前文用几个例子对导航做了简单介绍,在一般应用中,使用上一篇文章中说到的方法,其实也够用了,不过,为了能够处理一些特殊的情况,有几个小技巧还是有必要了解一下的。
一、到底该不该设置“后退”操作?
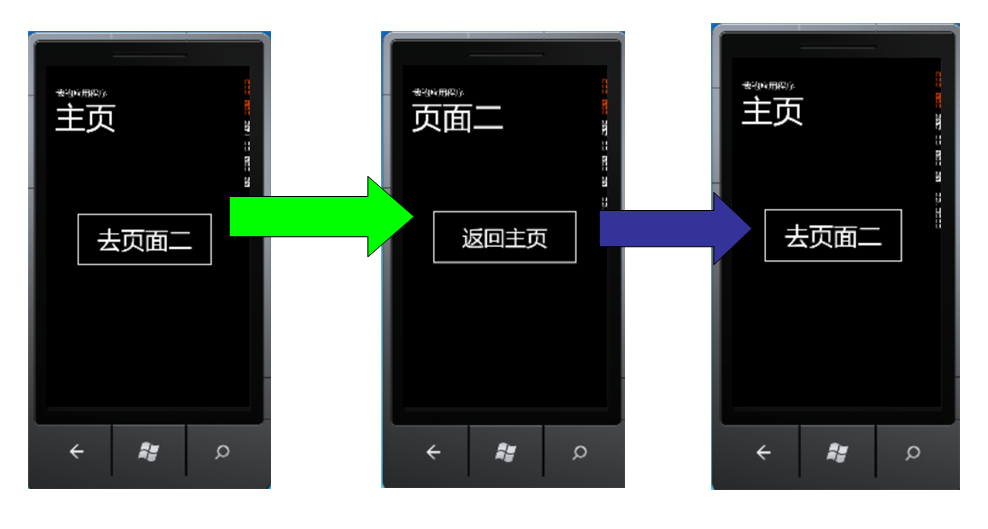
因为手机的硬件层就有一个“回退”按钮,按理说我们不需要在程序中再添加什么回退按钮之类的,不过,还是有必要看看如何手动加入回退功能。
1、新建一个WP应用项目。
2、除默认的主页外,新建一个页面Page2.xaml。
3、在主页上放一个按钮,编写Click事件处理代码,导航到Page2。
- private void button1_Click(object sender, RoutedEventArgs e)
- {
- this.NavigationService.Navigate(new Uri("/Page2.xaml", UriKind.Relative));
- }
4、在Page2也放一个按钮,并编写单击事件处理代码。4、在Page2也放一个按钮,并编写单击事件处理代码。4、在Page2也放一个按钮,并编写单击事件处理代码。
- private void button1_Click(object sender, RoutedEventArgs e)
- {
- this.NavigationService.GoBack();
- }
5、现在,你可以欣赏你的程序了。

二、如何屏蔽掉“回退”按钮?
这种情况下不多见,屏蔽掉回退按钮意味着无法通过按下“回退”进行向后导航,这个做法要慎用。
要完成该操作,就得处理BackKeyPress事件,把事件参数e的Cancel属性设置为true即可取消“回退”键的操作。
- this.BackKeyPress += (sender, e) =>
- {
- e.Cancel = true;
- };
三、如何删除导航历史记录?
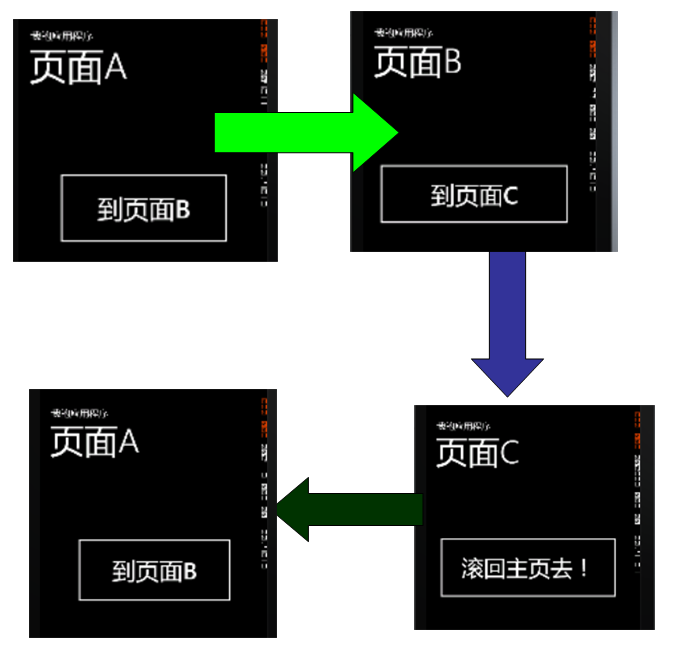
比如说,我现在从主页导航到页面B,再从页面B导航到页面C,但我不希望用户导航回页面B,而是直接导航回主页。
准备三个页面做测试,从主页导航到B,从B导航到C,应该没问题了,不用我再重复。
然后,因为现在我们要在导航的回退历史记录中删除页面B,所以,我们在离开页面B后把历史记录删除。也就是说,在页面B中重写OnNavigatedFrom方法。
- protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e)
- {
- base.OnNavigatedFrom(e);
- PhoneApplicationFrame myFrame = Application.Current.RootVisual as PhoneApplicationFrame;
- if (myFrame != null)
- {
- try
- {
- myFrame.RemoveBackEntry();
- }
- catch (InvalidOperationException ex)
- {
- MessageBox.Show(ex.Message);
- }
- }
- }
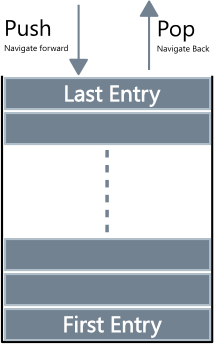
从例子中看到,使用PhoneApplicationFrame类的RemoveBackEntry方法删除最新一条记录,每次只删除一条,要删除多条,就调用N次。因为导航历史记录是栈结构的,后进先出,所以,就像你拿一堆书放在桌面上一样,首先拿掉的是放在最上面的,如下图所示:从例子中看到,使用PhoneApplicationFrame类的RemoveBackEntry方法删除最新一条记录,每次只删除一条,要删除多条,就调用N次。因为导航历史记录是栈结构的,后进先出,所以,就像你拿一堆书放在桌面上一样,首先拿掉的是放在最上面的,如下图所示:
























 1968
1968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








