转自:https://blog.csdn.net/u014637884/article/details/72808452
1.在工程的res目录下新建一个drawable目录,如图所示:

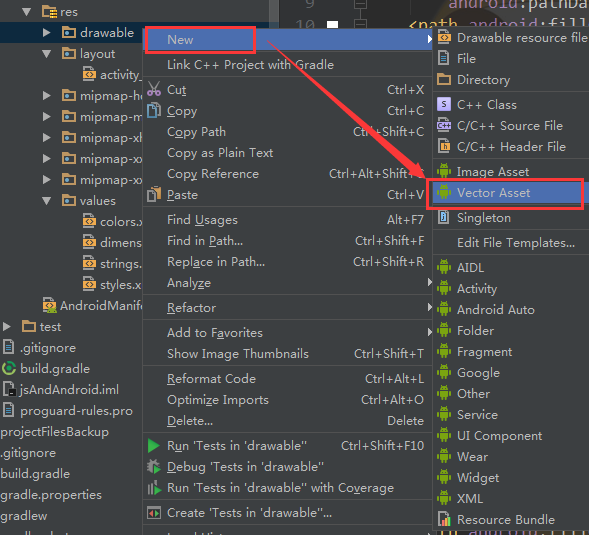
2.点击右键 ->New --> Vector Asset

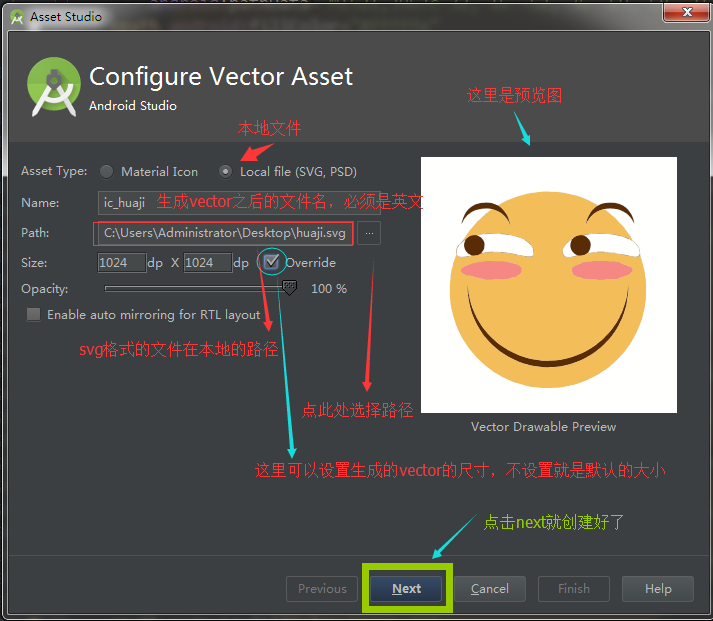
3.选择Local file,然后选择SVG图形路径,点next --> finish 就好了。具体如图所示。
关于png或者jpg转成SVG矢量图的方法,请看链接:
在线转换SVG网址:

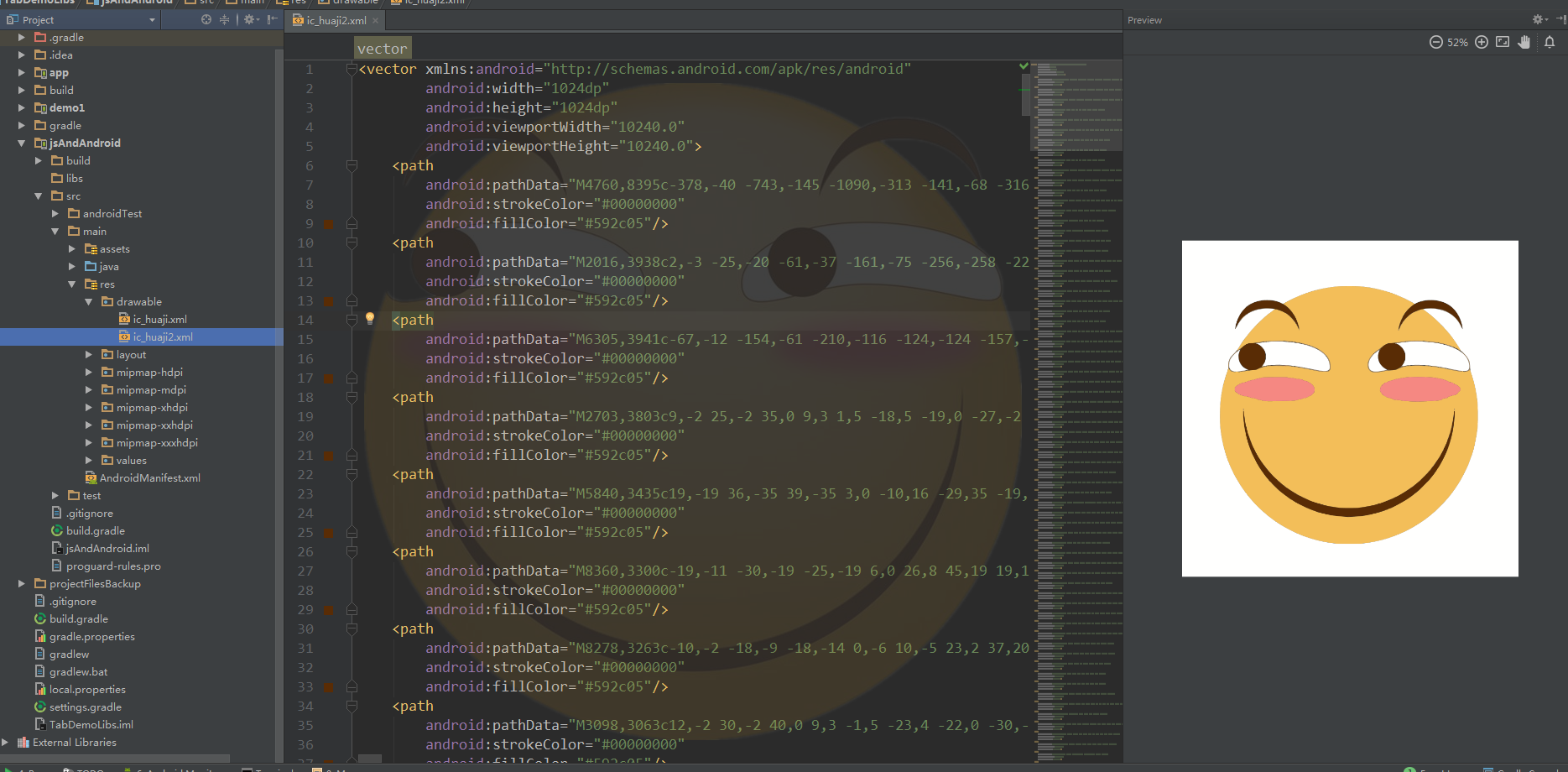
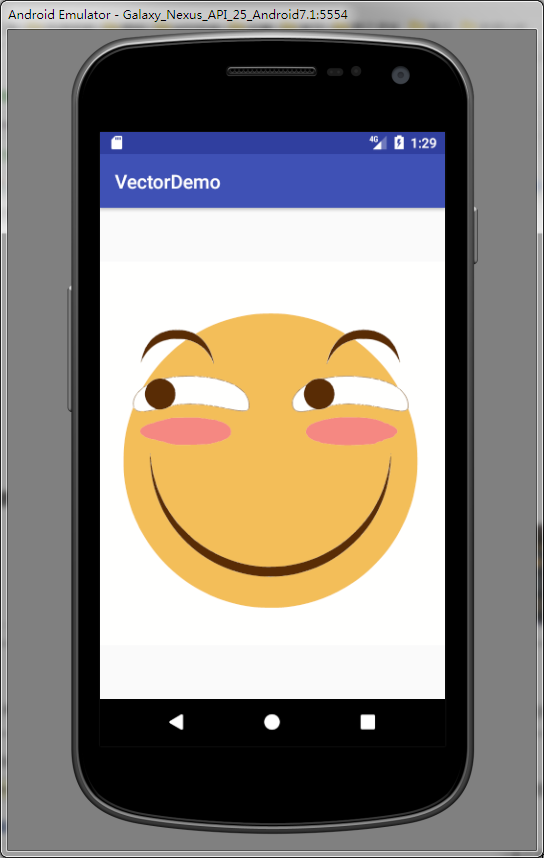
4.这时候我们就可以在drawable目录看到一个ic_huaji.xml的文件了,打开右边的预览图就可以看到了。
【注:这个大的背景图是我下载了一个sexy Editor的插件,我弄的一张滑稽的图作为背景的,这个跟我们今天讲的vector没有任何关系的。
】

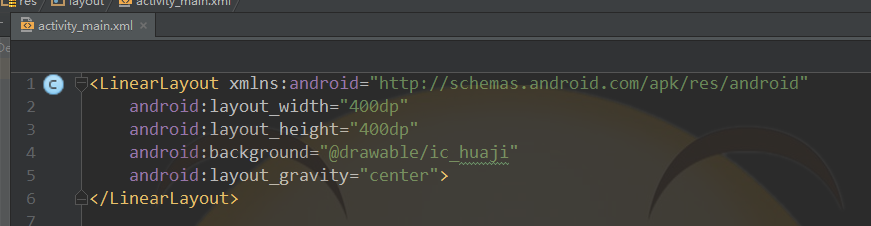
5.下面是重点了。引用方式跟平常引用drawable目录的图片是一样的。
(1) 首先,在布局里面设置属性 android:background="@drawable/ic_huaji"

(2) 在Activity里面直接引用这个布局。


备注:我使用时,先自己截了张png的图,用
在线转换SVG
(
https://www.vectorizer.io/)转换成svg,按照上面的方法,导入到AS中。此外,提供一个好东西,
阿里巴巴UX矢量库 传送门(http://www.iconfont.cn/collections?spm=a313x.7781069.0.0.fEW4eG&personal=1)






















 1219
1219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








