转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/26365683
经过前面两篇文章的学习,我想大家对ActionBar都已经有一个相对较为深刻的理解了。唯一欠缺的是,前面我们都只是学习了理论知识而已,虽然知识点已经掌握了,但是真正投入到项目实战当中时会不会掉链子还很难说。那么不用担心,本篇文章我就将带领大家一起进入ActionBar的应用实战,将理论和实践完美结合到一起。
如果你还没有看过我的前两篇文章,建议先去阅读一下 Android ActionBar完全解析,使用官方推荐的最佳导航栏(上) 和 Android ActionBar完全解析,使用官方推荐的最佳导航栏(下) 。
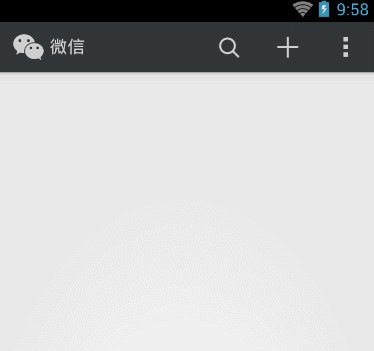
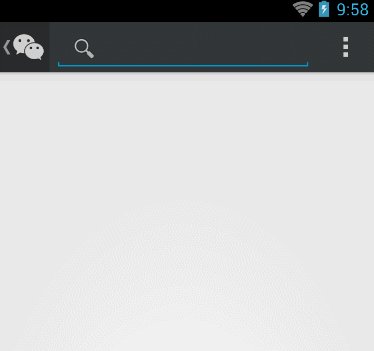
相信大家都会认定微信是在手机上最火的应用程序了,几乎每个人的手机上都有安装它。微信除了功能非常强大之外,界面也是做得相当美观,它的ActionBar让人看着有一种赏心悦目的感觉,如下图所示:
作为手机应用程序中的技术标杆,我们自然应该多多向微信学习,那么今天实战的主题,就是模仿微信主界面的实现。
首先新建一个Android项目,起名叫作WeChatSample。既然是要实现ActionBar,那么第一步当然就是编辑menu目录下的main.xml文件了,代码如下所示:
- <menu xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- tools:context="com.example.wechatsample.MainActivity" >
- <item
- android:id="@+id/action_search"
- android:actionViewClass="android.widget.SearchView"
- android:icon="@drawable/actionbar_search_icon"
- android:showAsAction="ifRoom|collapseActionView"
- android:title="@string/action_search"/>
- <item
- android:id="@+id/action_plus"
- android:actionProviderClass="com.example.wechatsample.PlusActionProvider"
- android:icon="@drawable/actionbar_add_icon"
- android:showAsAction="ifRoom"
- android:title="@string/action_plus"/>
- <item
- android:id="@+id/action_album"
- android:icon="@drawable/ofm_photo_icon"
- android:title="@string/action_album"/>
- <item
- android:id="@+id/action_collection"
- android:icon="@drawable/ofm_collect_icon"
- android:title="@string/action_collection"/>
- <item
- android:id="@+id/action_card"
- android:icon="@drawable/ofm_card_icon"
- android:title="@string/action_card"/>
- <item
- android:id="@+id/action_settings"
- android:icon="@drawable/ofm_setting_icon"
- android:title="@string/action_settings"/>
- <item
- android:id="@+id/action_feed"
- android:icon="@drawable/ofm_feedback_icon"
- android:title="@string/action_feed"/>
- </menu>
观察上面的main.xml,你会发现里面有一个自定义的Action Provider,叫作PlusActionProvider。这个主要是用于模拟微信中那个加号的子菜单的,下面我们就来实现这个类:
- public class PlusActionProvider extends ActionProvider {
- private Context context;
- public PlusActionProvider(Context context) {
- super(context);
- this.context = context;
- }
- @Override
- public View onCreateActionView() {
- return null;
- }
- @Override
- public void onPrepareSubMenu(SubMenu subMenu) {
- subMenu.clear();
- subMenu.add(context.getString(R.string.plus_group_chat))
- .setIcon(R.drawable.ofm_group_chat_icon)
- .setOnMenuItemClickListener(new OnMenuItemClickListener() {
- @Override
- public boolean onMenuItemClick(MenuItem item) {
- return true;
- }
- });
- subMenu.add(context.getString(R.string.plus_add_friend))
- .setIcon(R.drawable.ofm_add_icon)
- .setOnMenuItemClickListener(new OnMenuItemClickListener() {
- @Override
- public boolean onMenuItemClick(MenuItem item) {
- return false;
- }
- });
- subMenu.add(context.getString(R.string.plus_video_chat))
- .setIcon(R.drawable.ofm_video_icon)
- .setOnMenuItemClickListener(new OnMenuItemClickListener() {
- @Override
- public boolean onMenuItemClick(MenuItem item) {
- return false;
- }
- });
- subMenu.add(context.getString(R.string.plus_scan))
- .setIcon(R.drawable.ofm_qrcode_icon)
- .setOnMenuItemClickListener(new OnMenuItemClickListener() {
- @Override
- public boolean onMenuItemClick(MenuItem item) {
- return false;
- }
- });
- subMenu.add(context.getString(R.string.plus_take_photo))
- .setIcon(R.drawable.ofm_camera_icon)
- .setOnMenuItemClickListener(new OnMenuItemClickListener() {
- @Override
- public boolean onMenuItemClick(MenuItem item) {
- return false;
- }
- });
- }
- @Override
- public boolean hasSubMenu() {
- return true;
- }
- }
接着修改MainActivity中的代码,如下所示:
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- setOverflowShowingAlways();
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- @Override
- public boolean onMenuOpened(int featureId, Menu menu) {
- if (featureId == Window.FEATURE_ACTION_BAR && menu != null) {
- if (menu.getClass().getSimpleName().equals("MenuBuilder")) {
- try {
- Method m = menu.getClass().getDeclaredMethod(
- "setOptionalIconsVisible", Boolean.TYPE);
- m.setAccessible(true);
- m.invoke(menu, true);
- } catch (Exception e) {
- }
- }
- }
- return super.onMenuOpened(featureId, menu);
- }
- private void setOverflowShowingAlways() {
- try {
- ViewConfiguration config = ViewConfiguration.get(this);
- Field menuKeyField = ViewConfiguration.class
- .getDeclaredField("sHasPermanentMenuKey");
- menuKeyField.setAccessible(true);
- menuKeyField.setBoolean(config, false);
- } catch (Exception e) {
- e.printStackTrace();
- }
- }
- }
现在我们已经把ActionBar的界面都实现好了,但是如果你现在运行一下会发现,效果和微信还差得比较远,因为在字体的颜色和大小等方面我们还没有进行微调,因此接下来我们还需要自定义ActionBar的样子。修改styles.xml文件,代码如下所示:
- <resources xmlns:android="http://schemas.android.com/apk/res/android">
- <style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar">
- <item name="android:actionBarStyle">@style/WeChatActionBar</item>
- <item name="android:itemBackground">@drawable/actionbar_bg_selector</item>
- <item name="android:actionBarItemBackground">@drawable/actionbar_bg_selector</item>
- <item name="android:itemTextAppearance">@style/WeChatActionBarOverflow</item>
- <item name="android:actionOverflowButtonStyle">@style/WeChatActionButtonOverflow</item>
- </style>
- <style name="WeChatActionBar" parent="@android:style/Widget.Holo.ActionBar">
- <item name="android:background">#303537</item>
- <item name="android:titleTextStyle">@style/WeChatActionBarTitleText</item>
- </style>
- <style name="WeChatActionBarTitleText" parent="@android:style/TextAppearance.Holo.Widget.ActionBar.Title">
- <item name="android:textColor">#cfcfcf</item>
- <item name="android:textSize">17sp</item>
- </style>
- <style name="WeChatActionBarOverflow" parent="@android:style/Widget.ActionButton.Overflow">
- <item name="android:textSize">16sp</item>
- </style>
- <style name="WeChatActionButtonOverflow" parent="android:style/Widget.Holo.ActionButton.Overflow">
- <item name="android:src">@drawable/actionbar_more_icon</item>
- </style>
- </resources>
最后,AndroidManifest.xml中还需要稍微进行一点修改,如下所示:
- <application
- android:allowBackup="true"
- android:icon="@drawable/ic_launcher"
- android:label="@string/app_name"
- android:logo="@drawable/logo"
- android:theme="@style/AppTheme" >
- <activity
- android:name="com.example.wechatsample.MainActivity"
- android:icon="@drawable/logo"
- android:label="@string/app_name" >
- ......
- </activity>
- </application>
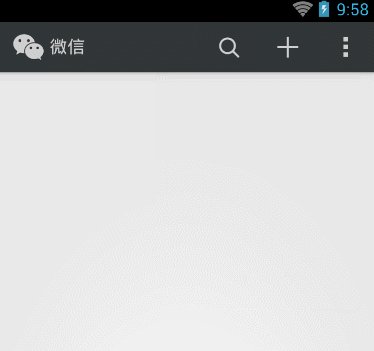
在<applicationi>标签中增加了一个logo属性,在<activity>标签中增加了一个icon属性。现在运行一下程序,效果如下图所示:
可以看到,我们的界面已经和微信非常相似了,几乎已经可以以假乱真了!哈哈,小得意一下。不过ActionBar如果可以写成这个样子,你在这一方面的技术也就基本算得上是过关了。
但是这还没有结束呢,虽说最顶部一行的ActionBar已经成功实现了,可下面的聊天、发现、通讯录这三个Tab我们还没做呢。如此高端大气上档次的功能是不能就这么放过的,因此下面我们就来探究一下如何才能实现微信那样的Tab效果。
虽说在上一篇文章当中已经讲解过如何在ActionBar当中创建Tab了,但是这里我并不准备使用它,因为它的灵活性不够强,很难做出和微信一模一样的Tab效果。而ActionBar Tab的替代品也很多,我们可以自己写,也可以使用网上现有的开源框架,PagerSlidingTabStrip这个框架就挺不错,这里简单和稳定起见,我们就直接使用它了。
PagerSlidingTabStrip是GitHub上的一个开源框架,由Andreas Stuetz编写,它可以完成和ActionBar Tab基本类似的功能,不过由于是完全开源的,我们可以随意修改其中的代码,因而扩展性非常好。
那么开始吧,首先需要将PagerSlidingTabStrip的源码下载下来,并集成到我们的项目当中,PagerSlidingTabStrip的GitHub主页地址是:https://github.com/astuetz/PagerSlidingTabStrip 。
具体集成的方法相信大家都会(和SlidingMenu,Universal-Image-Loader等都是一样的),这里我就不再赘述了。需要注意的是,PagerSlidingTabStrip原生的代码也是实现不了和微信完全一样的效果的,需要我们在其源码的基础上进行修改,不过由于PagerSlidingTabStrip的源码比较长,我就不把修改过后的代码贴上来了,大家可以随后下载WeChatSample的源码,在这里可以找到修改后的PagerSlidingTabStrip代码。
那么集成完了之后接着就需要来编写功能了,修改activity_main.xml.xml(也就是MainActivity对应的布局文件)中的代码,如下所示:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <com.astuetz.PagerSlidingTabStrip
- android:id="@+id/tabs"
- android:layout_width="match_parent"
- android:layout_height="40dp" />
- <android.support.v4.view.ViewPager
- android:id="@+id/pager"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_below="@+id/tabs" />
- </RelativeLayout>
接着创建ChatFragment、FoundFragment和ContactsFragment,分别对应着聊天、发现、通讯录这三个界面,Fragment中只需放置一个TextView用于表示这个界面即可,ChatFragment如下所示:
- public class ChatFragment extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
- FrameLayout fl = new FrameLayout(getActivity());
- fl.setLayoutParams(params);
- DisplayMetrics dm = getResources().getDisplayMetrics();
- final int margin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8, dm);
- TextView v = new TextView(getActivity());
- params.setMargins(margin, margin, margin, margin);
- v.setLayoutParams(params);
- v.setLayoutParams(params);
- v.setGravity(Gravity.CENTER);
- v.setText("聊天界面");
- v.setTextSize((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 12, dm));
- fl.addView(v);
- return fl;
- }
- }
- public class FoundFragment extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
- FrameLayout fl = new FrameLayout(getActivity());
- fl.setLayoutParams(params);
- DisplayMetrics dm = getResources().getDisplayMetrics();
- final int margin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8, dm);
- TextView v = new TextView(getActivity());
- params.setMargins(margin, margin, margin, margin);
- v.setLayoutParams(params);
- v.setLayoutParams(params);
- v.setGravity(Gravity.CENTER);
- v.setText("发现界面");
- v.setTextSize((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 12, dm));
- fl.addView(v);
- return fl;
- }
- }
- public class ContactsFragment extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
- FrameLayout fl = new FrameLayout(getActivity());
- fl.setLayoutParams(params);
- DisplayMetrics dm = getResources().getDisplayMetrics();
- final int margin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8, dm);
- TextView v = new TextView(getActivity());
- params.setMargins(margin, margin, margin, margin);
- v.setLayoutParams(params);
- v.setLayoutParams(params);
- v.setGravity(Gravity.CENTER);
- v.setText("通讯录界面");
- v.setTextSize((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 12, dm));
- fl.addView(v);
- return fl;
- }
- }
- public class MainActivity extends FragmentActivity {
- /**
- * 聊天界面的Fragment
- */
- private ChatFragment chatFragment;
- /**
- * 发现界面的Fragment
- */
- private FoundFragment foundFragment;
- /**
- * 通讯录界面的Fragment
- */
- private ContactsFragment contactsFragment;
- /**
- * PagerSlidingTabStrip的实例
- */
- private PagerSlidingTabStrip tabs;
- /**
- * 获取当前屏幕的密度
- */
- private DisplayMetrics dm;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- setOverflowShowingAlways();
- dm = getResources().getDisplayMetrics();
- ViewPager pager = (ViewPager) findViewById(R.id.pager);
- tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
- pager.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
- tabs.setViewPager(pager);
- setTabsValue();
- }
- /**
- * 对PagerSlidingTabStrip的各项属性进行赋值。
- */
- private void setTabsValue() {
- // 设置Tab是自动填充满屏幕的
- tabs.setShouldExpand(true);
- // 设置Tab的分割线是透明的
- tabs.setDividerColor(Color.TRANSPARENT);
- // 设置Tab底部线的高度
- tabs.setUnderlineHeight((int) TypedValue.applyDimension(
- TypedValue.COMPLEX_UNIT_DIP, 1, dm));
- // 设置Tab Indicator的高度
- tabs.setIndicatorHeight((int) TypedValue.applyDimension(
- TypedValue.COMPLEX_UNIT_DIP, 4, dm));
- // 设置Tab标题文字的大小
- tabs.setTextSize((int) TypedValue.applyDimension(
- TypedValue.COMPLEX_UNIT_SP, 16, dm));
- // 设置Tab Indicator的颜色
- tabs.setIndicatorColor(Color.parseColor("#45c01a"));
- // 设置选中Tab文字的颜色 (这是我自定义的一个方法)
- tabs.setSelectedTextColor(Color.parseColor("#45c01a"));
- // 取消点击Tab时的背景色
- tabs.setTabBackground(0);
- }
- public class MyPagerAdapter extends FragmentPagerAdapter {
- public MyPagerAdapter(FragmentManager fm) {
- super(fm);
- }
- private final String[] titles = { "聊天", "发现", "通讯录" };
- @Override
- public CharSequence getPageTitle(int position) {
- return titles[position];
- }
- @Override
- public int getCount() {
- return titles.length;
- }
- @Override
- public Fragment getItem(int position) {
- switch (position) {
- case 0:
- if (chatFragment == null) {
- chatFragment = new ChatFragment();
- }
- return chatFragment;
- case 1:
- if (foundFragment == null) {
- foundFragment = new FoundFragment();
- }
- return foundFragment;
- case 2:
- if (contactsFragment == null) {
- contactsFragment = new ContactsFragment();
- }
- return contactsFragment;
- default:
- return null;
- }
- }
- }
- ......
- }
接着将ViewPager的实例设置到了PagerSlidingTabStrip中,然后调用setTabsValue()方法来对PagerSlidingTabStrip的细节进行配置,以实现和微信Tab一模一样的效果。每个属性的作用在代码中都有注释描述,这里我就不再解释了。其中有一点需要注意,setSelectedTextColor()这个方法是我自定义的,因为PagerSlidingTabStrip并不支持高亮显示选中Tab那一项的标题,而微信却有这个效果,因此我在这里对PagerSlidingTabStrip的源码进行了修改,如果你看的是原生的PagerSlidingTabStrip代码,将无法找到这个方法。
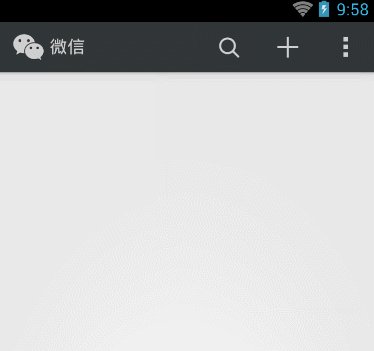
好了,到这里代码就全部都写完了,让我们运行一下看看效果吧,如下图所示:

恩,效果还是相当不错的,标题叫高仿微信主界面一点都不算过分吧?经过前后三篇文章的学习,我相信大家对ActionBar的技术都已经掌握的非常好了,那么我们ActionBar系列的文章也就到此结束。
好了,今天的讲解就到这里,有疑问的朋友可以在下面留言。
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








