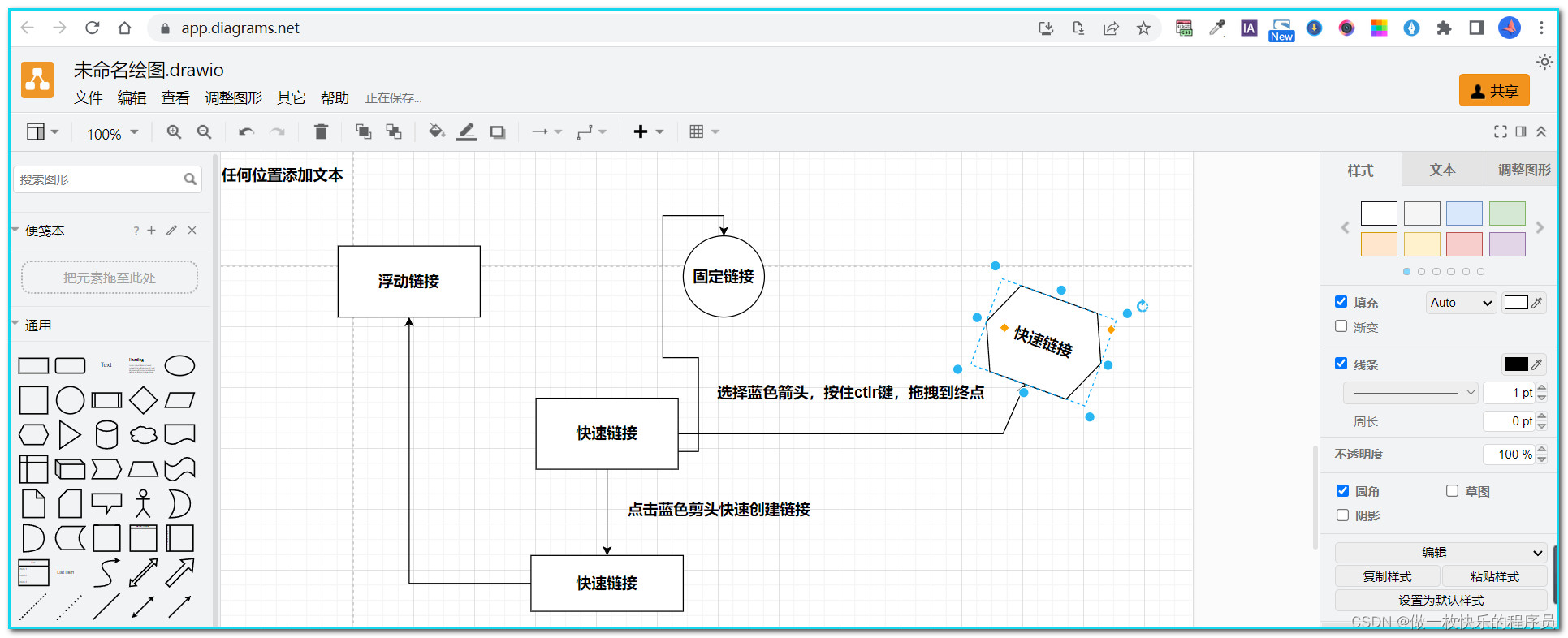
- 旋转
选中图形,拖拽上方的旋转箭头即可
使用 Draw.io 绘制简单流程图
3.1 基本绘图
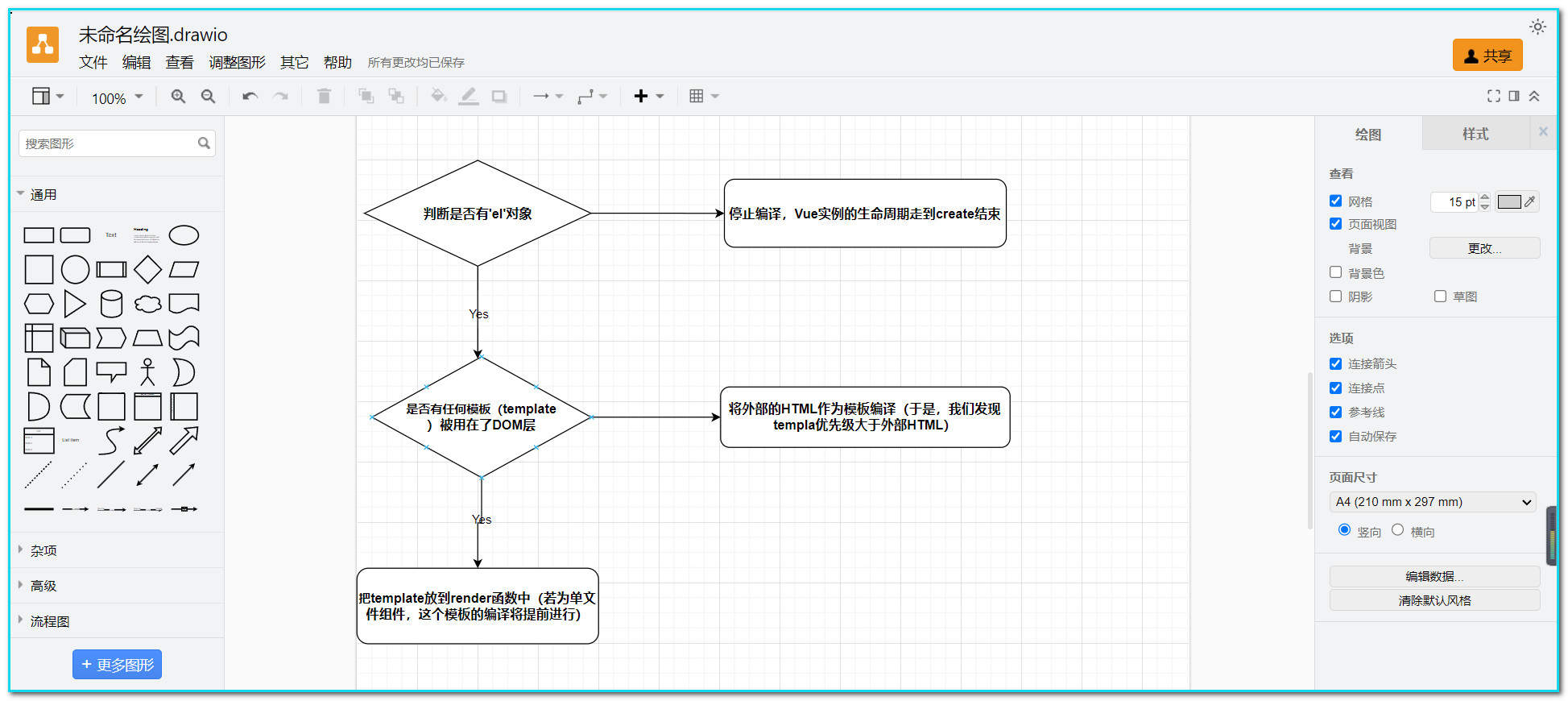
掌握了图形,文本和链接的基本操作,就可以实操来画一个流程图了,检验一下学习效果,如果哪一个部分不够熟练可以温习一下上面的教程

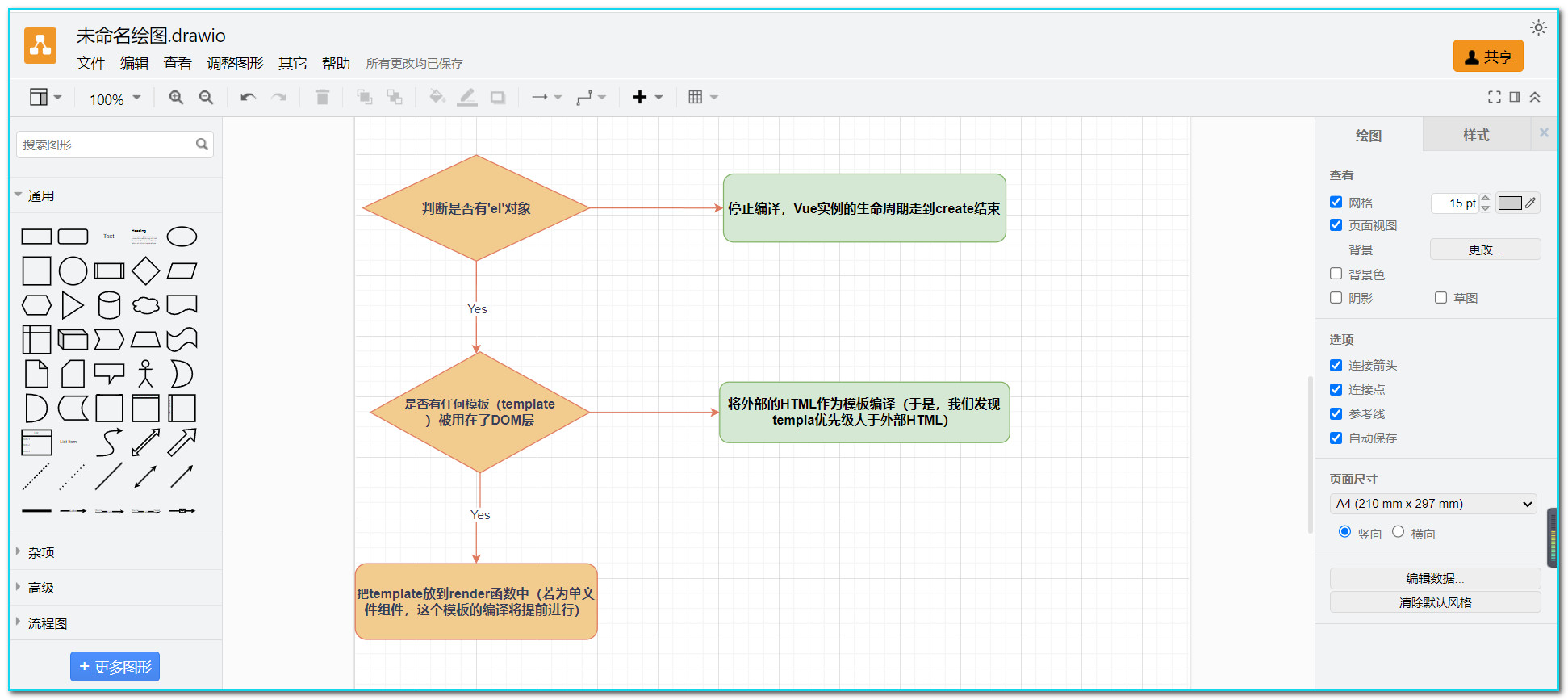
3.2 编辑样式
选中元素在右侧的检查器可以修改元素的颜色,大小,布局等等。

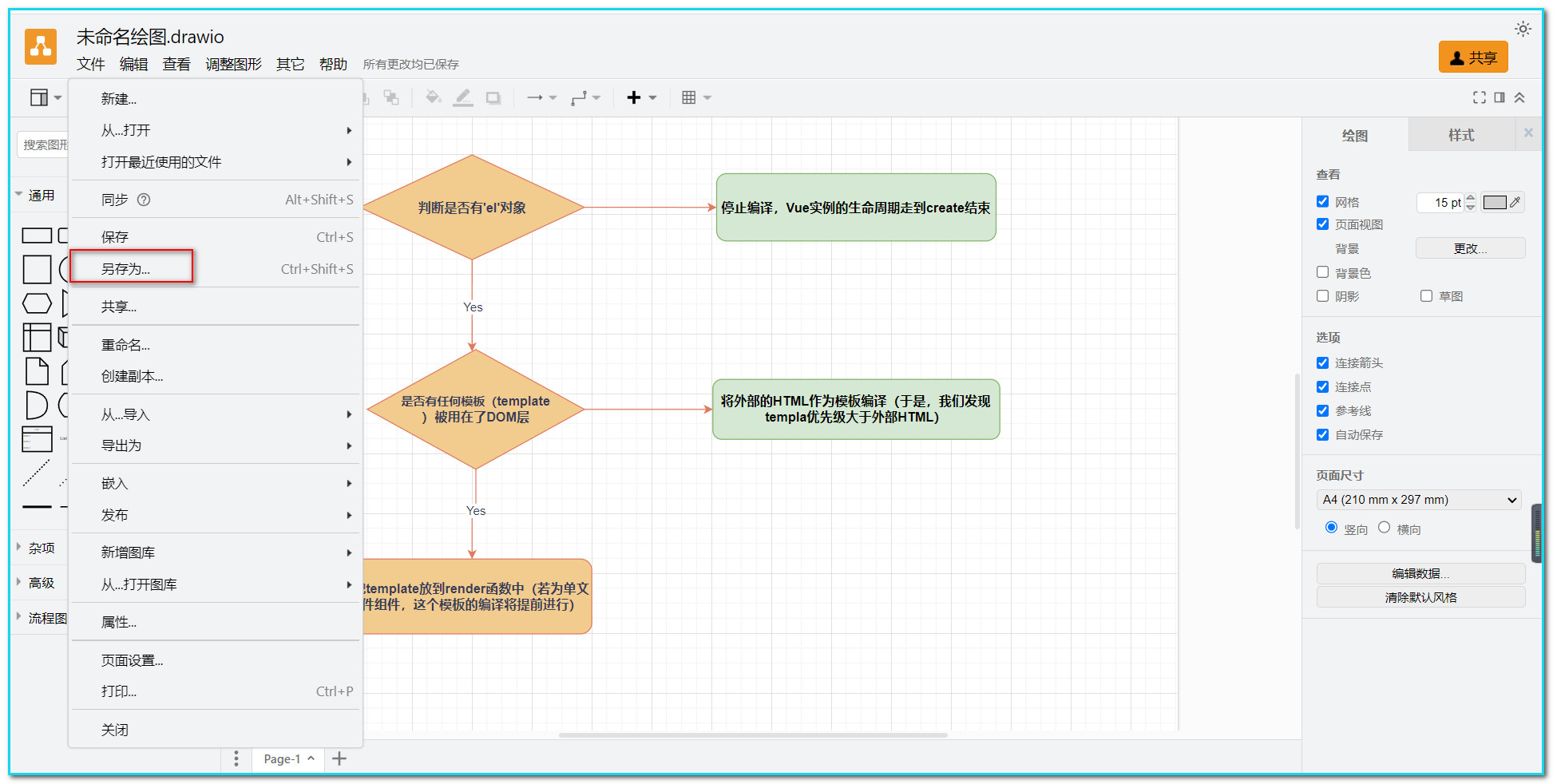
3.3 保存和导出
在文件菜单可以执行另存为或是导出为,将图片导出成自选的图片格式或其他格式的文件。

常用技巧
4.1 如何在调整大小时保持宽/高比
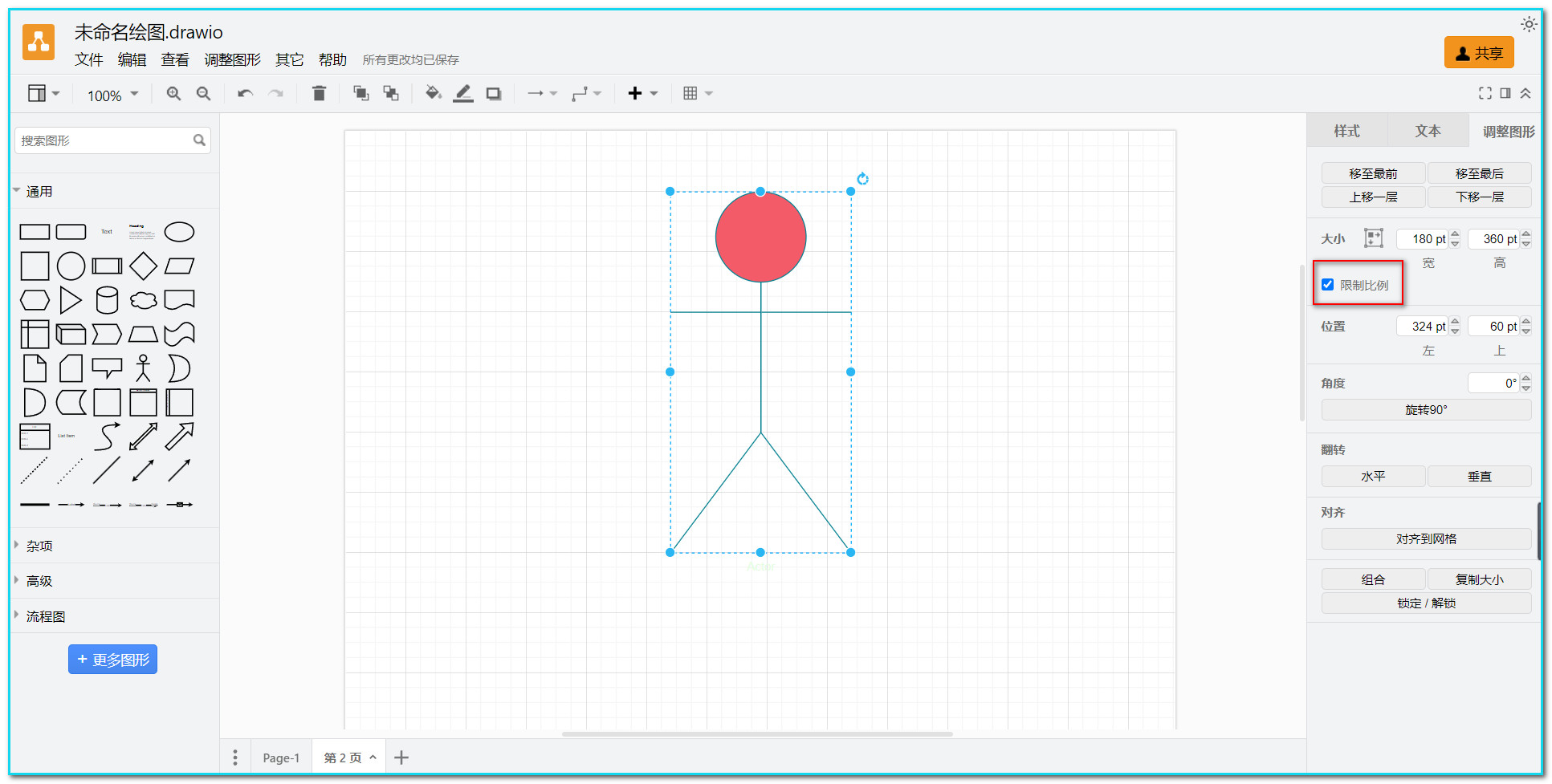
若要在每次调整形状大小时保持高宽比:
- 选择形状
- 转到右侧检查器面板中的“调整图形”选项卡
- 选择“限制比例”

注意!必须为每个单独的形状设置此设置 - 默认情况下此行为处于关闭状态。你可以选择多个形状,并在一次操作中为所有形状启用约束比例。
当然,你也可以在调整形状大小时按住shift键,以在调整大小时保持高宽比。
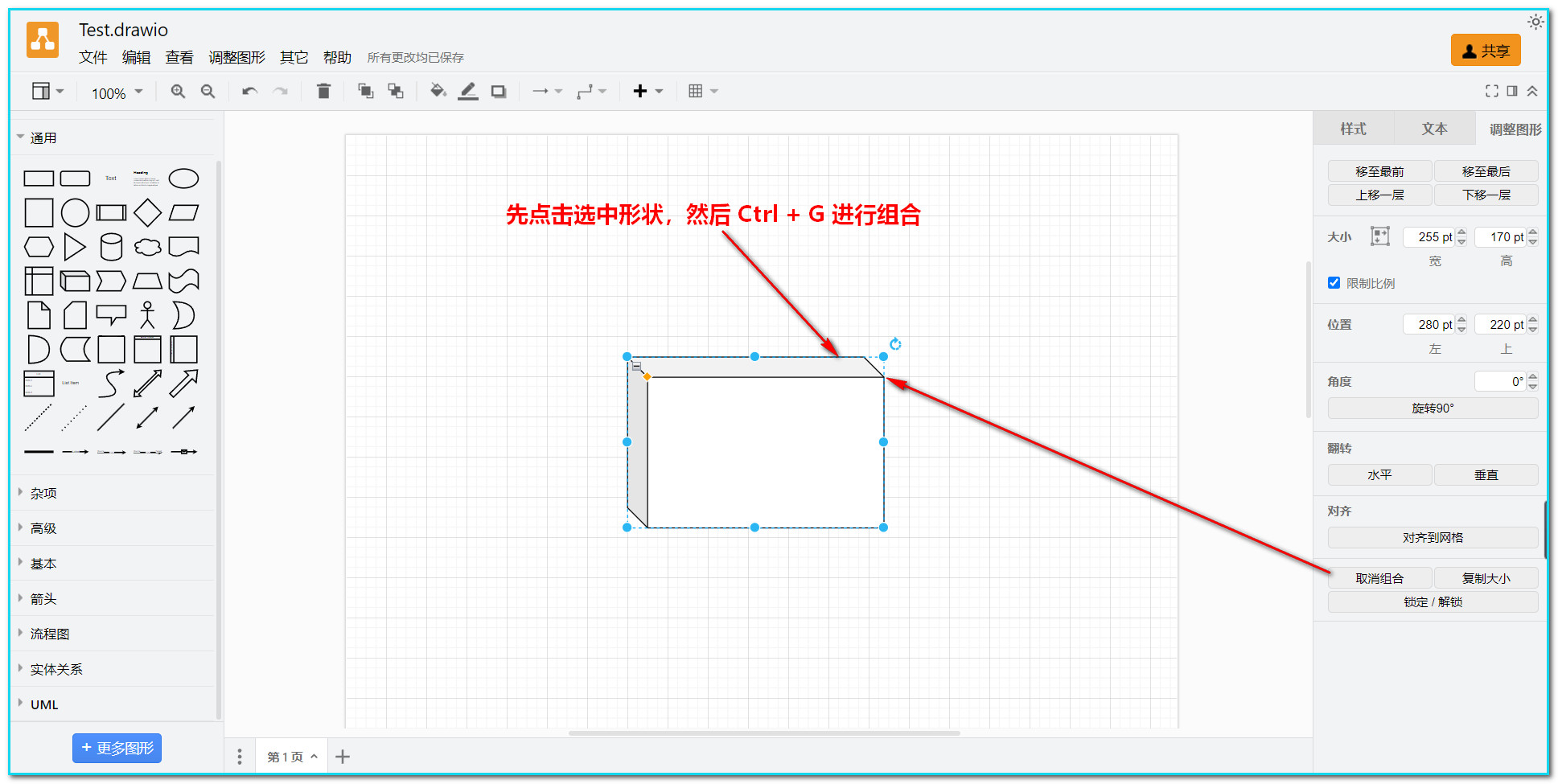
- 4.2 组合形状为容器
要将任何形状变成容器,请先点击要组合的形状,然后在Windows上按 Ctrl + G,在macOS上按Cmd + G。若取消组合 Ctrl + Shift + U

演示如下:
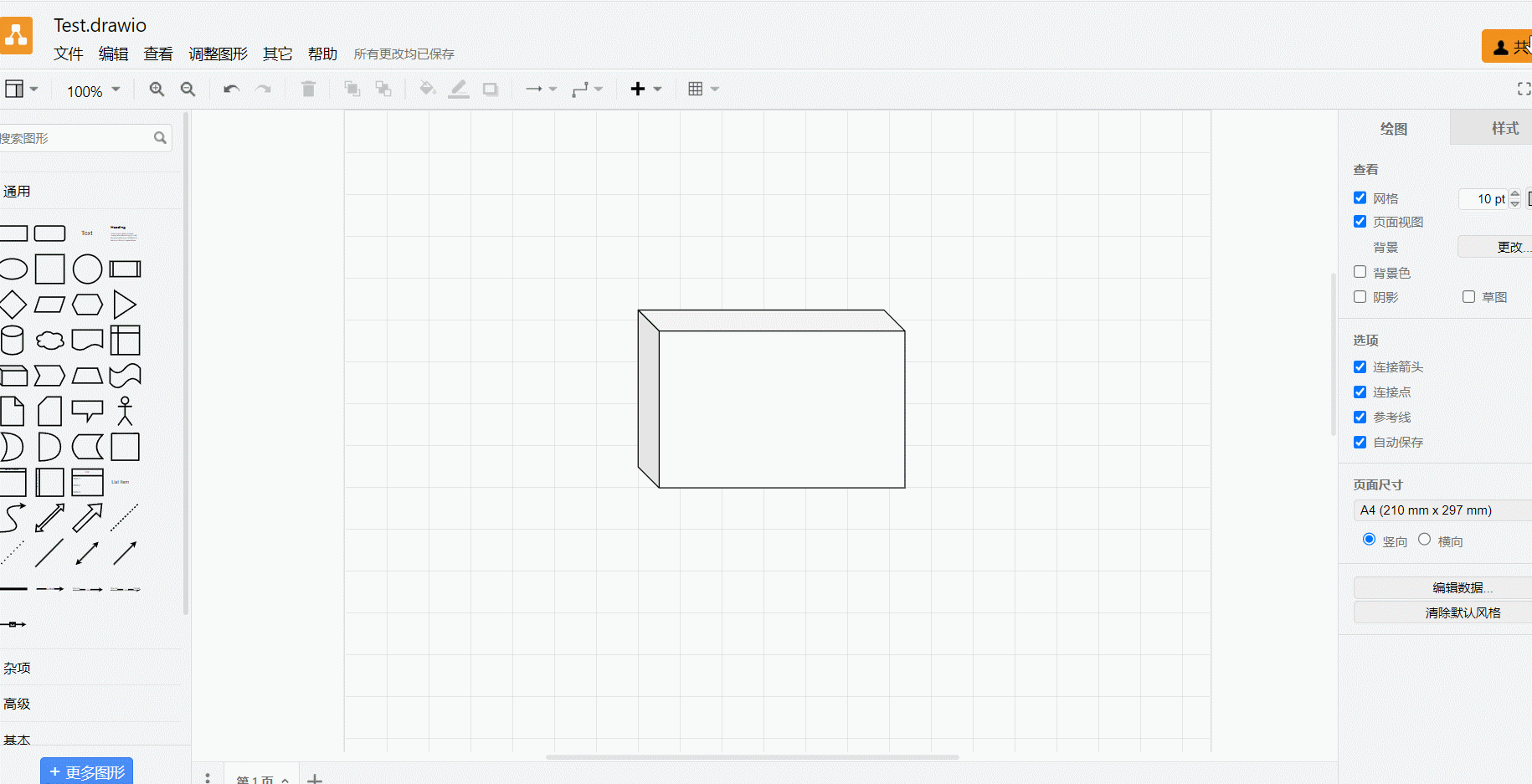
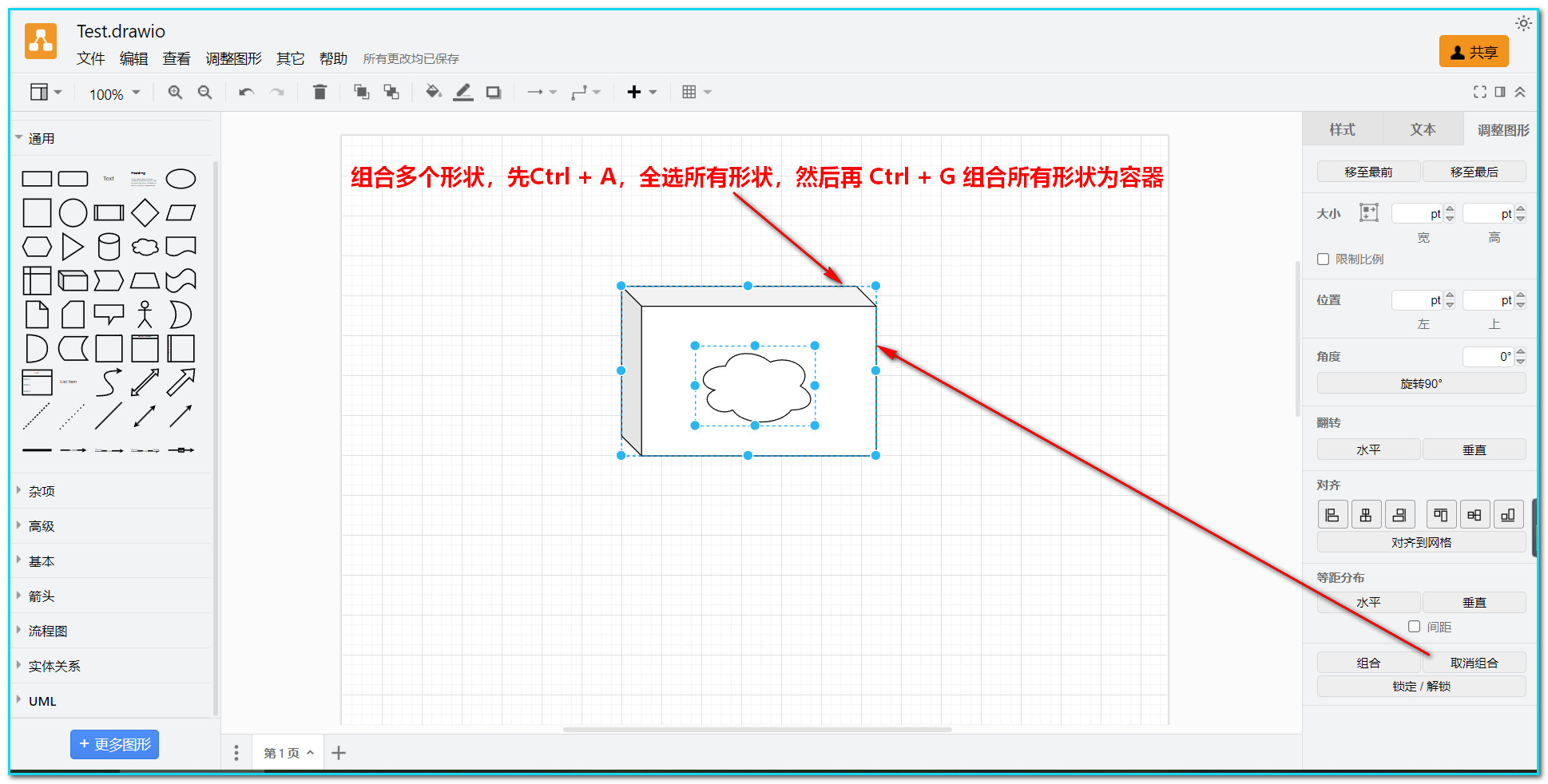
若组合多个形状,先按Ctrl + A,全选所有形状,然后再 Ctrl + G 组合所有形状为容器。
演示如下:

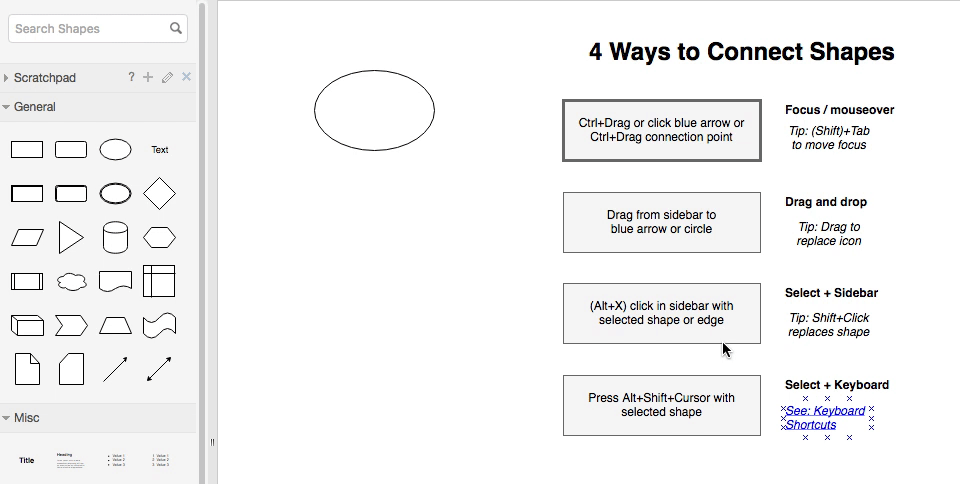
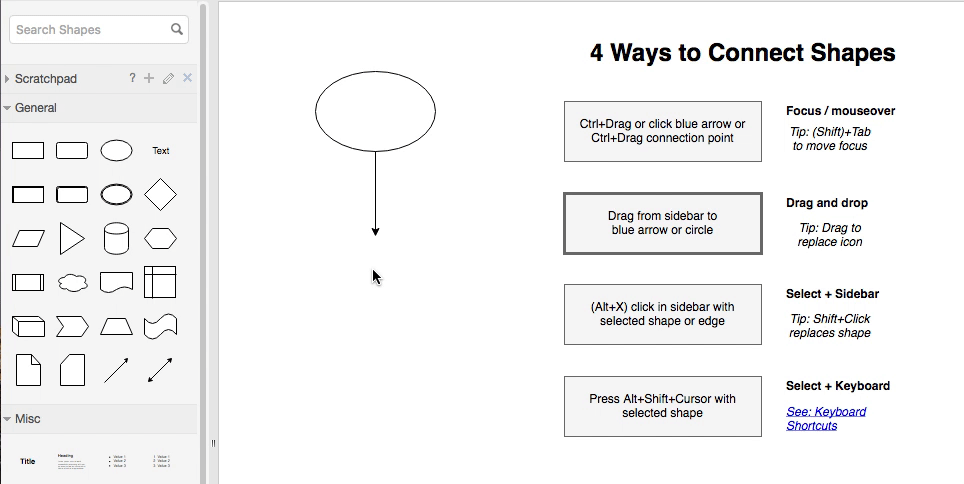
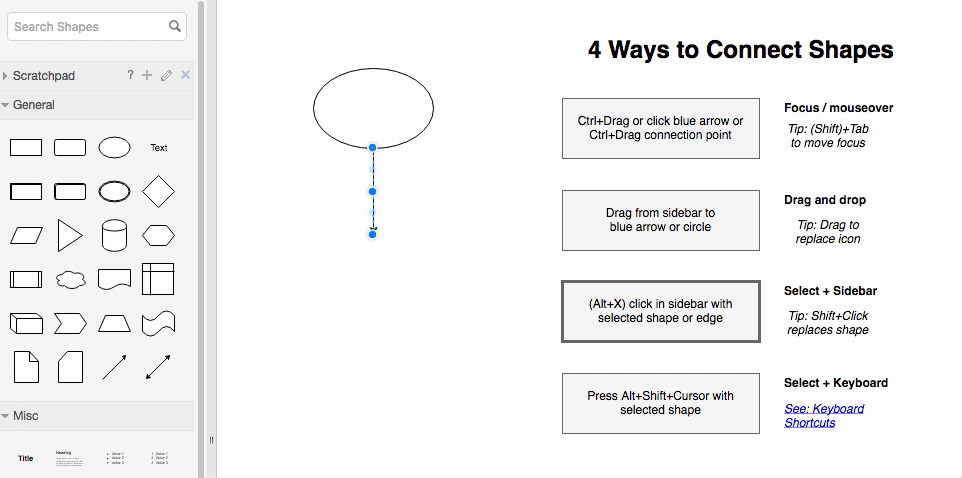
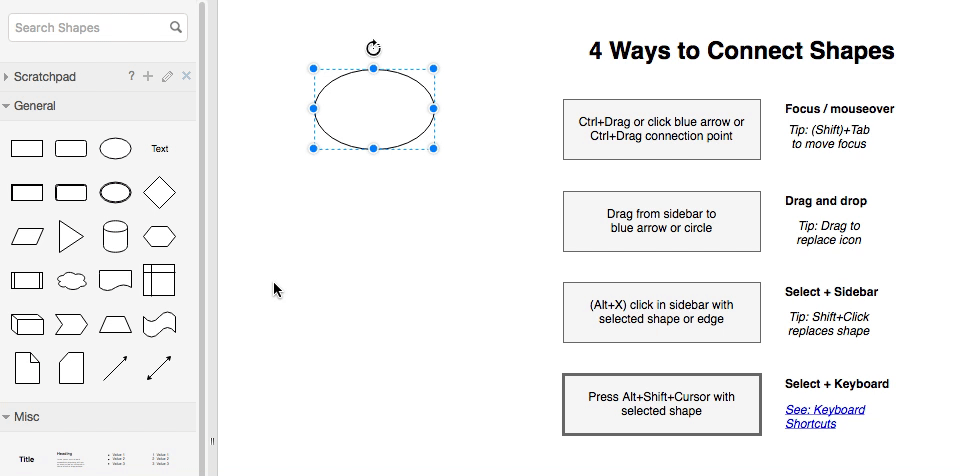
- 4.3 有四种连接形状的方法
4.3.1 焦点/鼠标悬停

4.3.2 鼠标拖放
Ctrl + Drag 或 单击蓝色箭头或Ctrl + Drag连接点。

4.3.3 选择 + 侧栏
从侧边栏拖动到蓝色箭头或圆圈

4.3.4 选择 + 键盘
(Alt + X)单击具有选定形状或边缘的侧边栏
按alt + shift +箭头键(光标)以选定的形状。

安装包领取
在公众号"安前码后"回复" 给朕呈上来draw.io的安装包 "即可领取!!
在公众号"安前码后"回复" 给朕呈上来draw.io的安装包 "即可领取!!
在公众号"安前码后"回复" 给朕呈上来draw.io的安装包 "即可领取!!
写在最后
作为一个踩坑无数的开发人,对比了几款工具之后,深刻感受到draw.io的香。如果需要安装包的话,也可以在公众号"安前码后"回复"给朕呈上来draw.io的安装包"即可领取。好了,今天的内容就分享到这里,分享不易,觉得有帮助的话,帮忙点赞 + 在看,比心,更多内容正在输出中,你的点赞是我坚持输出的反馈。





















 528
528

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








