web前端开发工程师必须要掌握浏览器的开发者工具。这里介绍chrome自带的开发者工具,首先从页面的结构和样式来介绍。
开发者注意:本文的目的是介绍chrome开发者工具的基础用法。或许你用别的工具,如firebug或IE的开发者工具,但本文介绍的功能,其他对应工具上应该也有相应的功能,可以帮助你了解对比。
简介
浏览器开发者工具功能:
- 查看元素的html结构
- 概览页面的css,以及某一元素的样式
- 实时编辑css来调样式
- 查看http请求
- 页面中运行js
- 检测页面性能瓶颈,做性能评估
- 查看页面在本地存储的数据
浏览器开发者工具
在开始讲解chrome的开发者工具前,先简单列举一下目前主流浏览器提供的开发者工具。
chrome浏览器开发者工具
Chrome、chrome canary和chromium都带有该工具。
- 下载地址:google.com/chrome
- 打开快捷键:ctrl + shift + i
- 参考文档:developers.google.com/chrome-developer-tools
- 注意:也可以在页面想要查看的元素上,右键点击->查看元素 打开。
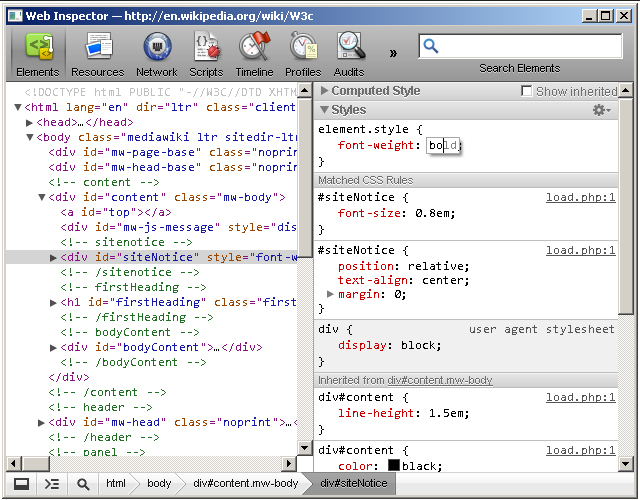
safari浏览器开发者工具

safari是采用Web Inspector库。它的更新没有chrome频繁。
- 下载地址:apple.com/safari/
- 打开方式,快捷键:ctrl + alt + i,或者选择菜单“工具”->“显示web检查器”
- 参考文档:developer.apple.com/library/safari/documentation
- 注意:也可以在页面想要查看的元素上,右键点击->查看元素 打开
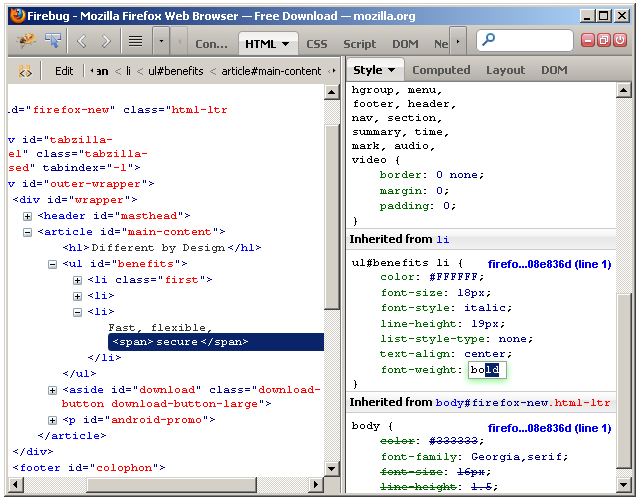
firefox浏览器开发者工具


Firefox现在也自带了开发者工具,它的元素定位效果很好。firebug,任然可以以插件的形式安装。
- 下载地址:mozilla.org/en-US/firefox
- 打开方式,右键菜单选择“查看元素”
- 参考文档:developer.mozilla.org/en-US/docs/Tools
- 注意:firebug是浏览器的扩展插件
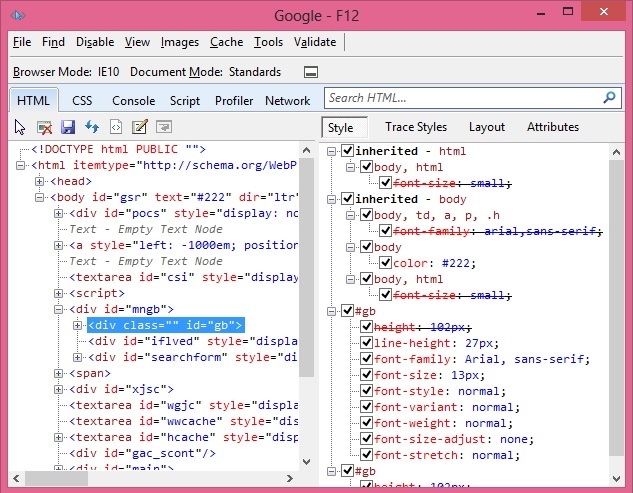
IE浏览器开发者工具

- 下载地址:microsoft.com/ie
- 打开快捷键:F12
- 参考文档:msdn.microsoft.com/en-us/library/dd565628
- 注意:安装 chrome frame,chrome的浏览器开发者工具在IE下也可用
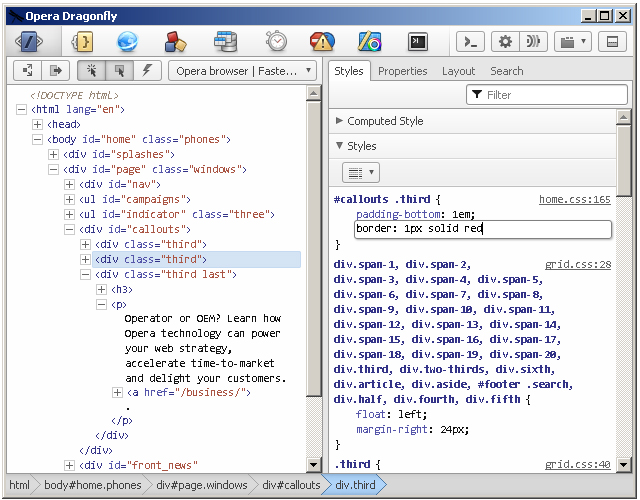
opera浏览器开发者工具-dragonfly

- 下载地址:opera.com/browser/
- 打开快捷键:ctrl + shift + i
- 参考文档:opera.com/dragonfly/documentation/
- 注意:dragonfly是opera浏览器的一部分
开始
注意,本教程中是以chrome canary,所以介绍的一些特性在beta和稳定版中可能没有。
在开始介绍元素面板前,先介绍一下头部和底部的一些功能。

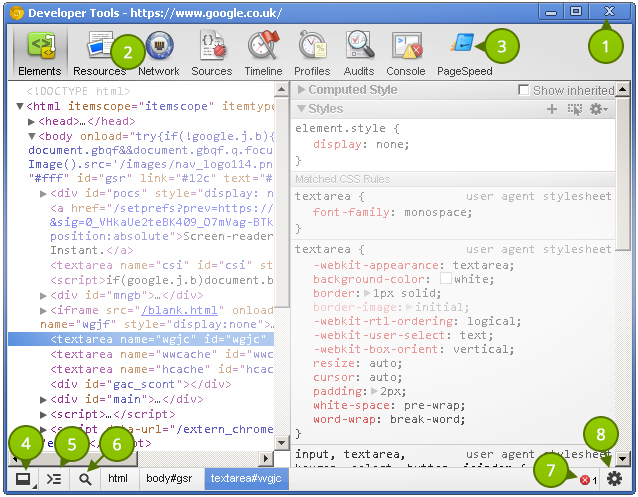
上图标记点介绍:
- 1、关闭开发者工具的按钮
- 2、选择面板的标签项
- 3、用户自定义的一个第三方扩展应用-PageSpeed
- 4、可以调整开发者工具的布局
- 5、显示/隐藏控制台
- 6、点击后可在页面中选择元素
- 7、页面js报错信息
- 8、打开/关闭设置面板
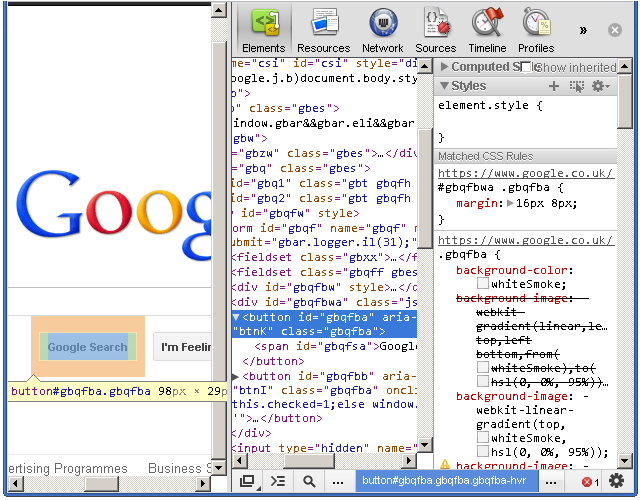
可以根据个人习惯来调整开发者工具的位置。点击上图标记4的按钮来切换开发者工具的位置,使它可以如下图那样显示:

元素面板
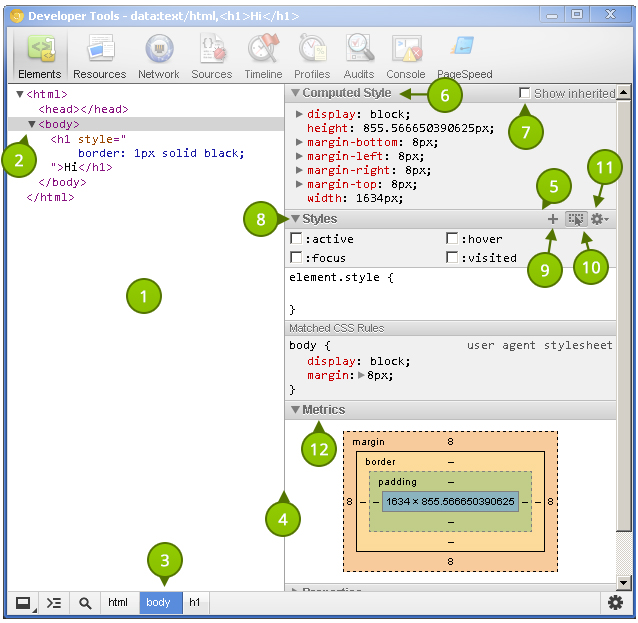
元素面板展现浏览器渲染后的html结构。页面js操作dom后的结果也会实时展现。如下截图:

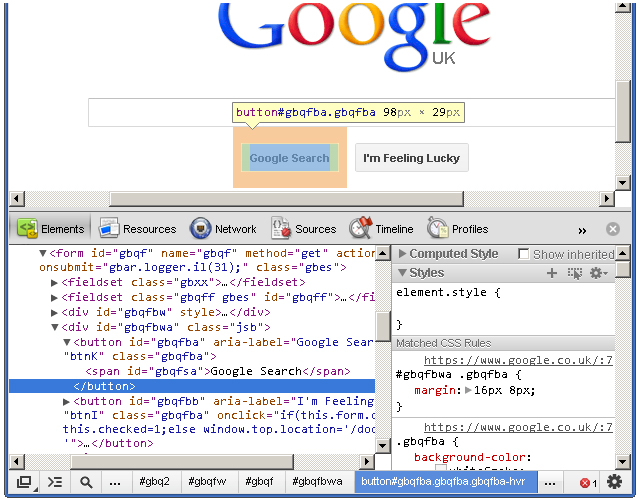
- 1、Html结构树
- 2、三角型表示该元素有子元素。三角型的不同方向表示展开或折叠
- 3、元素面包屑,从根节点开始,到选中的当前元素。鼠标滑过相应节点,页面中会高亮相应的节点区域
- 4、可拖动的分割线,风格html结构树和css样式信息
- 5、可展开折叠的模块,包括css样式信息和其他
- 6、计算后的样式板块-展示选中元素的样式信息
- 7、处理是否显示元素从浏览器中继承过来的样式
- 8、显示用户的样式,如页面中引用的styles.css文件,或通过js设置的样式,或者通过开发者工具添加的样式
- 9、添加新规则–可以给选择的元素添加样式
- 10、触发元素状态,可以设置元素的状态,如hover(用户鼠标滑过元素的效果),actice等。截图中对应的按钮icon表示点击触发后,默认状态是关闭的
- 11、可以设置颜色显示格式。可以设置为用户自定义的、hex、RGB或HSL
- 12、显示元素的和模型
其他信息
元素面板可以查看和编辑元素和其样式。打开开发者工具,点击第一个标签项,也可以通过在页面元素上右键点击–>查看元素。有很多用途,可以编辑或添加新元素节点;可以查看元素样式信息,并且可以对样式进行添加、删除等操作。
DOM编辑
在元素面板中编辑dom很简单。删除节点只需简单邮件点击节点 选择 “删除节点”。删除父节点,子节点也会被删除。小提示:也可以通过键盘的 delete键 删除选择的节点。
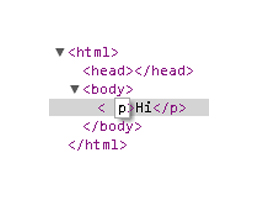
双击节点可以修改节点的类型。如下图,修改p节点。事实上,修改节点的开始标签类型,其对应的闭合标签类型也会同时改变。

添加属性添加属性,右键点击元素选择“添加属性”。光标焦点放到你想要添加属性的元素上,然后输入你想要添加的属性。例如,添加class=“title”。通过键盘的tab键可以切换到下一个属性进行编辑。
编辑属性编辑属性和添加属性一样,在想要编辑的属性或属性值上双击即可编辑。修改输入框中会高亮你双击的属性或属性值。
编辑HTML编辑html只需要选择相应节点右键点击 选择“编辑HTML”。
定位元素
开发者工具提供了很好的页面元素定位功能。在元素面板中鼠标滑过浏览器渲染的html结构树时,页面中对应的的元素区域会高亮显示。这非常方便于在html结构树上定位页面元素。

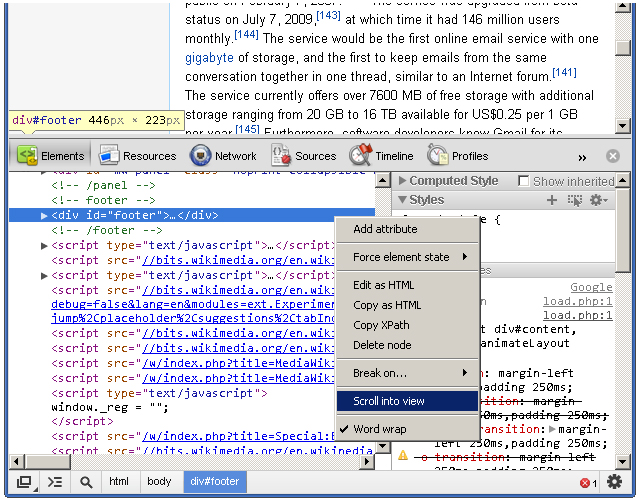
当然如果鼠标滑过的节点对应在页面中的区域不在浏览器的可视区域中就看不到高亮了。但这中情况下页面会在元素相应的方位上显示一个提示框。也可以右键点击元素,选择“滚动到可视区域”,则对应元素区域会滚动到浏览器的可视区域中。

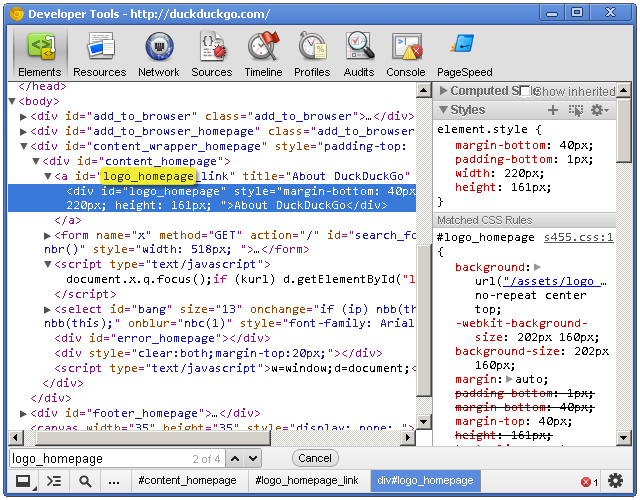
开发者工具还有搜索功能。当工具面板获得焦点后,快捷键ctrl+f会打开搜索框。如在输入框中输入“body”就会快速找到页面中的第一个body。

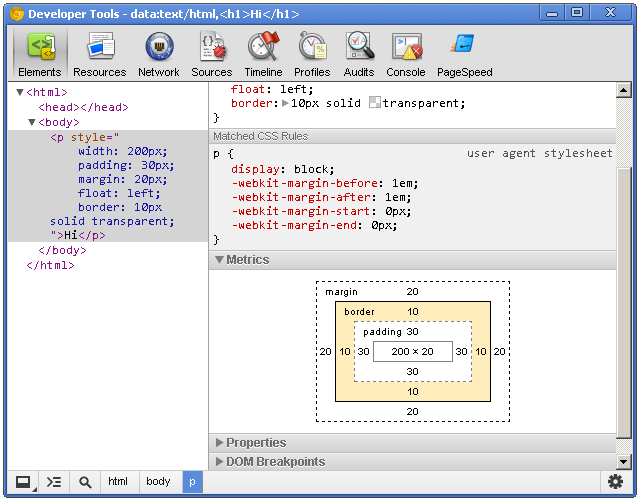
查看样式信息
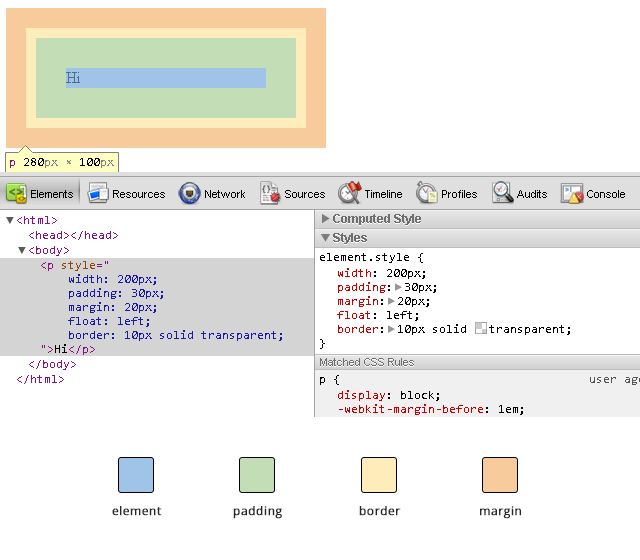
在介绍元素面板右侧的样式面板前,先给一个元素同时设置margin、padding和border,在鼠标滑过该元素时你会看到如下的盒模型。


如果发现有浮动元素显示的和模型有问题,可以通过样式面板区域的“盒模型”模块来查看元素的margin、padding、border 。
?
果没有学习或了解css盒模型,那么它是一个学习盒模型的好帮手。
它告诉你元素是怎么渲染的,找到问题的原因。
该面板可以查看元素尺寸、padding、border和margin的值,单位是px。鼠标滑过各个区域时页面中会高亮显示相应的区域。
设置样式信息
如下图展开样式面板。在空白处点击,光标会自动定位到输入框开始设置样式。输入属性名,按tab键就会自动聚焦到属性值的输入框,然后输入想要的值。
border
:
1px
solidgreen
|

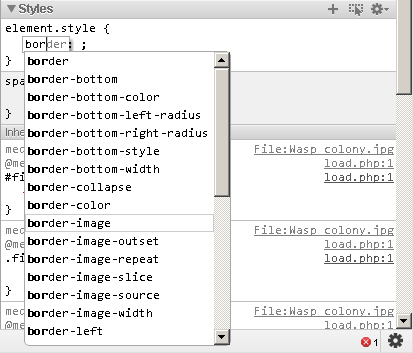
在编辑样式属性名或属性值值时,输入有自动完成功能,可以通过tab键或键盘向右箭头来补全你所选择的。当输入的属性值单位为px或百分比时,可以通过键盘的向上、向下键来增加和减小数值,还可以通过组合键shift+向上/向下键以10倍的值增加或减小。
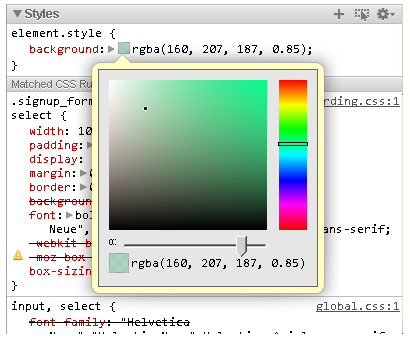
编辑颜色值时,可以直接输入颜色值,也可以通过点击颜色小方块弹出的取色面板来选择颜色。还可以按shift点击颜色小方块来切换颜色值的模式。

可以通过点击+号icon来给某个元素添加样式,例如元素如下:
<
h1
id
=
"something"
>Hello</
h1
>
|
点击+号icon后会自动添加一条规则如下:
#something { }
|
如果html如下:
<
h1
class
=
"some-class"
>Hello</
h1
>
|
那么所对应的规则如下:
.some-class { }
|
若html结构如下:
<
h1
>Hello</
h1
>
|
则会增加如下一条:
.h
1
{ }
|
那如果元素有多个class如下:
<
h1
class
=
"class1 class2 class3"
>Hi there</
h1
>
|
会生成一条如下:
.class
1
.class
2
.class
3
{ }
|
这些生成的规则也可以编辑。
资源面板
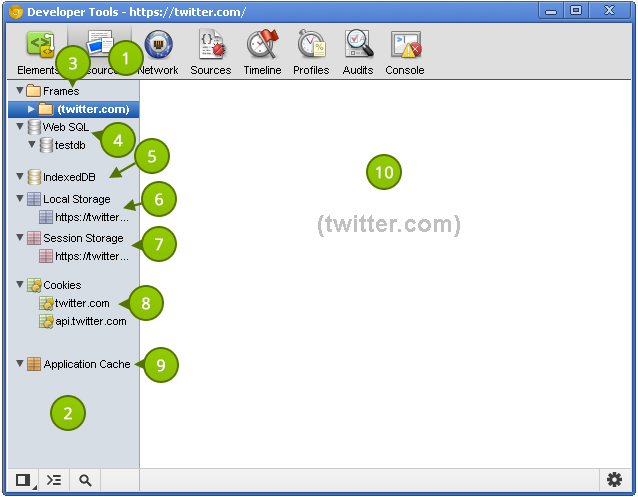
资源面板展示了页面中的所有资源。下图是资源面板截图:

- 1、资源面板tab;
- 2、左侧栏分类列出页面资源。如“框架”、“session存储”,如果前面有箭头点击展开还可以看到更多信息。注意左侧栏的大小是可以调整的;
- 3、页面资源包括字体、图片、js、css和页面本身。如果页面中有frame或iframe,展开Frames会看到其对应的frame和iframe。页面层次结构更清晰
- 4、数据库显示页面相关的SQL数据库数据信息;
- 5、相应IndexedDB 也展示页面的IndexedDB 信息;
- 6、以键/值 形式列表展示本地存储的数据;
- 7、以键/值列表显示session存储数据;
- 8、根据域名列举cookie;
- 9、显示通过manifest缓存的资源。包括很多信息,如js库文件会显示文件地址、大小和类型;
- 10、右侧用来显示每个资源对应的详细信息。
注意,可以修改编辑资源信息,如编辑本地存储的数据,来调试页面资源。
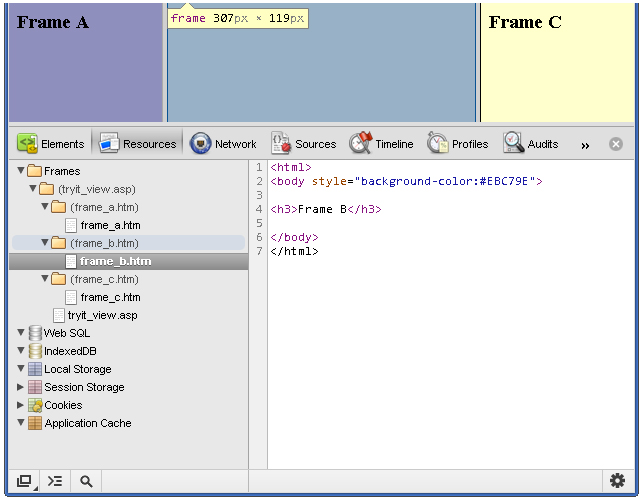
查看页面中框架中的内容
虽然现在由frame组成的页面越来越少见了,但查看框架内容的方法还是有必要了解的。下面截图,是一个由frame组成的页面。

每个frame都相关的资源都在一个文件夹下,同样点击展开可以了解页面的资源、js、css、图片文件和字体情况。点击选中一个框架,页面中其对应的区域会高亮显示。
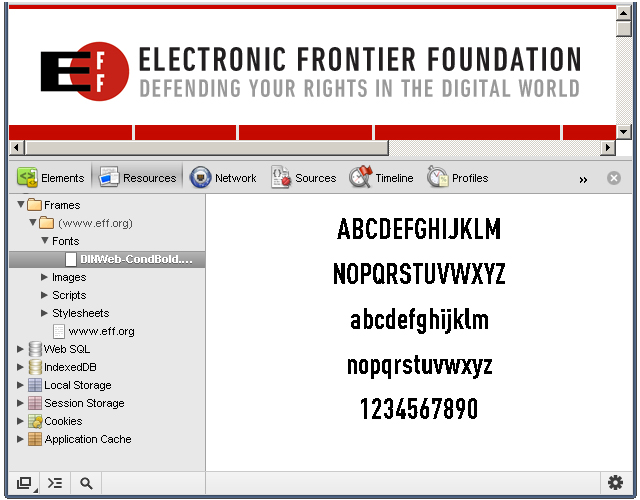
字体
注意:不会列出系统已有的,如“arial”“Helvetica”等,只会列出浏览器需要下载安装的。

如上图,对应的字体会显示在右侧,字体大小会根据右侧区域大小来调整大小。
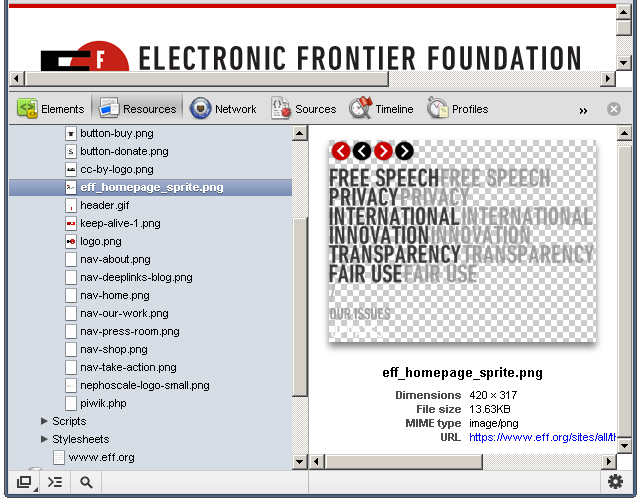
图片

如上图,对应图片会在右侧显示,图片大小也会根据右侧区域大小来自适应。如果图片有透明,透明部分会显示成棋盘格子来表示透明。图片信息,如图片大小、文件大小和图片格式会在图片下面显示。
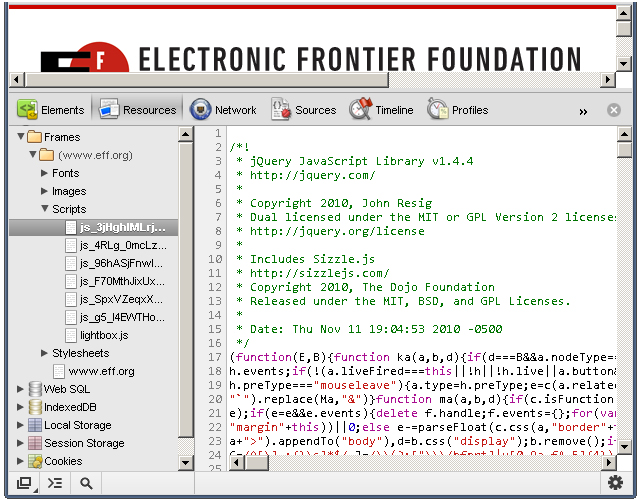
脚本
点击脚本文件,文件内容会如实显示在右侧。

如上图,格式难以阅读,后续教程会详细介绍如何查看格式化后的js代码。
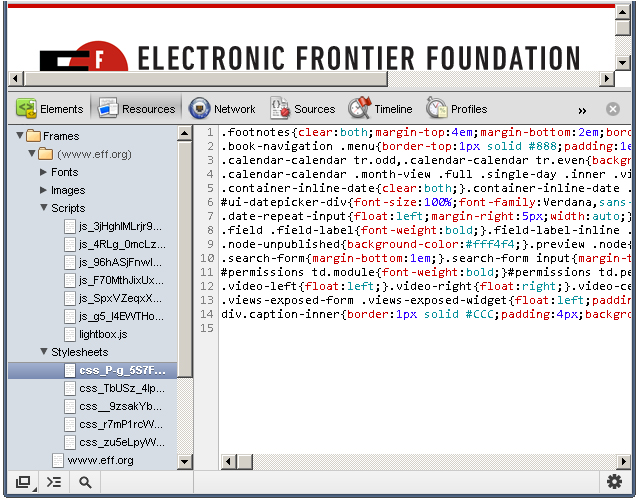
样式表
可以查看页面加载的所有css文件。同查看js文件方法一样。但通常不会从这里来查看样式。如下图:

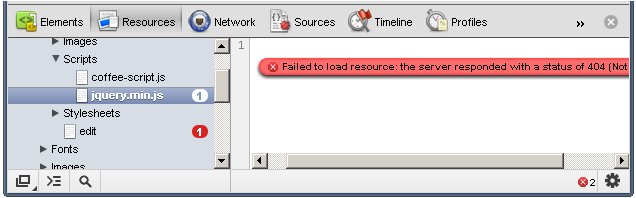
加载失败的资源
偶尔,浏览器下载资源失败或者代码出错。
 ?
?
如上图,出错的资源右侧会显示一个红色标记,数字表示出错的个数,点击资源,右侧会显示出错信息。
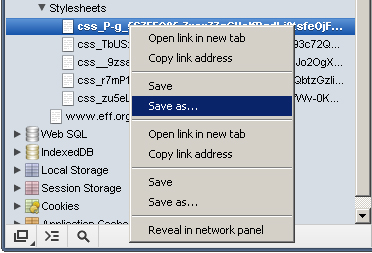
保存和查看资源
右键点击资源会出现菜单,如下图:

可以选择保存该资源,也可以选择在新标签页中查看,当然也还可以做些别的。双击资源会在新标签页中打开资源。
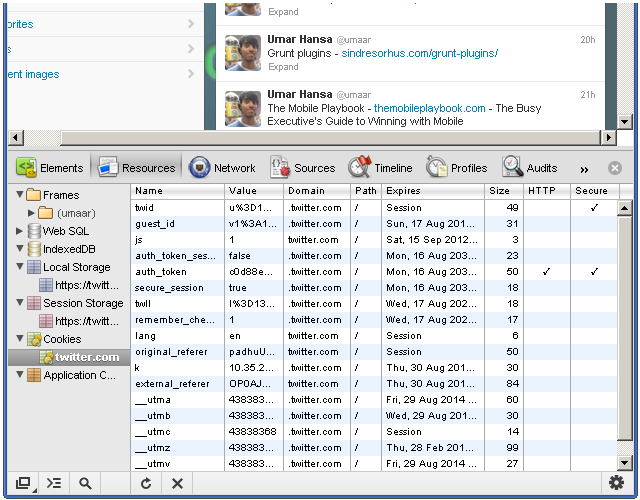
cookies
查看某个网站的cookie信息。如图,访问twitter,然后通过资源面板查看cookie信息。

- [name]-字段名。如字段名为“remember_checked”,其值为1,这可能说明用户在登陆的时候选择了记住我;
- [value]-字段所对应的值。如“_twitter_sess”所对应的值为一串加密了的session ID;
- [domain]-cookie所在的域。上图的“.twitter.com”表明其子域也是可以访问该cookie的;
- [path]-跟域相同,设置有效的路径。设置为“/”表明允许所在路径下都可以访问cookie;
- [expires]-浏览器可以删除该cookie的日期;
- [size]-cookie的大小,单位bytes;
- [HTTP]-cookie的访问允许HTTP协议。这可以防止跨站js获取cookie攻击;
- [secure]]-只允许加密连接访问cookie,如HTTPS;
可以通过右键菜单,选择“删除”来删除所选cookie。
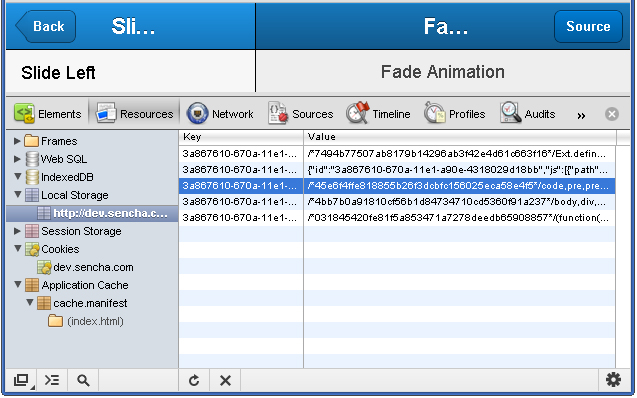
本地存储
下图是查看本地存储信息的截图:

当用户第一次访问该页面时,浏览器会下载css文件。再次刷新该页面感觉快了些,因为它将css存在了本地存储中。厨房水槽应用中有了一些字段,如下:
3
a
867610
-670
a
-11
e
1
-a
90
e
-4318029
d
18
bb-http://dev.sencha.com/deploy/touch/examples/production/kitchensink/resources/css/app.css
|
/*45e6f4ffe818855b26f3dcbfc156025eca58e4f5*/
code
,
pre
,
pre
*{
font-family
:Menlo,Monaco,
Courier
,
monospace
}
|
Steve Souders有一篇文章关于静态资源的本地存储 。在移动设备上应用本地存储对提升性能很有效。
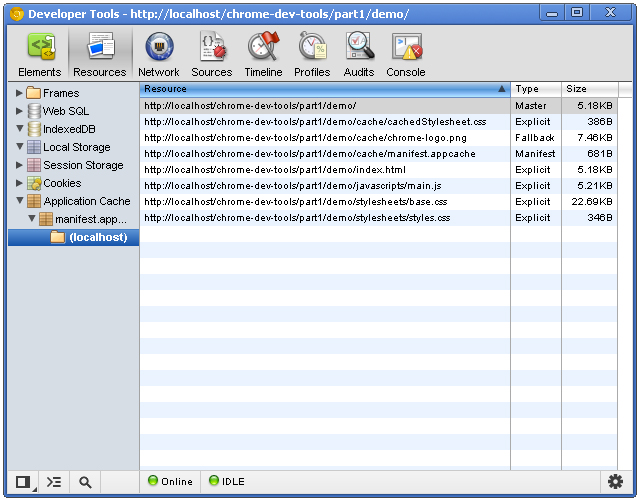
缓存应用
可以查看浏览缓存了哪些资源。如下图:

- [resource]-资源的完整路径。典型的资源包括静态资源和html文件,manifest文件也属于其中;
- [type]-可以改变。Manifest文件的文件类型是Manifest,其他的manifest文件中定义的文件类型为explicit。Fallback类型的文件是那些需要回调资源文件的回调文件;
- [size]-资源文件的大小,单位bytes;






















 1617
1617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








