创建一个项目
下面创建一个名为vueDemo的项目
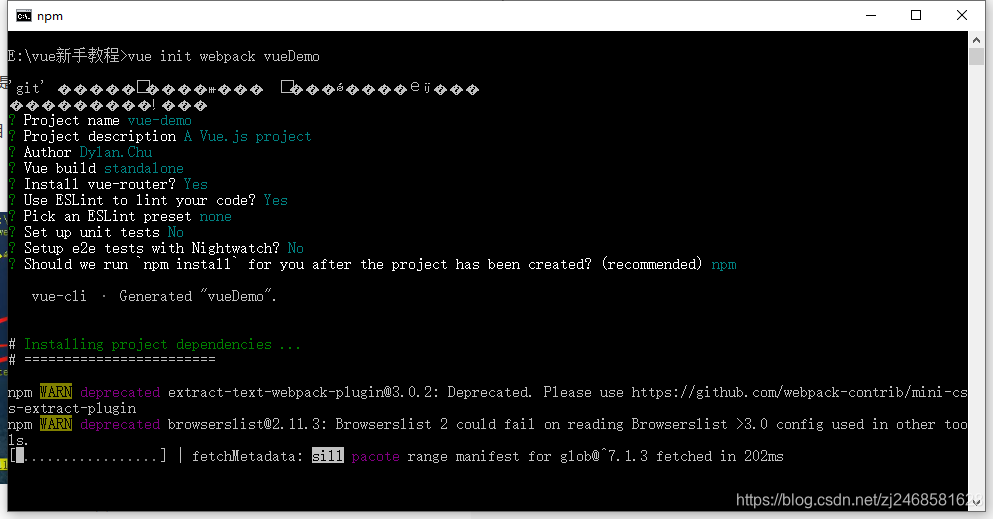
创建项目的命令:vue init webpack ‘项目名称’
vue build是选择的打包的方式
Install vue-router用来安装路由

打开项目与更改启动命令
用vs code打开项目,使用ctrl+~打开控制台,输入npm run dev启动项目
可能很多人会问,为什么网上的启动项目的命令很多都不一样?其实启动命令是可以更改的
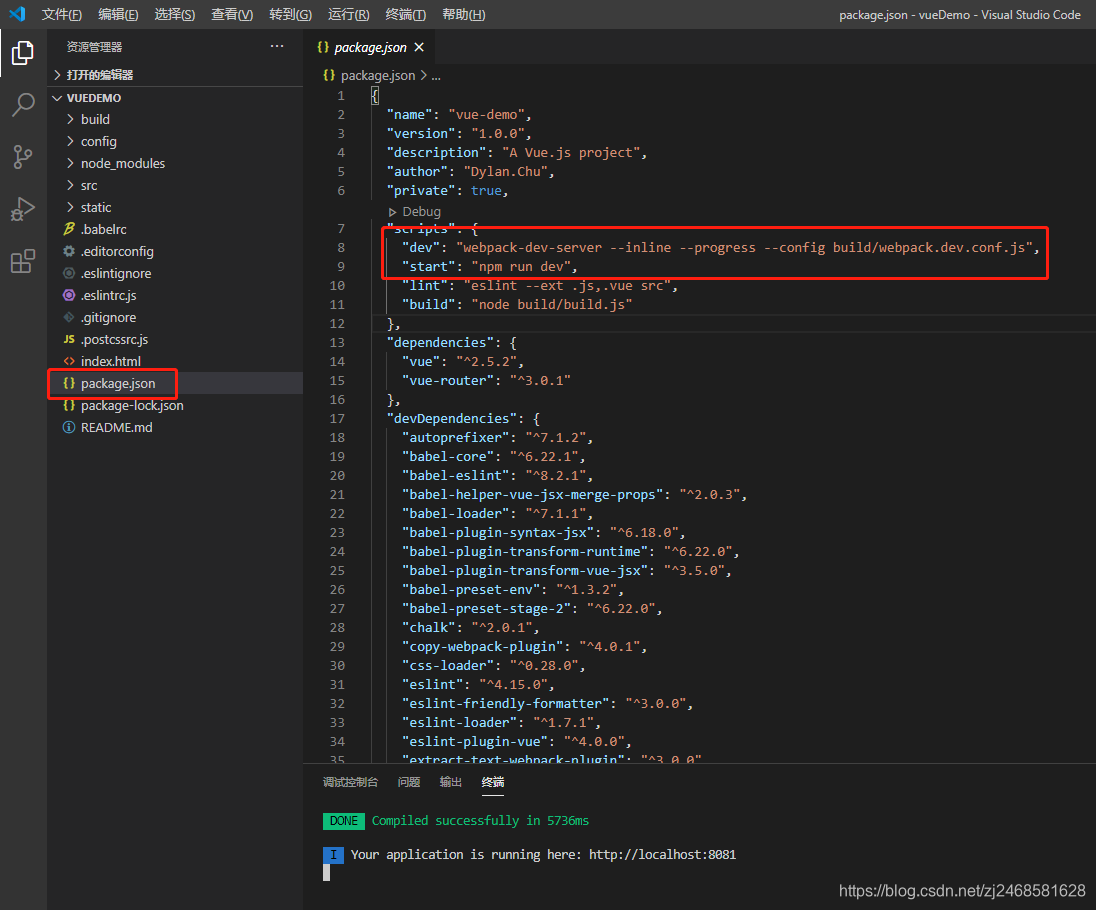
我们可以通过更改package.json进行修改

如上图,内容替换为:
“server”: “webpack-dev-server --inline --progress --config build/webpack.dev.conf.js”,
“start”: “npm run server”
即可用npm run server来启动项目
项目启动之后控制台输出:Your application is running here: http://localhost:8081,但是并没有自动打开浏览器,这是我们需要在config/index.js文件中将autoOpenBrowser的值改为true。
module.exports = {
dev: {
……
host: 'localhost',
port: 8089,
autoOpenBrowser: true,
……
}
}
port指的是端口号,这里我们将port的值改为8089,然后重启项目会发现直接打开浏览器,且url地址为http://localhost:8089/#/

有不足的地方欢迎大佬指正,摸摸大





















 5672
5672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








