
使用过程:
npm i vue-table-with-tree-grid -SOr use yarn:
yarn add vue-table-with-tree-grid2.在main.js中引入这个依赖插件,引入后需要注册,实例如下
import Vue from 'vue'
import TreeTable from 'vue-table-with-tree-grid'
Vue.component('tree-table', TreeTable)该项目用到的属性

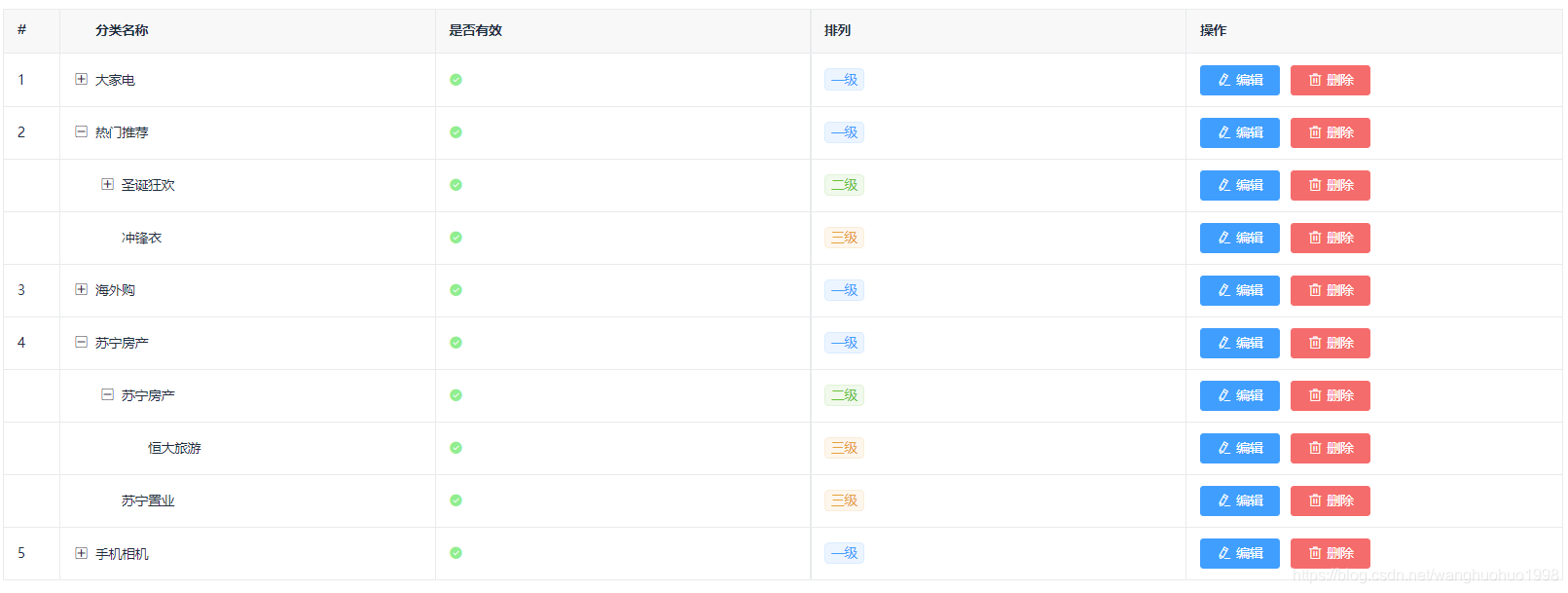
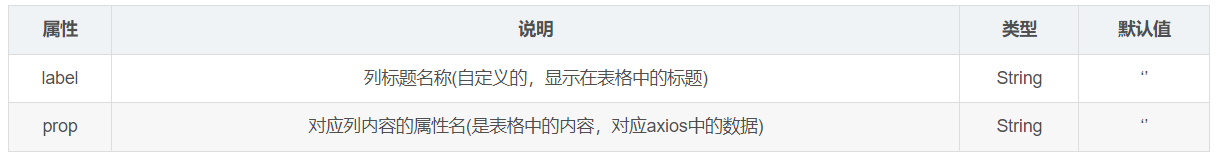
Columns Configs配置在data中,与上述的colums对应

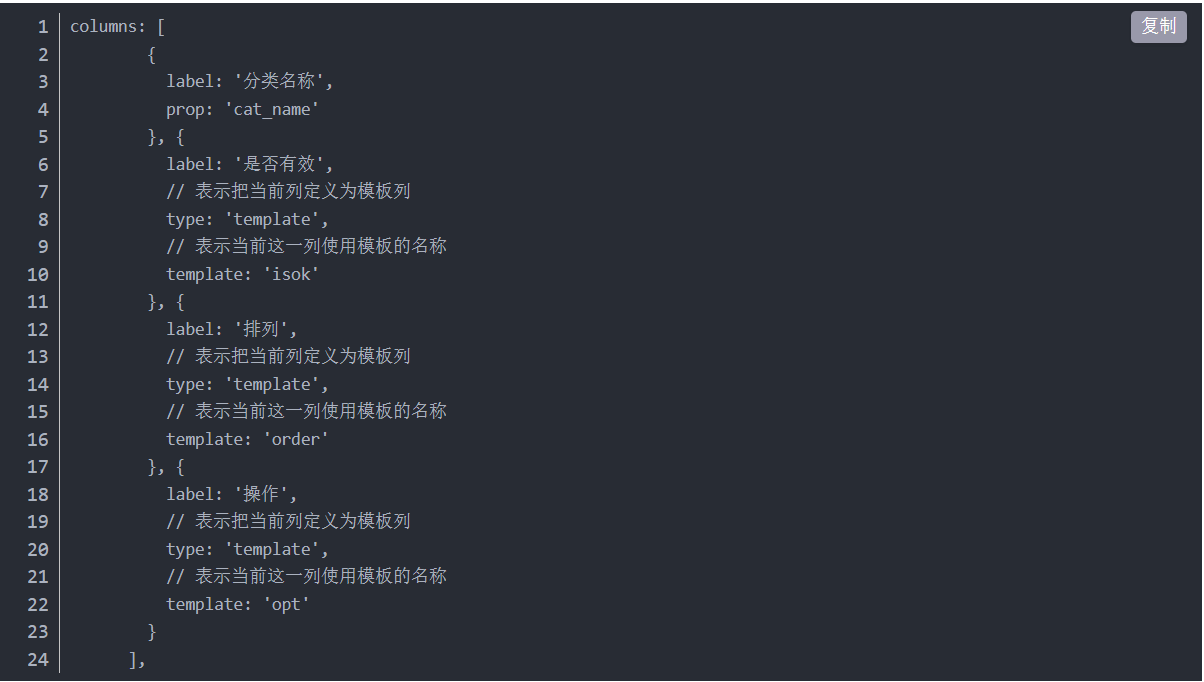
4.在配置columns的时候,
一个lable代表是每一列的第一个值,
prop中的是传递过来的axios的接收过来的值
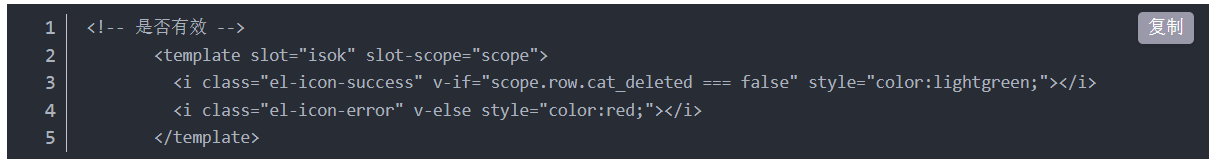
type: ‘template’,:代表将这一列定义为一个模板
template:是表示这个模板的名称是什么

solt-的属性值表示这个模板对应columns中表示的那一列,模板中的数据显示在那一列中






















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








