按照一般做法,刚学会如何导航,还是不够的,因为要知道,手机里面的每个页面,就如同Web页面一样,是无状态的。
啥是无状态?如果我们玩过Web开发就明白了,当你在当前页面输入一些内容,然后退回到前一页面,再前进到该页面,就会发现,之前输入的内容可能会没了。
再比如吧,你在页面A中进行了数据绑定,点击按钮后进行查询并把查询结果显示在表格中,然后你点击一个超链接,跳到D页面,然后你再从D页面退回A页面,你会发现,刚才查询的结果就不会显示了。
这就是无状态,也就是说,在你导航离开当前页面后,当前页面不会保留任何操作相关的数据。
在手机应用程序中同样如此,所以,在导航离开当前页面时保存状态信息,而在用户再次回到该页面时,恢复状态信息。
具体做法是重写两个方法:
1、OnNavigatedFrom,当导航离开当前页面后调用,在这个方法中,要把状态相关的数据保存;
2、OnNavigatedTo,当用户再次导航回该页面时,该方法被调用,这时候取出状态信息并恢复。
要读写状态信息,用到页面实例的State属性,它是一个字典,也就是键 - 值对——Key - Value。
下面我们来演示一下如何保存和恢复状态信息。
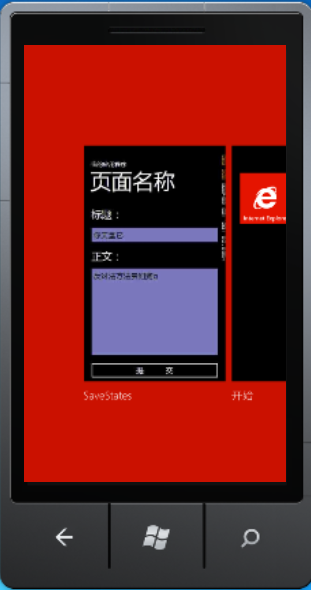
新建一个WP项目,随便布局一下主页面,反正做成类似撰写邮件的页面就行了,然后放一个按钮,点击按钮后打开电话拨号程序开始打电话。
private void button1_Click(object sender, RoutedEventArgs e)
{
PhoneCallTask cc = new PhoneCallTask();
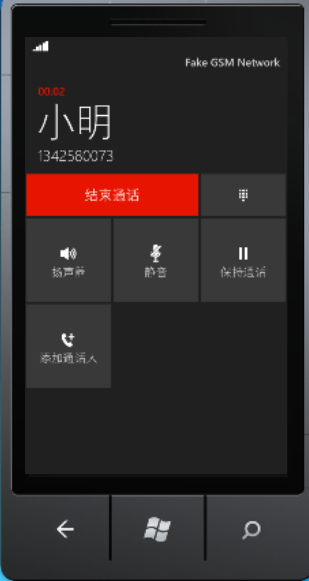
cc.DisplayName = "小明";
cc.PhoneNumber = "1342580073";
cc.Show();
}
接着重写上面说的两个方法,分别保存和读取状态。
对于State属性,不必用Add,直接用键和值设置就行了,比较我要保存姓名信息,就这样写:
this.State["Name"] = "小红";
如果字典集合中没有Name的键,会自动创建,如果有,就改写其值。对,你肯定想到了,和Asp.net中我们使用Session差不多。
protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e)
{
this.State["content"] = ContentTextBox.Text;
this.State["title"] = TitleTextBox.Text;
base.OnNavigatedFrom(e);
}
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
if (this.State.ContainsKey("title"))
{
this.TitleTextBox.Text = State["title"] as string;
}
if (this.State.ContainsKey("content"))
{
this.ContentTextBox.Text = State["content"] as string;
}
base.OnNavigatedTo(e);
}
要注意的是,如果是读取状态信息时,记得先判断要获取数据的键是否存在,如果存在再取值,为什么?别忘了,当应用程序第一次启动时,也会调用OnNavigatedTo方法,这时候,内存中不可能保存任何状态的,所以,在取状态信息时候要记得这点。
然而,我经过实验发现,在WP 7.1的模拟器中,不需要保存状态,什么代码都不写,系统会自动保存状态,然后导航回去后,状态信息依然存在。
就是不知道真实手机上是不是这样,如果是,那WP也真是强大!
抱歉,上面我的说法不太对,现更正。
补充一下,是因为系统会对部分应用程序的状态进行维护,不过仅限于5个,如果超过5个,系统将不再维护状态信息。



下面是完整示例代码。
<phone:PhoneApplicationPage
x:Class="SaveStates.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"
shell:SystemTray.IsVisible="True" xmlns:my="clr-namespace:System;assembly=mscorlib">
<phone:PhoneApplicationPage.Resources>
<my:Double x:Key="textSize">35</my:Double>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot 是包含所有页面内容的根网格-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel 包含应用程序的名称和页标题-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="页面名称" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 在此处放置其他内容-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" HorizontalAlignment="Left" Margin="13,15,0,10" Name="textblockTitle" Text="标题:" VerticalAlignment="Top" FontSize="{StaticResource textSize}" />
<TextBox Grid.Row="1" HorizontalAlignment="Stretch" Margin="2" Name="TitleTextBox" VerticalAlignment="Top" />
<TextBlock FontSize="{StaticResource textSize}" HorizontalAlignment="Left" Margin="13,10,0,5" Name="textBlock1" Text="正文:" VerticalAlignment="Top" Grid.Row="2" />
<TextBox Grid.Row="3" HorizontalAlignment="Stretch" Margin="2" Name="ContentTextBox" VerticalAlignment="Stretch" TextWrapping="Wrap" VerticalScrollBarVisibility="Auto" />
<Button Content="提 交" Grid.Row="4" Height="72" HorizontalAlignment="Stretch" Margin="2" Name="button1" VerticalAlignment="Top" Click="button1_Click" />
</Grid>
</Grid>
<!--演示 ApplicationBar 用法的示例代码-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="按钮 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="按钮 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="菜单项 1"/>
<shell:ApplicationBarMenuItem Text="菜单项 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
</phone:PhoneApplicationPage> using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Tasks;
namespace SaveStates
{
public partial class MainPage : PhoneApplicationPage
{
// 构造函数
public MainPage()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
PhoneCallTask cc = new PhoneCallTask();
cc.DisplayName = "小明";
cc.PhoneNumber = "1342580073";
cc.Show();
}
protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e)
{
this.State["content"] = ContentTextBox.Text;
this.State["title"] = TitleTextBox.Text;
base.OnNavigatedFrom(e);
}
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
if (this.State.ContainsKey("title"))
{
this.TitleTextBox.Text = State["title"] as string;
}
if (this.State.ContainsKey("content"))
{
this.ContentTextBox.Text = State["content"] as string;
}
base.OnNavigatedTo(e);
}
}
} 





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








