总结一下本人常用的vscode插件(扩展),供大家参考。
vscode插件离线下载
vscode官网本身没有提供插件离线下载的地方,但是根据插件url可以自行拼接出下载地址,拼接规则如下。
https://${publisher}.gallery.vsassets.io/_apis/public/gallery/publisher/${publisher}/extension/${extension name}/${version}/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage例如 better-merge在官网地址如下
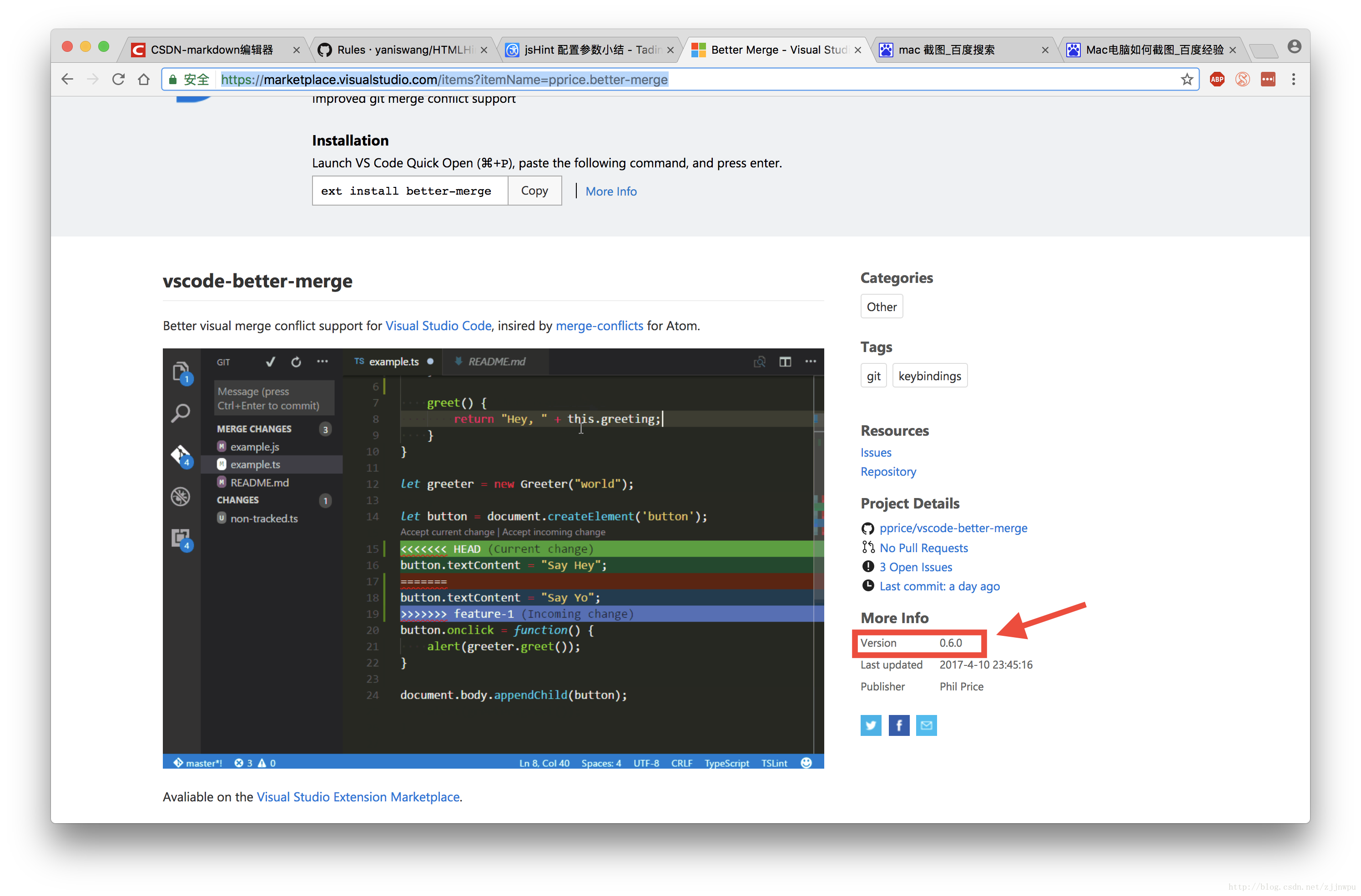
https://marketplace.visualstudio.com/items?itemName=pprice.better-merge根据url末尾获取
${publisher} = pprice
${extension name}=better-merge,再从链接过去的页面中获取
${version}=0.6.0依次替换上述的地址就可以完成插件离线下载了。
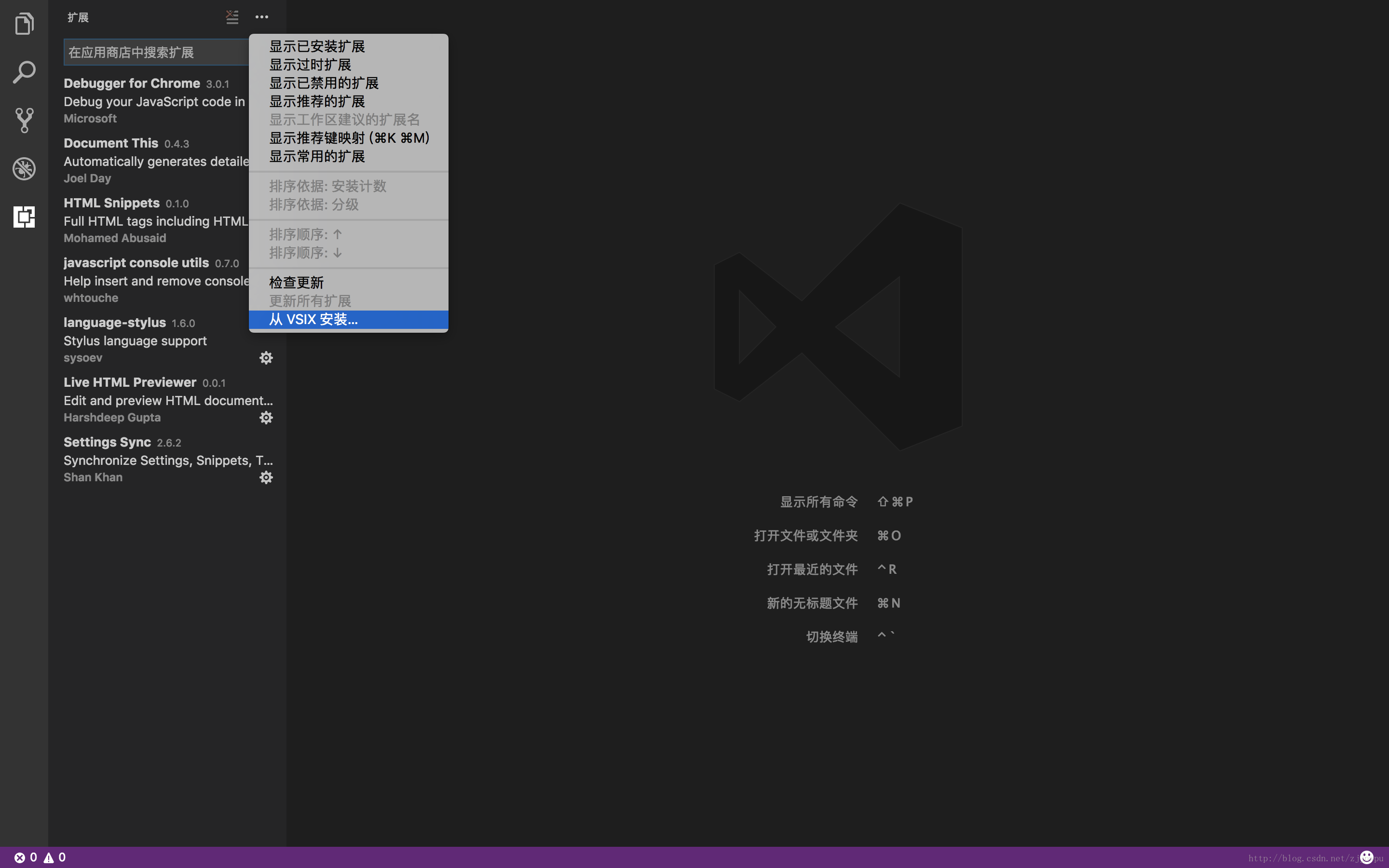
离线下载的安装包将扩展名改为vsix,从下图位置可以离线安装(请升级到最新版的vscode)。
常用插件介绍
auto-rename-tag
简介:目前版本的vscode对于html尙不提供自动更换标签名,例如将div修改为p,需要同时修改开闭标签。此插件会自动检索匹配标签,同时更名。
官网:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 988
988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








