创建vue.config.js
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:7788',
ws: true,
changeOrigin: true,
pathRewirte:{ //路径重写
'^/api':''
}
},
'/foo':{
target:'http://localhost:3001'
}
}
}
}
./config.js
export default {
baseUrl: 'http://localhost:7788'//接口地址
}
untils/request.js 用ifdef进行判断终端
import config from './config.js';
export default (url, data = {}, method = 'GET') => {
return new Promise((resolve, reject) => {
uni.request({
// #ifdef MP-WEIXIN
url: config.baseUrl + url, //小程序
// #endif
// #ifdef H5
url,
//#endif
data,
method,
success: (res) => {
resolve(res)
},
fail: (erro) => {
reject(erro)
}
})
})
}

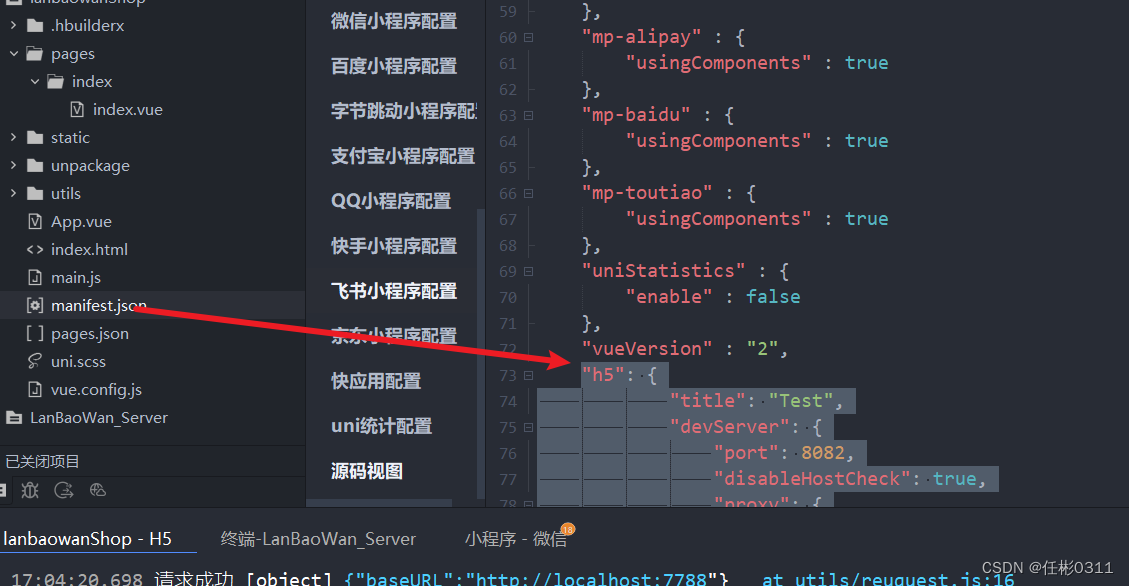
"h5": {
"title": "Test",
"devServer": {
"port": 本机端口,
"disableHostCheck": true,
"proxy": {
"/api": {
"target": "接口路径",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": ""
}
}
}
}
}
修改首页请求数据方法
// 获取首页数据
methods: {
//2.请求首页数据
async getIndexData() {
// #ifdef MP-WEIXIN
let {data:res} = await http('/getIndexData'); //小程序
// #endif
// #ifdef H5
let {data:res} = await http('/api/getIndexData'); //h5
// #endif
console.log(res);
}
},





















 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








