(转载)http://www.jianshu.com/p/bd805630b45b
项目中需要用到一个高度动态的布局用于录入用户信息,信息类型以及参数字段等全来自后台。因此需要用RecyclerView来动态显示,同时使用Item多布局来对应不同类型的信息录入(log:提前已知所有可能输入的类型),这里记录一下自己的解决方式,以及item中使用EditText碰到的问题(欢迎吐槽,互相交流)
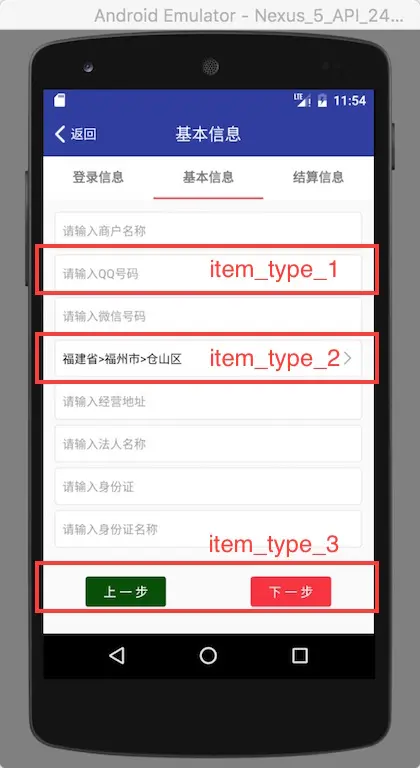
先来看下需要实现的界面效果

这里可以看到尾巴上一步,下一步布局也通过占用一个item的方式来实现footerView的效果,从图中可以直观的看出当前页面一共有3种布局,其中item_type_1中用到了EditText,item_type_2中使用TextView来展示地址选择结果,item_type_3使用两个TextView来制作按钮。
一、RecyclerView多布局的使用
没错,还是老套路,重点一定在Adapter,并且这里会使用到getItemViewType()方法来指定待显示的item布局。这里为了简单明了,直接使用未封装的 RecyclerView.Adapter。重要代码如下:
//一共5种布局
private static final int TYPE_EDITTEXT = 1;//editText布局
private static final int TYPE_EDITADDRESS = 2;//地址选择器布局
private static final int TYPE_GETCODE = 3;//动态获取数据(信息选择器)
private static final int TYPE_EDITIDCARD = 4;//身份信息提交布局
private static final int TYPE_FOOTERVIEW = 5;//底部下一步 布局//通过重写getItemViewType(int position)方法来告诉onCreateViewHolder(...)每个条目对应的布局
@Override
public int getItemViewType(int position) {
switch (fieldsList.get(position).getInput_type()) {
case 1:
return TYPE_EDITTEXT;
case 2:
return TYPE_EDITADDRESS;
case ...
}
return TYPE_FOOTERVIEW;
}//返回不同布局对应的ViewHolder
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case TYPE_EDITTEXT:
return new EditTextItemHolder(LayoutInflater.from(context).inflate(R.layout.item_rv_type_edittext, parent, false));
case TYPE_EDITADDRESS:
return new EditAddRessItemHolder(LayoutInflater.from(context).inflate(R.layout.item_rv_type_editaddress, parent, false));
case ...
}
return new FooterViewHolder(LayoutInflater.from(context).inflate(R.layout.item_rv_type_footview, parent, false));
}//当然,每种item都需要有自己的ViewHolder
class EditIDCardItemHolder extends RecyclerView.ViewHolder {
public EditIDCardItemHolder(View itemView) {
super(itemView);
}
}
...//onBindViewHolder()中绑定数据 也需要知道当前布局属于哪个item
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {
final FieldInfoBean bean = fieldsList.get(position);
if (holder instanceof EditTextItemHolder) {
...
}
}是不是发现RecyclerView的多布局实现其实也是十分简单呢。
二、RecyclerView中使用EditText
网上看到博友在ListView中使用EditText时,点击editText后软键盘弹出后会导致光标失去焦点,这里我在使用RecyclerView的时候并没有发现光标问题,这里先跳过光标问题。
使用EditText是主要问题在于如何获取到EditText的值,以及刷新adapter时,出现editText值错乱
//可能是由于RecyclerView的回收,无法使用getView().getText()来获取EditText的值
//很多博友也是使用了addTextChangedListener(watcher())的方式来获取用户输入的值,并且需要及时的保存数据
TextWatcher watcher = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
if (TextUtils.isEmpty(editable.toString())) {
bean.setValue("");
} else {
bean.setValue(editable.toString());
}
}
};
((EditTextItemHolder)holder).et_text.addTextChangedListener(watcher);上述操作方式其实给自己埋了一个坑,仅仅操作EditText时并没有什么反常,而当我需要调用Adapter的刷新方法时候一个大坑等着我们...
常用的刷新方式有以下两种:
adapter.notifyItemChanged(pos);//仅刷新单个item
adapter.notifyDataSetChanged();//刷新整个adapter 否则选中省信息后,市信息不能回归默认得益于RecyclerView的优化,相比于ListView增加了单个item刷新操作,所以在项目中当我仅需刷新单个item时并没有异常,textWatcher 工作的很正常
当我使用多级联动时候,由于每一级分处不同的item,所以我不得不调用第二种方式去刷新整个item(虽然我也可以多次调用第一种方式,这里讨论必须全部刷新的情况下),刷新完之后发现zheng'ge整个List<String> 混乱了,数据错乱,而我发现仅仅是使用了EditText的地方出错,并且是在使用了TextWatcher的item,似乎找到了问题的根源...
于是,果断开启debug模式,最终确认确实是TextWatcher的问题,由于调用了notifyDataSetChanged()方法,而导致EditText重绘,并且每次都走了textWatcher的afterTextChanged()方法,于是网上查了资料,最终顺利解决了问题。记录如下:
//完整代码
if (holder instanceof EditTextItemHolder) {
//1、为了避免TextWatcher在第2步被调用,提前将他移除。
if (((EditTextItemHolder) holder).et_text.getTag() instanceof TextWatcher) {
((EditTextItemHolder) holder).et_text.removeTextChangedListener((TextWatcher) (((EditTextItemHolder) holder).et_text.getTag()));
}
// 第2步:移除TextWatcher之后,设置EditText的Text。
((EditTextItemHolder) holder).et_text.setText(bean.getValue());
TextWatcher watcher = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
if (TextUtils.isEmpty(editable.toString())) {
bean.setValue("");
} else {
bean.setValue(editable.toString());
}
}
};
((EditTextItemHolder) holder).et_text.addTextChangedListener(watcher);
((EditTextItemHolder) holder).et_text.setTag(watcher);
}自此也算顺利解决了这个问题,博友们有好的实现方式还请分享【笑脸】
原文链接:http://www.jianshu.com/p/bd805630b45b
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。





















 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








