目录
Android SeekBar常见问题
在使用Android Seekbar大家可能经常遇到下面这几个问题:
- 如何设置Seekbar进度条的高度?
- 如何设置滑块的样式?
- 如何设置进度条的颜色和背景颜色?
接下来,针对这三个问题我会逐一作出解答。
解答前,我们需要配置一个默认的Seekbar,样式代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<SeekBar
android:id="@+id/id_seekbar_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"/>
</LinearLayout>在Android4.4平台效果如下:
可以看到:
- 进度条默认高度可能是10dp左右。
- 进度条颜色:已经滑动的是蓝色,剩余为黑色。
- 滑动块形状:蓝色偏透明的圆形。
由于进度条的高度需要在设置进度条颜色后才能显示出来,因此我们先学习如何设置进度条的颜色。
进度条颜色
进度条总共需要设置三个属性的颜色:
- @android:id/background:进度条的整体背景颜色。
- @android:id/secondaryProgress:二级进度条的颜色
- @android:id/progress:一级进度条的颜色,即进度条当前已经滑过面积的颜色。
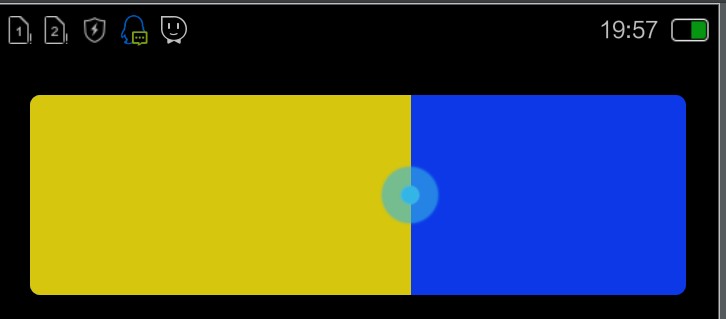
这里我们将一级进度条颜色设置为黄色,二级进度条颜色设置为绿色,背景设置为蓝色,并将其设置为圆角,配置如下。
创建自定义样式:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dp"/>
<solid android:color="#0c38e7"/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dp"/>
<solid android:color="#11ce33"/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dp"/>
<solid android:color="#d7c60e" />
</shape>
</clip>
</item>
</layer-list>同时,需要在Seekbar中通过progressDrwable属性引用该样式,为了更清楚的看到进度条效果,我将进度条的高度设置为100dp:
<SeekBar
android:id="@+id/id_seekbar_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxHeight="100dp"
android:minHeight="100dp"
android:layout_marginTop="20dp"
android:progressDrawable="@drawable/seekbar_bg"/>效果如下:
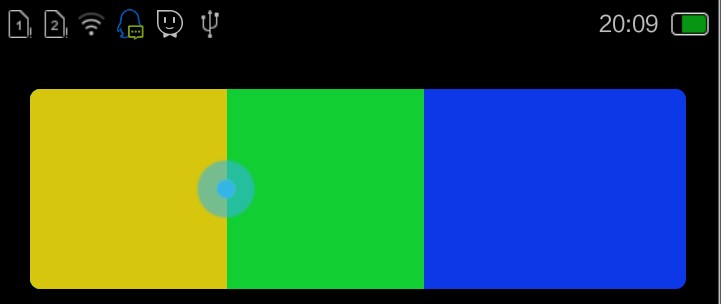
可能有的同学会对二级进度条产生疑问,毕竟上例中没有显示二级进度条的颜色,其实,我们可以通过代码来设置二级进度条的颜色,示例代码如下:
private void initView() {
seekbar1 = (SeekBar) getActivity().findViewById(R.id.id_seekbar_1);
seekbar1.setProgress(30);
seekbar1.setSecondaryProgress(60);
}效果如下:
设置进度条高度
在Seekbar中,我们可以通过如下两个属性设置进度条的高度:
- android:maxHeight:设置进度条的最大高度。
- android:minHeight:设置进度条的最低高度。
在上例中,我们已经将Seekbar的高度设置为100dp,具体效果见上图。
设置滑块样式
Seekbar中修改滑块样式一般是通过设置android:thumb属性实现的。
而android:thumb一般是指向一个selector的drawable。
drawable主要需要区分滑块在正常状态、按下状态和有焦点状态的样式,因此采用selector:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按下状态-->
<item android:drawable="@drawable/thumb1" android:state_pressed="true" />
<!-- 有焦点状态 -->
<item android:drawable="@drawable/thumb1" android:state_focused="true" />
<!-- 普通状态 -->
<item android:drawable="@drawable/thumb2" />
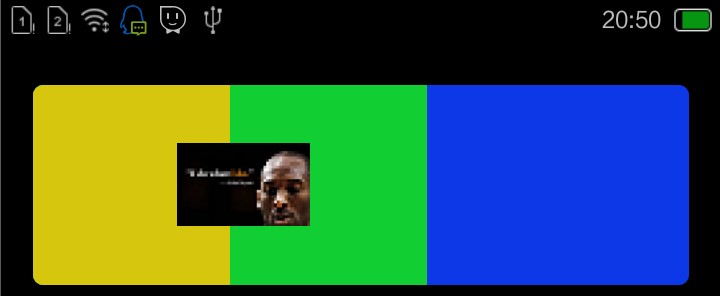
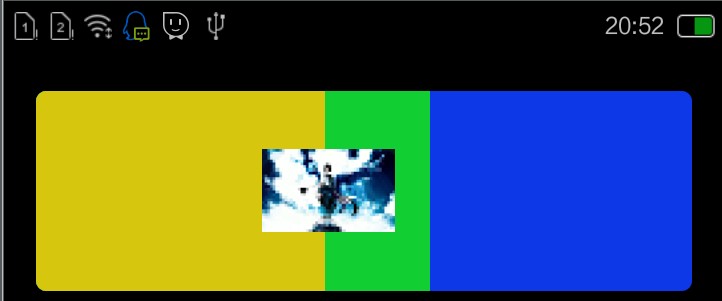
</selector>我们将滑动块按下和聚焦时,设置为佐助的图片。正常状态显示为科比图片。效果如图:
正常状态:
按下状态:





























 1125
1125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








