源代码:
http://download.csdn.net/detail/zhuimengandyue/5914779
一、简介
SlidingDrawer隐藏屏外的内容,并允许用户通过handle以显示隐藏内容。它可以垂直或水平滑动,它有俩个View组成,其一是可以拖动的handle,其二是隐藏内容的View.它里面的控件必须设置布局,在布局文件中必须指定handle和content.
二、重要属性
android:allowSingleTap:指示是否可以通过handle打开或关闭
android:animateOnClick:指示是否当使用者按下手柄打开/关闭时是否该有一个动画。
android:content:隐藏的内容
android:handle:handle(手柄)
三、重要方法
animateClose():关闭时实现动画。
close():即时关闭
getContent():获取内容
isMoving():指示SlidingDrawer是否在移动。
isOpened():指示SlidingDrawer是否已全部打开
lock():屏蔽触摸事件。
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer关闭时调用
unlock():解除屏蔽触摸事件。
toggle():切换打开和关闭的抽屉SlidingDrawer。
四、注意
在<SlidingDrawer/>标签下要指明android:handle="@+id/handle"
android:content="@+id/content",在handle和content的组件id写法android:id="@id/content",android:id="@ihandler"。
五、完整实例
1.布局文件sliderdrawer.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@android:color/background_light" >
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="请看底部的手柄"
android:textColor="@android:color/black"
android:gravity="center"
/>
<SlidingDrawer android:id="@+id/drawer"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:handle="@+id/handle"
android:bottomOffset="17dip"
android:content="@+id/content"
>
<ImageView android:id="@id/handle"
android:layout_width="fill_parent"
android:src="@drawable/handle"
android:layout_height="wrap_content"
/>
<LinearLayout android:id="@id/content"
android:background="@android:color/darker_gray"
android:layout_width="fill_parent"
android:orientation="vertical" android:layout_height="wrap_content"
android:gravity="center" android:paddingLeft="20dip"
android:paddingRight="20dip">
<Button
android:layout_marginTop="30dip" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="button">
</Button>
<Button android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="button"
android:layout_marginTop="10dip">
</Button>
<Button android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="button"
android:layout_marginTop="10dip">
</Button>
<Button
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:text="button" android:layout_marginTop="10dip">
</Button>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
2.java代码
public class SliderDrawActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.sliderdrawer);
setTitle("sliderdrawer");
}
}
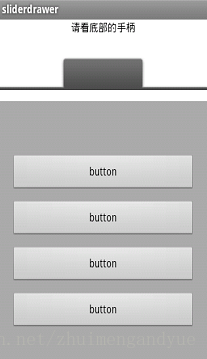
六.效果如下
























 1455
1455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








