(转载)http://blog.csdn.net/geofferysun/article/details/53432945
只用涉及到用户模块的App基本上就会用到头像替换的功能,类似的代码也是信手沾来,百度、GitHub以及各大论坛好博客一大把,随便粘过来就可以用了。但是。。。有坑。在华为荣耀手机上踩坑了,网上看了下问的人不少,没人回答。觉得很有必要写下来,希望能够帮到更多的朋友。
之前我也有写过一篇文章——Android图片上传(头像裁切+原图原样) ,被几个论坛转了不少,很是开心。
今天说的是这个坑,网上有一篇文章说出了问题——解决一下华为手机选取相册照片,选取不到问题,我在断点的时候也按照步骤发现就是这么回事:
笔者在选择了相册中的图片之后要进入图片裁剪的时候出错,(华为)手机提示“此图片无法获取”,经百度后,明白是版本不同导致的URI的问题的问题,原文如下:
4.3或以下,选了图片之后,根据Uri来做处理,很多帖子都有了,我就不详细说了.主要是4.4,如果使用上面pick的原生方法来选图,返回的uri还是正常的,但如果用ACTION_GET_CONTENT的方法,返回的uri跟4.3是完全不一样的,4.3返回的是带文件路径的,而4.4返回的却是content://com.android.providers.media.documents/document/image:3951这样的,没有路径,只有图片编号的uri.这就导致接下来无法根据图片路径来裁剪的步骤了.
既然知道了问题所在,那就用代码来说话了,注释里面该有的都有了,按照惯例需要的资源我会在文末给出0积分下载。
另外文中涉及的东西免费赠送:
1、圆形ImageView显示。
2、底部弹出框菜单。
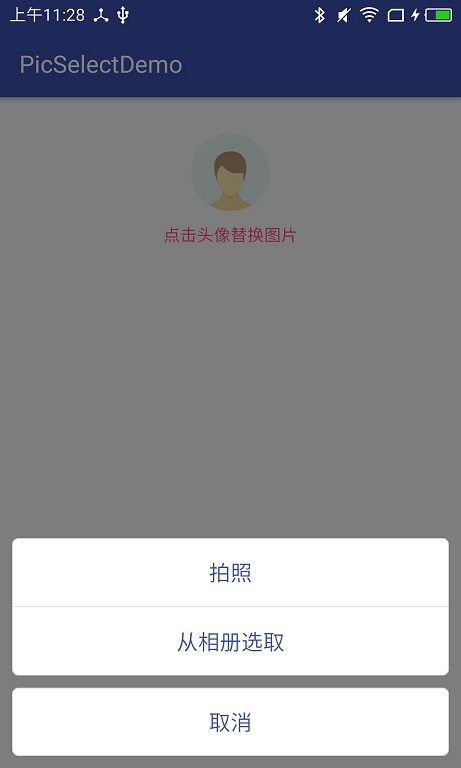
看下效果图 
点击头像弹出菜单

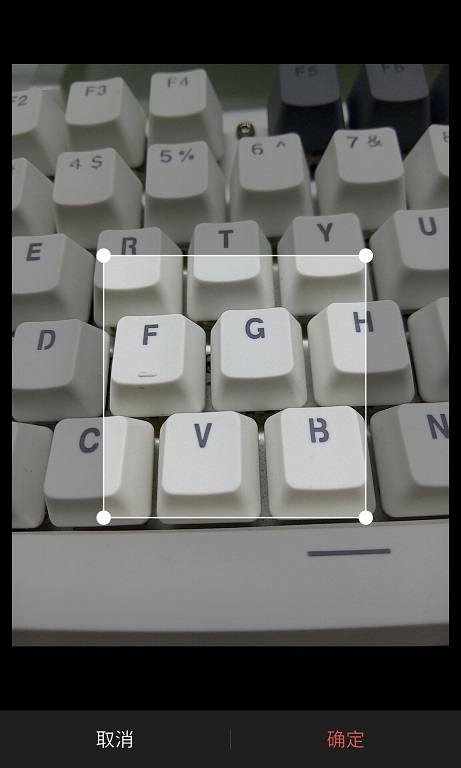
框选方形区域,这个界面和手机型号有关,不尽相同,这里是魅族手机的样式。

替换完成,圆形图片显示
package sun.geoffery.picselect;
import android.content.ContentValues;
import android.content.Context;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import sun.geoffery.picselect.utils.SDCardUtils;
import sun.geoffery.picselect.view.BottomPushPopupWindow;
import sun.geoffery.picselect.view.CircleImageView;
/**
* 点击头像替换图片
* 解决华为手机拍照和相册取不到图片的问题
*/
public class MainActivity extends AppCompatActivity {
private BottomPushPopupWindow mPop;
public String TAG = "";
private CircleImageView avatarImg;
private static final String IMAGE_FILE_NAME = "head_image.jpg";// 头像文件
/* 请求识别码 */
private static final int CODE_GALLERY_REQUEST = 0xa0;//本地
private static final int CODE_CAMERA_REQUEST = 0xa1;//拍照
private static final int CODE_RESULT_REQUEST = 0xa2;//最终裁剪后的结果
// 裁剪后图片的宽(X)和高(Y),480 X 480的正方形。
private static int output_X = 480;
private static int output_Y = 480;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TAG = this.getClass().getName();
avatarImg = (CircleImageView) findViewById(R.id.avatarImg);
// 点击头像弹出菜单
avatarImg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mPop = new BottomPopAvatar(MainActivity.this);
mPop.show(MainActivity.this);
}
});
}
/**
* 头像弹出框:拍照、相册、取消
*/
private class BottomPopAvatar extends BottomPushPopupWindow<Void> {
public BottomPopAvatar(Context context) {
super(context, null);
}
@Override
protected View generateCustomView(Void data) {
View root = View.inflate(context, R.layout.layout_menu_2, null);
TextView menuBtn1 = (TextView) root.findViewById(R.id.menuBtn1);
TextView menuBtn2 = (TextView) root.findViewById(R.id.menuBtn2);
menuBtn1.setText("拍照");
menuBtn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
choseHeadImageFromCameraCapture();
}
});
menuBtn2.setText("从相册选取");
menuBtn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
choseHeadImageFromGallery();
}
});
View cancelView = root.findViewById(R.id.cancel);
cancelView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dismiss();
}
});
return root;
}
}
// 启动手机相机拍摄照片作为头像
private void choseHeadImageFromCameraCapture() {
Intent intentFromCapture = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
if (SDCardUtils.isSDCardEnable()) {// 判断存储卡是否可用,存储照片文件
ContentValues values = new ContentValues();
values.put(MediaStore.Images.Media.TITLE, IMAGE_FILE_NAME);
intentFromCapture.putExtra(MediaStore.EXTRA_OUTPUT,
Uri.fromFile(new File(Environment.getExternalStorageDirectory() + "/PicSelectDemo", IMAGE_FILE_NAME)));
}
startActivityForResult(intentFromCapture, CODE_CAMERA_REQUEST);
}
// 从本地相册选取图片作为头像
private void choseHeadImageFromGallery() {
Intent intentFromGallery = new Intent(Intent.ACTION_PICK, null);
intentFromGallery.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, "image/*");
startActivityForResult(intentFromGallery, CODE_GALLERY_REQUEST);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent intent) {
switch (requestCode) {
case CODE_GALLERY_REQUEST://如果是来自本地的
if (intent != null) {
cropRawPhoto(intent.getData());//直接裁剪图片
}
break;
case CODE_CAMERA_REQUEST:
if (SDCardUtils.isSDCardEnable()) {
File tempFile = new File(Environment.getExternalStorageDirectory() + "/PicSelectDemo", IMAGE_FILE_NAME);
cropRawPhoto(Uri.fromFile(tempFile));
} else {
Toast.makeText(MainActivity.this, "没有SDCard!", Toast.LENGTH_LONG).show();
}
break;
case CODE_RESULT_REQUEST:
if (intent != null) {
setImageToHeadView(intent);//设置图片框
}
break;
}
super.onActivityResult(requestCode, resultCode, intent);
}
/**
* 裁剪原始的图片
*/
public void cropRawPhoto(Uri uri) {
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
intent.putExtra("crop", "true");
// aspectX aspectY 是宽高的比例
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
// outputX outputY 是裁剪图片宽高
intent.putExtra("outputX", output_X);
intent.putExtra("outputY", output_Y);
intent.putExtra("return-data", true);
startActivityForResult(intent, CODE_RESULT_REQUEST);
}
/**
* 提取保存裁剪之后的图片数据,并设置头像部分的View
*/
private void setImageToHeadView(Intent intent) {
Bundle extras = intent.getExtras();
if (extras != null) {
Bitmap photo = extras.getParcelable("data");
avatarImg.setImageBitmap(photo);
//新建文件夹 先选好路径 再调用mkdir函数 现在是根目录下面的PicSelectDemo文件夹
File nf = new File(Environment.getExternalStorageDirectory() + "/PicSelectDemo");
nf.mkdir();
//在根目录下面的PicSelectDemo文件夹下 创建head_image.jpg文件
File f = new File(Environment.getExternalStorageDirectory() + "/PicSelectDemo", IMAGE_FILE_NAME);
String path = f.getPath();
// /data/data/com.datebao.jssapp/files/head_image.jpg
Log.e(TAG, path);// TODO:需要上传服务器的图片路径
FileOutputStream out = null;
try {
//打开输出流 将图片数据填入文件中
out = new FileOutputStream(f);
photo.compress(Bitmap.CompressFormat.PNG, 90, out);
try {
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
简单的页面布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical">
<sun.geoffery.picselect.view.CircleImageView
android:id="@+id/avatarImg"
android:layout_width="65dp"
android:layout_height="65dp"
android:layout_marginTop="30dp"
android:src="@drawable/avatar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="点击头像替换图片"
android:textColor="@color/colorAccent"
android:textSize="14sp" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
另外除了主要的Activity代码,还涉及到了原型图片和弹出窗的样式文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 底部弹出窗 -->
<style name="Animations_BottomPush">
<item name="android:windowEnterAnimation">@anim/pw_push_bottom_in</item>
<item name="android:windowExitAnimation">@anim/pw_push_bottom_out</item>
</style>
<!-- 圆形ImageView -->
<declare-styleable name="CircleImageView">
<attr name="civ_border_width" format="dimension" />
<attr name="civ_border_color" format="color" />
<attr name="civ_border_overlay" format="boolean" />
<attr name="civ_fill_color" format="color" />
</declare-styleable>
</resources>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
最后不要忘记在Manifest清单文件添加权限
<uses-feature
android:name="android.hardware.camera"
android:required="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera.autofocus" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
另附两个动画文件:
pw_push_bottom_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="@android:integer/config_shortAnimTime"
android:fromYDelta="100%p"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toYDelta="0" />
</set>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
pw_push_bottom_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="@android:integer/config_shortAnimTime"
android:fromYDelta="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toYDelta="100%p" />
</set>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
最后给朋友们奉上完整的代码:源码下载(免积分放心下哦~)
遗留一个问题:
使用“Environment.getExternalStorageDirectory()”这个路径没问题,但是我想放到data/data下面使用“getApplicationContext().getFilesDir().getAbsolutePath()”就出问题,在魅族手机上拍照点击完成没反应,知道的朋友帮我在留言上处理一下,谢过。
欢迎留言帮我优化,谢谢。








 本文介绍了解决华为手机上选取相册照片时遇到的问题,提供了完整的代码实现,包括如何处理不同Android版本间的URI差异,确保从相册选择图片或使用摄像头拍照后能正确裁剪并显示。
本文介绍了解决华为手机上选取相册照片时遇到的问题,提供了完整的代码实现,包括如何处理不同Android版本间的URI差异,确保从相册选择图片或使用摄像头拍照后能正确裁剪并显示。
















 2383
2383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








