接着昨天的《HBuilder webApp开发开发(七)微信/QQ/新浪分享》
继续写了一下第三方登录。
首先是去官方文档和Demo找,发现官方文档基本就是那些配置的说明,但是Demo就需要去github上面查看-传送门
还好官方有Demo,不然真的不知道怎么下手。
在写代码之前,首先是查看文档和Demo,相关的appkey,还是可以从ShareSDK上面获取。
看官方Demo,主要是看明白流程和关键代码怎么写。
项目配置
项目配置,可以参考
《HBuilder webApp开发开发(七)微信/QQ/新浪分享》
介绍的做就可以了。
登录流程
- 获取登录服务 (类似原生的注册);
- 登录认证;
- 获取登录信息;
- 解析登录信息
- 登录成功胡注销登录。
简单说说为什么要注销:
例如微信登录,第一次登录之后,下次再点击登录,不会再次调起微信,因为登录具有时效性和缓存,所以我们需要在下次登录之前先注销或是在我们每次登录成功之后就注销。因为我们每次登录主要说获取对用平台的信息,获取之后就可以及时注销了。
实际在做原生的时候也是这么处理的。
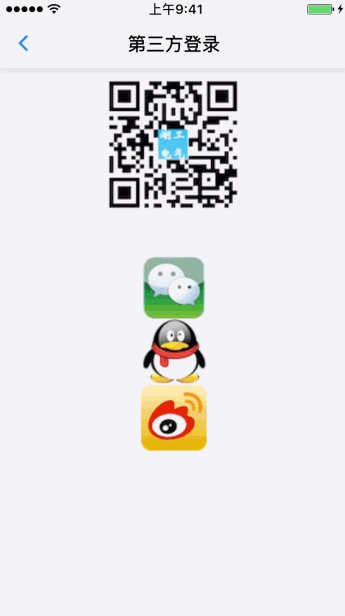
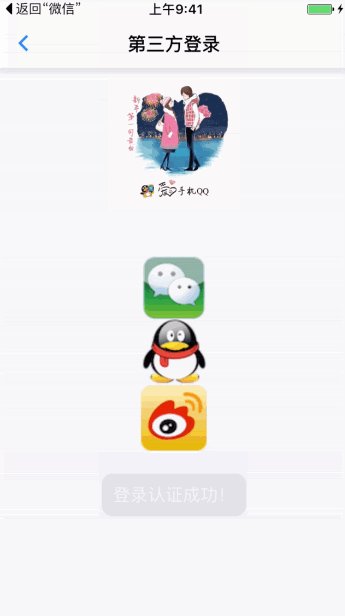
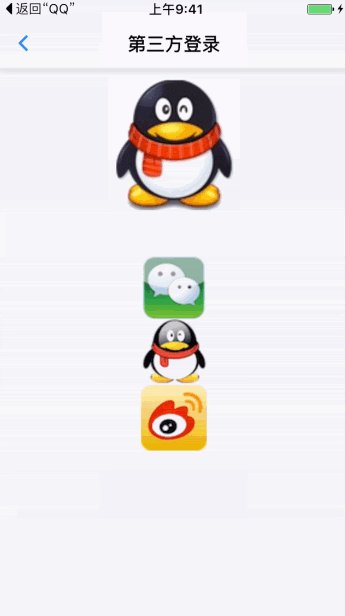
效果图
代码
关于代码其实没什么好说的,看明白了官方的Demo,知道了流程就好处理的,可能就是有时或忘记了注销。
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--标准mui.css-->
<link rel="stylesheet" href="../css/mui.min.css">
<link rel="stylesheet" href="../css/mui.css" />
<!--App自定义的css-->
<style type="text/css">
.head {
margin-top: 10px;
}
.head img{
width: 120px;
height: 120px;
margin-left: calc(50% - 60px);
}
.top {
margin-top: 40px;
}
.sinaweibo {
position: relative;
width: 60px;
height: 60px;
margin-left: calc(50% - 30px);
background: url(../images/icon-sina.png);
}
.weixin {
width: 60px;
height: 60px;
margin-left: calc(50% - 30px);
background: url(../images/icon-weixin.png);
}
.qq {
width: 60px;
height: 60px;
margin-left: calc(50% - 30px);
background: url(../images/icon-qq.png);
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">第三方登录</h1>
</header>
<div class="mui-content">
<div class="head">
<img src="../images/Icon@2x.png" id="headImage"/>
</div>
<div class="top" id="testLogin">
<span class="mui-icon weixin" id="weixin"></span>
<a><span class="mui-icon qq" id="qq"></span>
<span class="mui-icon sinaweibo" id="sinaweibo"></span>
</div>
</div>
</body>
<script src="../js/mui.min.js"></script>
<script src="../js/mui.zoom.js"> </script>
<script src="../js/mui.previewimage.js"></script>
<script src="../js/tools.js" ></script>
<script>
// 获取用户头像标签
var headImage = document.getElementById('headImage');
mui.init({
swipeBack:true //启用右滑关闭功能
});
mui.plusReady(function() {
plus.oauth.getServices(function(services) {
auths = services;
}, function(e) {
alert("获取登录服务列表失败:" + e.message + " - " + e.code);
});
})
document.getElementById('weixin').addEventListener('tap',function() {
console.log("微信");
authLogin('weixin');
})
document.getElementById('qq').addEventListener('tap',function() {
console.log("QQ");
authLogin('qq');
})
document.getElementById('sinaweibo').addEventListener('tap',function() {
console.log("微博");
authLogin('sinaweibo');
})
// 登录操作
function authLogin(type) {
var s;
for (var i = 0; i < auths.length; i++) {
if (auths[i].id == type) {
s = auths[i];
break;
}
}
if (!s.authResult) {
s.login(function(e) {
mui.toast("登录认证成功!");
authUserInfo(type);
}, function(e) {
mui.toast("登录认证失败!");
});
} else {
mui.toast("已经登录认证!");
}
}
//注销
function authLogout() {
for (var i in auths) {
var s = auths[i];
if (s.authResult) {
s.logout(function(e) {
console.log("注销登录认证成功!");
}, function(e) {
console.log("注销登录认证失败!");
});
}
}
}
// 微信登录认证信息
function authUserInfo(type) {
var s;
for (var i = 0; i < auths.length; i++) {
if (auths[i].id == type) {
s = auths[i];
break;
}
}
if (!s.authResult) {
mui.toast("未授权登录!");
} else {
s.getUserInfo(function(e) {
var josnStr = JSON.stringify(s.userInfo);
var jsonObj = s.userInfo;
console.log("获取用户信息成功:" + josnStr);
showData(type,jsonObj);
authLogout();
}, function(e) {
alert("获取用户信息失败:" + e.message + " - " + e.code);
});
}
}
// 显示用户头像信息
function showData(type,data) {
switch (type){
case 'weixin':
headImage.src = data.headimgurl;
break;
case 'qq':
headImage.src = data.figureurl_qq_2;
break;
case 'sinaweibo':
headImage.src = data.avatar_large;
break;
default:
break;
}
}
</script>
</html>总结
在这片博客里面准备使用js的委托代理的,因为每个对应平台的图标的点击事件基本是一样的,但是还是不会使用,所以还是使用的事件绑定的方式。
代码下载地址:请点击我!






















 2979
2979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








