本文章中将描述
- v-html 指令的基本使用
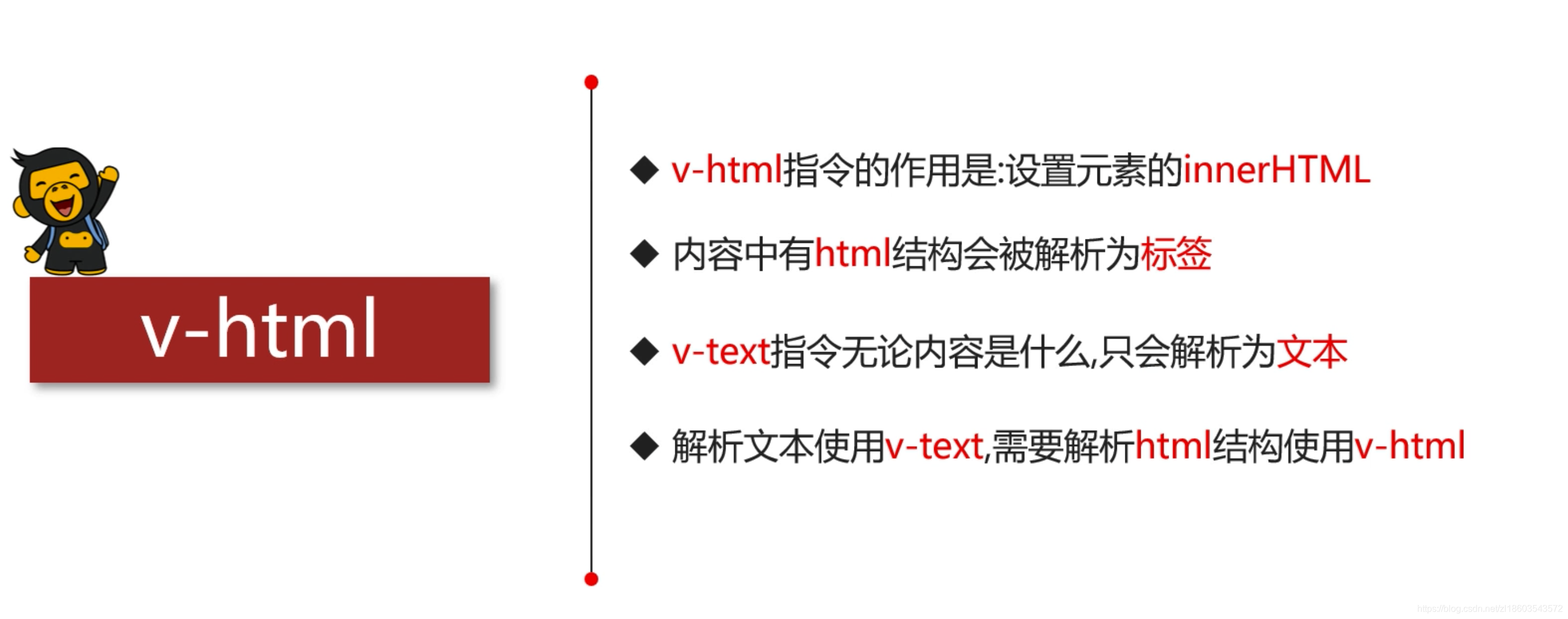
- v-html 的作用
- v-html 与 v-text 的区别
1 简述
vue中v-html 标签,用解析设置带有html标签的文本
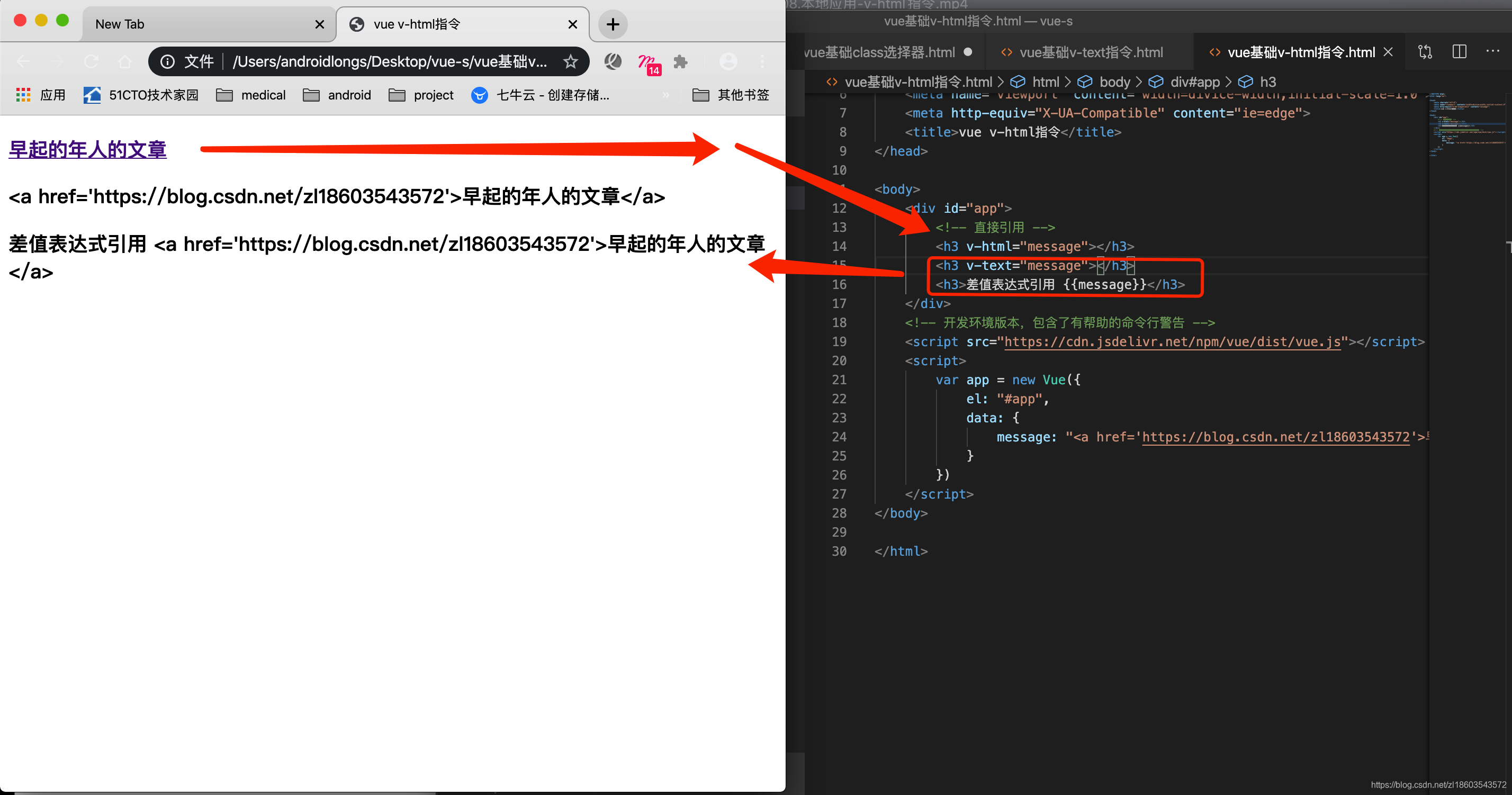
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=divice-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue v-html指令</title>
</head>
<body>
<div id="app">
<!-- 直接引用 -->
<h3 v-html="message"></h3>
<h3 v-text="message"></h3>
<h3>差值表达式引用 {{message}}</h3>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "<a href='https://blog.csdn.net/zl18603543572'>早起的年人的文章</a>"
}
})
</script>
</body>
</html>
效果图:

2 vue 中 v-html 与 v-text 的区别
- 相同之处就是都可以解析文本
- 不同之处就是内容中有html结构的文本,v-html 会将其解析为标签,而 v-text 会将其解析为文本
3 总结























 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










