前面说的那么多控件都是“静态”的,都是“哑吧”的,今天,你有没有兴趣研究一下,既能“有声有色”又操作简单的控件吗?如果有,请随我来。
MediaElement播放多媒体文件。
首先,隆重介绍一下MediaElement,为什么要隆重呢?因为它简单,真的,你一定会玩的,但是,MediaElement功能强大,它可以播放音频和视频,只要支持的格式就行了。
要设置播放的音频或视频文件,你只需要设置Source属性即可,它其实就是一个URI,如果要播放你项目中的媒体文件,你先要把媒体文件添加到你的项目中,把它的生成操作设置为资源,不用我说了,都会了吧。
你一定会问,能播放网络的URI指向的媒体文件吗?呵,你试一试就知道了。
闲话不扯了,开始做练习,首先自备一个3gp或MP4文件,你自己随便找一个,当然,其它格式也可以,呵呵,只要支持就行了,因为我们在模拟器中观看效果,所以最后用一些常用的格式,模拟器不是所有的媒体文件都能支持,具体请参考SDK文档相关说明。
MediaElement是非常易用的,我简单说说它的一些常用的属性,相信你自己研究两下就懂的。
1、Source:刚才说了,就是你要播放的媒体文件;
2、AutoPlay:是否自动播放,呵,这个估计你比我更懂了;
3、Balance:立体声左右声道的音量比,就是一个平衡值,从-1到1,0在中间,所以是默认值;
4、Stretch:与Image控件一样,如何拉伸,或者保持纵横比;
5、Volume:音量,0-1范围内,默认0.5.
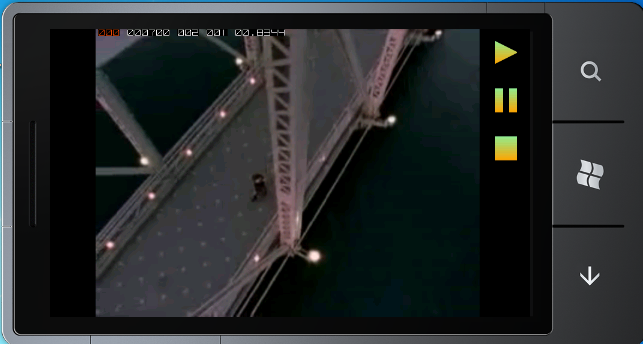
好的,下面看看第一个练习的布局。
- <phone:PhoneApplicationPage.Resources>
- <LinearGradientBrush x:Key="pathFill" StartPoint="0.5,0" EndPoint="0.5,1">
- <GradientStop Color="LightGreen" Offset="0"/>
- <GradientStop Color="Orange" Offset="1"/>
- </LinearGradientBrush>
- <Style x:Key="btnStyle" TargetType="Button">
- <Setter Property="Height" Value="80"/>
- <Setter Property="Width" Value="80"/>
- <Setter Property="HorizontalContentAlignment" Value="Stretch"/>
- <Setter Property="VerticalContentAlignment" Value="Stretch"/>
- <Setter Property="BorderThickness" Value="0"/>
- </Style>
- </phone:PhoneApplicationPage.Resources>
- <Grid>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="*"/>
- <ColumnDefinition Width="auto"/>
- </Grid.ColumnDefinitions>
- <StackPanel Orientation="Vertical"
- Grid.Column="1">
- <Button Name="btnPlay" Style="{StaticResource btnStyle}" Click="btnPlay_Click">
- <Button.Content>
- <Path Data="M0,0 L0,40 L40,20 Z" Fill="{StaticResource pathFill}" HorizontalAlignment="Center" VerticalAlignment="Center" />
- </Button.Content>
- </Button>
- <Button Name="btnPause" Style="{StaticResource btnStyle}" Click="btnPause_Click">
- <Button.Content>
- <Path Data="M0,0 L0,40 L15,40 L15,0 Z M25,0 L25,40 L40,40 L40,0" Fill="{StaticResource pathFill}" HorizontalAlignment="Center" VerticalAlignment="Center" />
- </Button.Content>
- </Button>
- <Button Name="btnStop" Style="{StaticResource btnStyle}" Click="btnStop_Click">
- <Button.Content>
- <Path Data="M0,0 L0,40 L40,40 L40,0 Z" Fill="{StaticResource pathFill}" HorizontalAlignment="Center" VerticalAlignment="Center" />
- </Button.Content>
- </Button>
- </StackPanel>
- <MediaElement x:Name="me" Grid.Column="0"
- Source="2.mp4" AutoPlay="False"/>
- </Grid>
<phone:PhoneApplicationPage.Resources>
<LinearGradientBrush x:Key="pathFill" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightGreen" Offset="0"/>
<GradientStop Color="Orange" Offset="1"/>
</LinearGradientBrush>
<Style x:Key="btnStyle" TargetType="Button">
<Setter Property="Height" Value="80"/>
<Setter Property="Width" Value="80"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="BorderThickness" Value="0"/>
</Style>
</phone:PhoneApplicationPage.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<StackPanel Orientation="Vertical"
Grid.Column="1">
<Button Name="btnPlay" Style="{StaticResource btnStyle}" Click="btnPlay_Click">
<Button.Content>
<Path Data="M0,0 L0,40 L40,20 Z" Fill="{StaticResource pathFill}" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Button.Content>
</Button>
<Button Name="btnPause" Style="{StaticResource btnStyle}" Click="btnPause_Click">
<Button.Content>
<Path Data="M0,0 L0,40 L15,40 L15,0 Z M25,0 L25,40 L40,40 L40,0" Fill="{StaticResource pathFill}" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Button.Content>
</Button>
<Button Name="btnStop" Style="{StaticResource btnStyle}" Click="btnStop_Click">
<Button.Content>
<Path Data="M0,0 L0,40 L40,40 L40,0 Z" Fill="{StaticResource pathFill}" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Button.Content>
</Button>
</StackPanel>
<MediaElement x:Name="me" Grid.Column="0"
Source="2.mp4" AutoPlay="False"/>
</Grid>
说明一下,每个按钮上的图形是我手画上去的,Content属性设置为Path对象就可以绘制和填充路径,为了简明,我使用了路径标记法,不用急,我后面的文章会介绍。
继续把后台的代码写完,更简单了,就几个方法的调用。
- private void btnPlay_Click(object sender, RoutedEventArgs e)
- {
- this.me.Play();
- }
- private void btnPause_Click(object sender, RoutedEventArgs e)
- {
- this.me.Pause();
- }
- private void btnStop_Click(object sender, RoutedEventArgs e)
- {
- this.me.Stop();
- }
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
this.me.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
this.me.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
this.me.Stop();
}

把MediaElement和VideoBrush结合使用。
这是我们的第二个练习,VideoBrush也是一种画刷,但它很特殊,它不用单色,不用渐变颜色,它用视频来充填对象的表面,如元素的背景画刷,前景画刷等。
VideoBrush只要把SourceName的属性值设置为MediaElement的名字即可,也就是说,VideoBrush的源是来自MediaElement对象,你既可以两个同时使用,当然,如果你只希望用VideoBrush,那就把MediaElement的Visibility属性设置为Collapsed。
有一点要说明,尽管在你的页面中同时用到了MediaElement和VideoBrush,但是,在其内部,其实只读取一次数据,所以,引用多少个媒体文件只取决于MediaElement类,无论你在页面使用多少个VideoBrush,对性能是没有任何影响的,前面我们说过资源,相信大家还记得,资源就是提高可重用率,不必要每次都要创建资源,不然会大大有损性能,项目中的文件,上面说了,你只要把的生成操作设为资源,它就可以重复使用,而不会说我每增加一个引用就分配一个新实例,这不需要,资源实例只需创建一次即可,可以供多处重复引用。
如果不使用资源,你想象一下是多么恐怖的事,假如一段MP3有2000个字节,如果你每用到它都要在内存中new一个,如果我同时使用100个这个对象,就是100 * 2000 = 200000字节,这样内存都被你耗尽了,然而如果是资源呢?只要它被创建,一直就是同一个引用,内存只为它分配2000个字节,无论你同时有1000个地方在引用它,指向的都是同一块内存区域,哈,不知道这样解释,够不够通俗易懂呢?
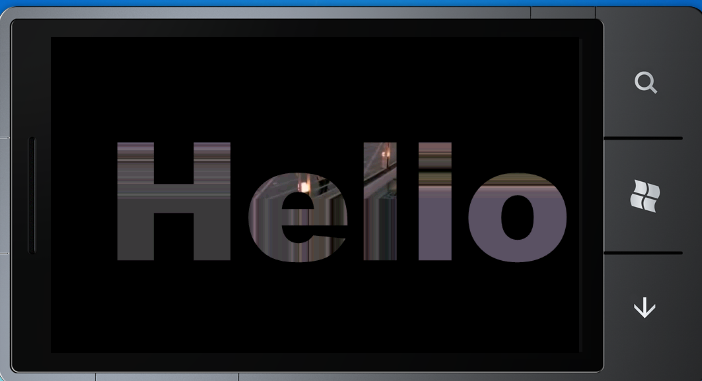
OK,就吹到这儿,下面我们再练一例,在TextBlock上显示Hello,但我希望这个TextBlock的前景不是使用颜色来填充,而是用视频来填充,这样一来,这段文字看起来就有声有色了,是啊,你有没有想起Flash里面的滤罩层?但现在你可以通过VideoBrush类轻松地实现。
- <Grid>
- <MediaElement x:Name="me" Source="2.mp4" Visibility="Collapsed"/>
- <TextBlock x:Name="txt" Text="Hello" HorizontalAlignment="Center" FontFamily="Arial Black" FontSize="250" TextWrapping="Wrap">
- <TextBlock.Foreground>
- <VideoBrush AlignmentX="Center" AlignmentY="Center" Stretch="Uniform"
- SourceName="me"/>
- </TextBlock.Foreground>
- </TextBlock>
- </Grid>
<Grid>
<MediaElement x:Name="me" Source="2.mp4" Visibility="Collapsed"/>
<TextBlock x:Name="txt" Text="Hello" HorizontalAlignment="Center" FontFamily="Arial Black" FontSize="250" TextWrapping="Wrap">
<TextBlock.Foreground>
<VideoBrush AlignmentX="Center" AlignmentY="Center" Stretch="Uniform"
SourceName="me"/>
</TextBlock.Foreground>
</TextBlock>
</Grid>

还记得前两节课说过的变换和三维透视吗?你不妨自己试试,知识就是通过“滚雪球”方式一点一点累积起来,所以,我强烈建议你去改一下上面的代码,把上两节的内容和本节的内容结合,看看能不能做出很美观的特效出来。





















 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








