1、布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:" />
<EditText
android:id="@+id/username"
android:layout_width="180px"
android:layout_height="50px" />
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:" />
<EditText
android:id="@+id/pwd"
android:layout_width="180px"
android:layout_height="50px" />
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确认密码:" />
<EditText
android:id="@+id/repwd"
android:layout_width="180px"
android:layout_height="50px" />
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="E-mail地址" />
<EditText
android:id="@+id/email"
android:layout_width="180px"
android:layout_height="50px" />
</TableRow>
</TableLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:id="@+id/imgae"
android:layout_width="200px"
android:layout_height="200px"/>
<Button
android:id="@+id/select"
android:text="选择头像"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
</LinearLayout>2、在onCreate()方法中,获取选择投降按钮
Button button = (Button)findViewById(R.id.select);//获取"选择投降"按钮
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,HeadActivity.class);
startActivityForResult(intent, 0x11);//启动指定的Activity
}
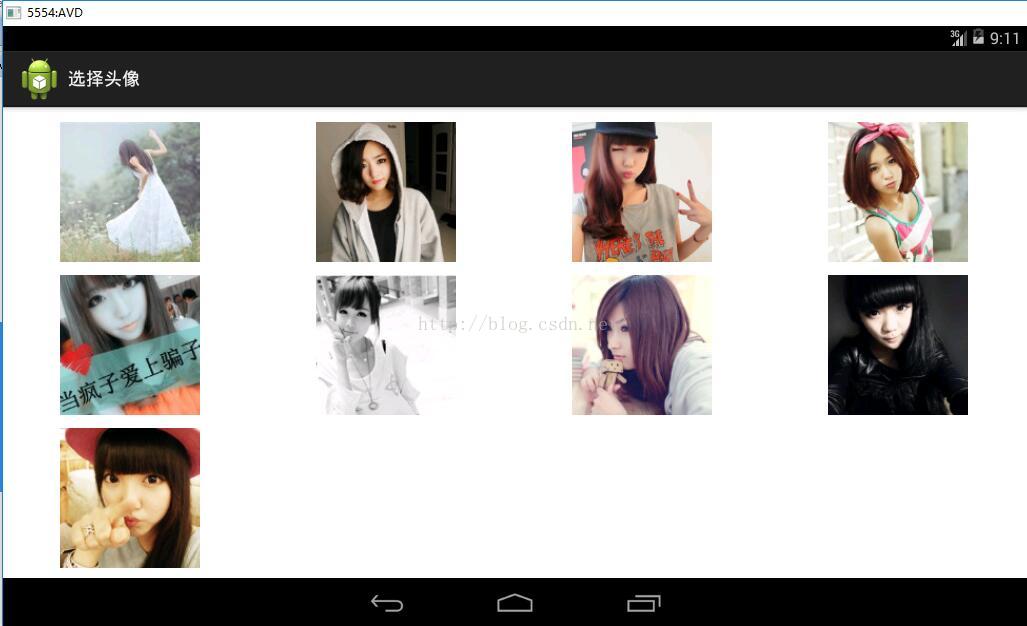
});3、head,xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10px"
android:horizontalSpacing="3px"
android:verticalSpacing="3px"
android:numColumns="4"></GridView>
</LinearLayout>
4、HeadActivity.java类
public class HeadActivity extends Activity {
public int[] imageId = new int[]{R.drawable.head01,R.drawable.head02,R.drawable.head03,R.drawable.head04,R.drawable.head05,
R.drawable.head06,R.drawable.head07,R.drawable.head08,R.drawable.head09};//定义并初始化保存头像id的数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.head);//设置该Activity使用的布局
GridView gridView = (GridView)findViewById(R.id.gridView1);//获取GridView组件
BaseAdapter adapter = new BaseAdapter() {
@Override
public View getView(int position, View converView, ViewGroup parent) {
ImageView imageView;//声明ImageView的对象
if(converView==null){
imageView = new ImageView(HeadActivity.this);//实例化ImageView的对象
//设置图像的宽度和高度
imageView.setAdjustViewBounds(true);
imageView.setMaxWidth(158);
imageView.setMaxHeight(150);
imageView.setPadding(5, 5, 5, 5);//设置ImageView的内边距
}else{
imageView = (ImageView)converView;
}
imageView.setImageResource(imageId[position]);//为ImageView设置要显示的图片
return imageView;//返回ImageView
}
/**
* 获得当前选项的id
*/
@Override
public long getItemId(int position) {
return position;
}
/**
* 获得当前选项
*/
@Override
public Object getItem(int position) {
return position;
}
/**
* 获得数量
* @return
*/
@Override
public int getCount() {
return imageId.length;
}
};
gridView.setAdapter(adapter);//将适配器与GridView关联
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Intent intent = getIntent();//获取Intent对象
Bundle bundle = new Bundle();//实例化传递的数据包
bundle.putInt("iamgeId", imageId[position]);//显示选中的图片
intent.putExtras(bundle);//将数据包保存在intent中
setResult(0x11, intent);//设置返回的结果码,并返回调用该Acitivity的Activity
finish();//关闭当前的Activity
}
});
}
}5、MainActivity中重写onActivityResult()方法
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode==0x11&&resultCode==0x11){//判断是否为待处理的结果
Bundle bundle = data.getExtras();//获取传递的数据包
int imageId = bundle.getInt("imageId");//获取选择的头像id
//获取布局文件中添加的ImageView组件
ImageView iv = (ImageView)findViewById(R.id.imgae);
iv.setImageResource(imageId);//显示选择的头像
}
}
activity
android:label="选择头像"
android:icon="@drawable/ic_launcher"
android:name=".HeadActivity"></activity>






















 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








