1.首先确定你的打包以后的项目(dist文件)里面有=>(箭头函数) let const这些 就会白屏
我参考博客 https://blog.csdn.net/landl_ww/article/details/79149461
a.npm install --save babel-polyfill
b.然后在main.js中的最前面引入babel-polyfill
import ‘babel-polyfill’
c.在config中的webpack.base.conf.js中,修改编译配置
entry:{
app:['babel-polyfill','./src/main.js']
}
d.当然,如果你只用到了 axios 对 promise进行兼容,可以只用 es6-promis
npm install es6-promise --save
e.在 main.js 中的最前面 引入
import 'es6-promise/auto'
完成以上配置,ie9兼容就完成了
后面是使用http-server查看本地项目
a.修改config文件夹中的index.js文件,将build对象中的打包路径,’/‘改为’./’,由绝对路径改为相对路径,建议将sourceMap改为false,编译的时候会快一点
b.修改完之后,重新 npm run build ,得到新的dist文件夹
c.然后进入dist文件夹cd dist
e.全局安装简易node服务器npm install http-server -g
f.启动简易node服务器http-server
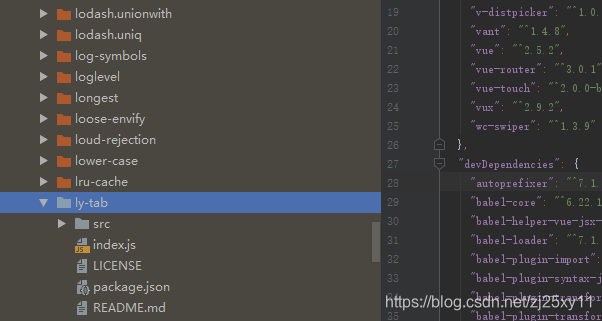
以上以后,但是我还是白屏 为啥呐??嘻嘻 ,是因为当时开发项目用了 这个ly-tab 是用npm 引入到项目中的 所以这个文件在node_modules文件夹下面

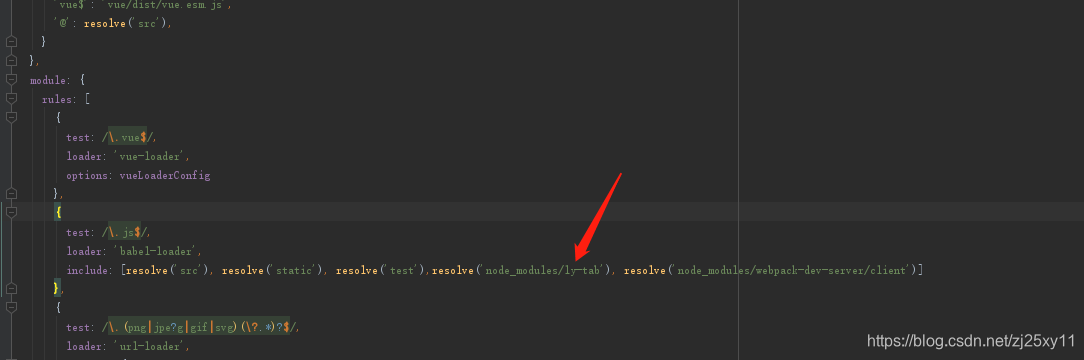
所以我还要修改在config中的webpack.base.conf.js文件,将ly-tab文件夹里面转换成es5语法

如果你的项目中引入其他模块使用了es6语法 不在src中 在外部文件夹下 你也是需要转换成es5 这个问题我在其他博客中也是有看到的





















 1706
1706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








