前言
之前一直使用有道云笔记作为个人笔记方案,但是笔记又包括一些word,pdf等文档,所以后面使用了WPS的云盘方案,个人体验比百度云好。但是WPS中写markdown,文档中图片需要在本地保存,如果是在同目录下简历asset文件夹,有点不美观,如过写死放在某一个路径,后续移动又不方便,刚好在网上看到Typora使用图床的方案,在此记录自己的配置流程。
一. 环境准备
Typora: 好用的Markdown编辑器Gitee账户: 创建图床仓库PicGo:自动上传图片并返回markdown格式的图片url,这是自动上传的,也就是在Typora中插入图片就自动帮你上传替换图片的url,对于我们用户是透明的,十分舒服。node.js: PicGo 安装 Gitee 插件需要 node.js
二. 配置
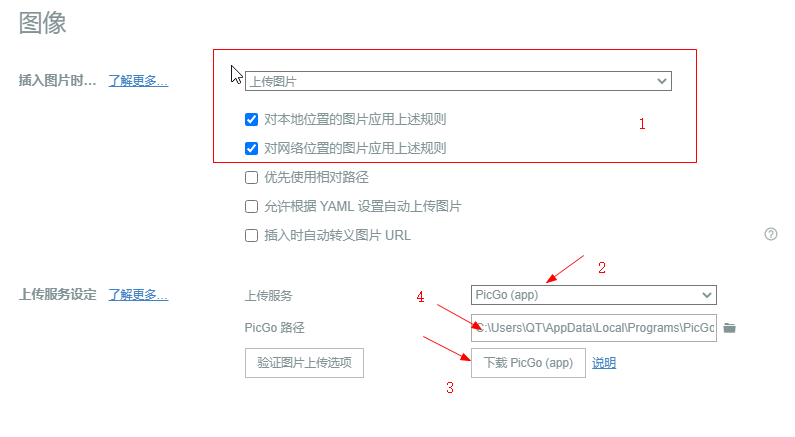
- 在Typora图像配置中选择插入图片时上传图片,并且勾选如下。
- 上传服务选择PicGo, 点击下载PicGo App

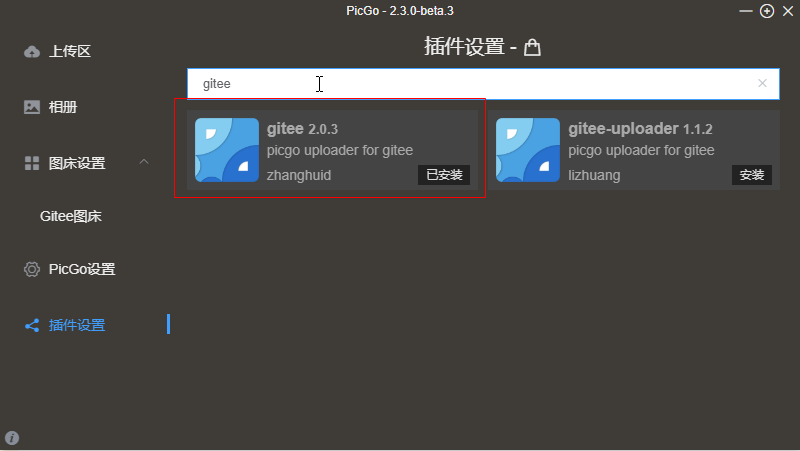
- 安装PicGo后将PicGo.exe路径配置到上图标记4的位置,打开软件,在插件设置中搜索gitee, 选择第一个安装。注意此时如果没有安装node.js环境会安装失败。

-
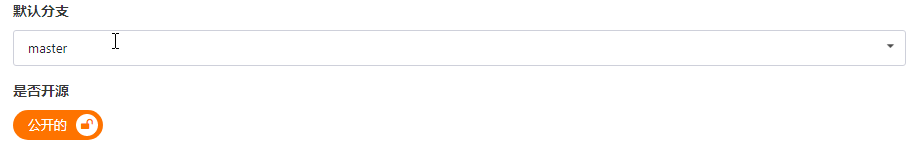
Gitee上创建图床git库,这里需要选择公开,不然外链访问不到资源。


也可以在git库中创建特定文件夹存放图片,如下选择存放到imgs目录:

- 在Gitee右上角设置->私人令牌-> 生成新令牌,保存生成的令牌码
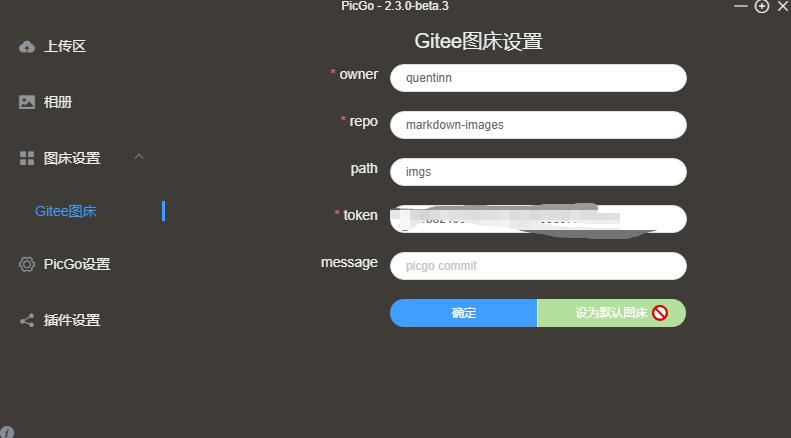
- 在PicGo中配置Gitee, 具体配置如下:
- owner:https://gitee.com/quentinn/markdown-images 第二段
- repo:https://gitee.com/quentinn/markdown-images第三段
- path:第四步中创建的子目录
- token: 第五步中生成的令牌

-
设置完就可以到上传区测试上传一张图片。
-
在Typora中粘贴一张图片,就会自动转换为图床链接了





















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








