“小白,HTML标签看完了么?文档对象模型看了么?”
“看了,我终于知道你昨天问我的那个关于网页结构的问题了,原来根据文档对象模型,网页就是一个对象嵌套的结构,最外层是html标签,里面是head和body标签,head和body里面又有各自的子标签,可以一直嵌套。”
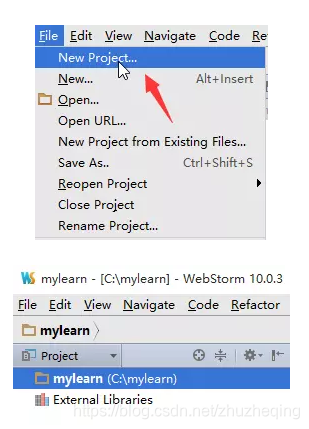
“嗯,大概就是这个意思,好了现在你打开WebStorm软件,新建一个项目,项目的位置你看着设定就可以了,创建好项目以后我告你第一步怎么做。”

“我创建了一个mylearn项目,现在我该怎么做呢?”
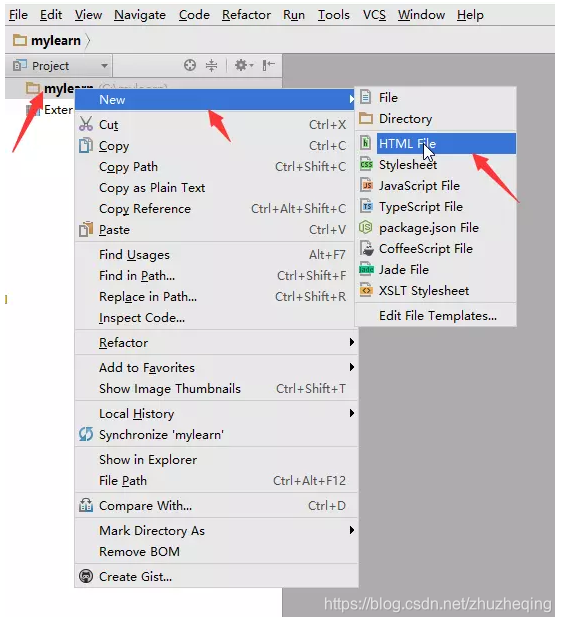
“在mylearn上面点右键,新建一个html页面”

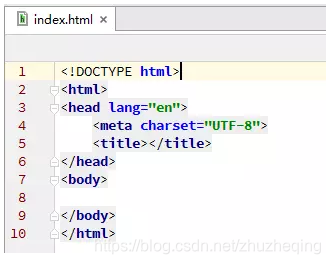
“创建好以后,看一下HTML文档的结构,是不是跟你之前看的DOM模型一致?”

“这里面的几个标签你应该都认识吧?”,老朱说到。
“认识,head是网页的头部对象,body是网页的主体部分。title是网页的标题。”
“好了,给title设定一个标题吧!比如‘我的H5第一课’,设定好标题以后在当前页面里面放一个div层上去,并且给他一个id号main”。
“好嘞,马上去办~”,小白兴奋的开始了他的第一次动手学习。

小白做完以后找到老朱,“朱哥,做好了!”
老朱看完以后对小白说:“我说的要求你已经实现了,可是你有没有注意在你创建的页面中,默认的meta和title标签都跟他们的父标签有一定的缩进?在我们写标签的时候一定要注意这个问题,每个级别的标签缩进距离都要有区分。你把光标移到div前面,点一下Tab键就可以了。”

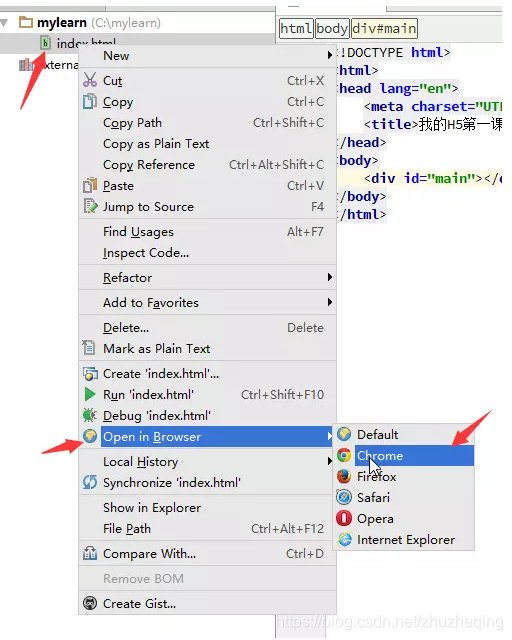
“好了,在你的html页面上点右键,选择浏览器中查看,然后选择chrome浏览器,看看效果吧!”

“网页打开了,除了网页标题是我的H5第一课,整个网页都是空的!”
“好的,今天就这样吧!”
小白很惊讶,“怎么今天就让我做了一个空的页面啊,我感觉什么都没干啊~”
“小白,你今天已经学不少东西了,你用WebStorm创建了项目、在项目中创建了Html页面、了解了HTML标签的缩进、还在浏览器中查看了这个页面,看上去没有什么技术含量,可这些都是你以后会经常碰到的事情,我希望你能把今天学的这点东西好好练习一下,另外下午有时间把CSS看一下,不用记住CSS每个属性怎么写,你了解一下CSS能控制什么样式,可以用在页面中什么地方就可以了。”






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








