1 前言
在HarmonyOS/OpenHarmony应用程序中一切皆Ability(能力),即是每个界面都可以是Ability,每个功能都可以是Ability,又将Ability分为FA(FeatureAbility)和PA(ParticleAbility)两种类型。其中FA唯一支持的模板Page Ability,其用于提供与用户交互能力,在设备主界面上有可见的桌面图标,能够通过图标启动应用程序进行交互操作;而PA又分为Service Ability和Data Ability,前者用于提供后台运行任务的能力,后者用于应用管理自身和其他应用存储数据的访问能力,因此PA是无界面的,用户无法对其直接操作,可以和FA配合使用。
在JS/eTS语言中,Ability框架又被分为FA模型和Stage模型(该模型目前仅支持OpenHarmony API9)。在DevEco Studio 3.0 Beta4中HarmonyOS使用了OpenHarmony API8,因此可以大胆猜测一下后续API版本会不会以OpenHarmony API版本为主。 本节以API8为主,关于Stage模型的详细介绍将在今后的章节中介绍。此处的FA是一种模型,其中的Ability分为PageAbility、ServiceAbility、DataAbility、FormAbility,与FA(FeatureAbility不能混淆)。
- PageAbility 是用户可见并可交互的Ability实例,可开发在设备主界面上具有入口图标的应用程序;
- ServiceAbility 运行在后台的、无界面的,用户不可直接操作的,可以通过Page Ability调起;
- DataAbility 为其他Ability提供数据访问的支撑,也是运行在后台的、无界面的;
- FormAbility 是卡片Ability,是一种新型的Ability,用于呈现特定信息的入口界面。
JS/eTS语言是方舟开发框架(ArkUI)为开发者开发应用程序提供的两种开发范式,前者是基于JS扩展的类Web开发范式,若开发者具备小程序开发经验则可直接上手,更倾向于Web前端开发人员;而后者则是基于TS扩展的声明式开发范式,与Flutter开发应用程序类似,更倾向于移动系统应用和系统应用开发人员。
2 准备工作
- 开发工具:DevEco Studio 3.0 Beta4
- 运行设备:P50(HarmonyOS3.0) / DAYU200(OpenHarmony 3.0 Beta2)
- 桌面工具:Scrcpy(用于在PC桌面上共享P50界面,OpenHarmony暂无)
- 使用DevEco Studio创建开发语言为eTS语言,编译版本为8,项目名称为FaeTSSample的HarmonyOS应用程序(由于DevEco Studio 3.0 Beta4特性,HarmonyOS和OpenHarmony互通,当前HarmonyOS的应用程序可以直接运行在OpenHarmony操作系统的设备上)
3 有界面的PageAbility
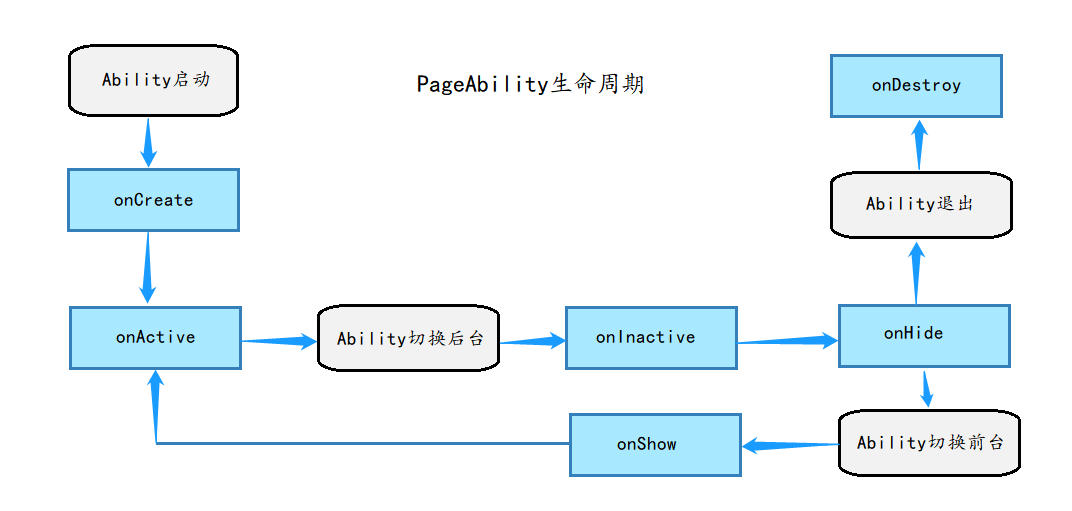
通过DevEco Studio创建Application(应用程序)会默认创建PageAbility模板代码,在ArkUI框架中,PageAbility相关能力是通过单独的featureAbility模块实现的,其由于为用户提供了可交互的界面,因此生命周期较于其他Ability复杂度较高,PageAbility生命周期回调通过app.js/app.ets中的函数实现,当前app.js仅支持onCreate和onDestroy回调,而app.ets支持全量生命周期回调,本节以eTS语言为主,主要介绍eTS语言开发中PageAbility生命周期回调,如下图所示:

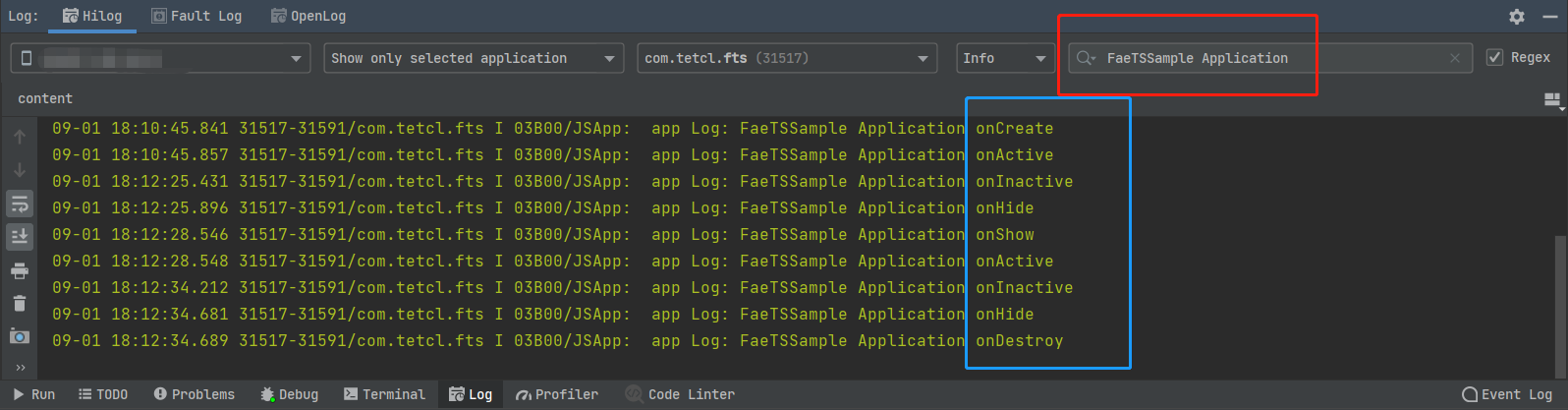
可以在app.ets中将所有的声明周期函数重写,并运行应用程序查看声明周期回调信息,代码如下所示:
export default {
onCreate() {
console.info('FaeTSSample Application onCreate')
},
onActive() {
console.info('FaeTSSample Application onActive')
},
onInactive() {
console.info('FaeTSSample Application onInactive')
},
onHide() {
console.info('FaeTSSample Application onHide')
},
onShow() {
console.info('FaeTSSample Application onShow')
},
onDestroy() {
console.info('FaeTSSample Application onDestroy')
},
}

3.1 使用featureAbility模块启动本地PageAbility
HarmonyOS/OpenHarmony为用户提供了路由跳转方式,而路由跳转方式是页面间跳转,可以利用featureAbility模块进行Ability之间的跳转,并且featureAbility仅能在PageAbility类型的Ability中调用。
使用featureAbility模块需要先在具体的业务逻辑界面使用以下代码引入模块:
import featureAbility from '@ohos.ability.featureAbility';
featureAbility模块提供了多个方法用于启动新的Ability、获取dataAbilityHelper、设置此PageAbility、获取当前Ability对应的窗口、连接服务等能力。featureAbility提供的启动新Ability能力如下表所示:
| 名称 | 描述 |
|---|---|
| startAbility | 启动新的Ability |
| startAbilityForResult | 启动新的Ability,并在该Ability被销毁时返回执行结果 |
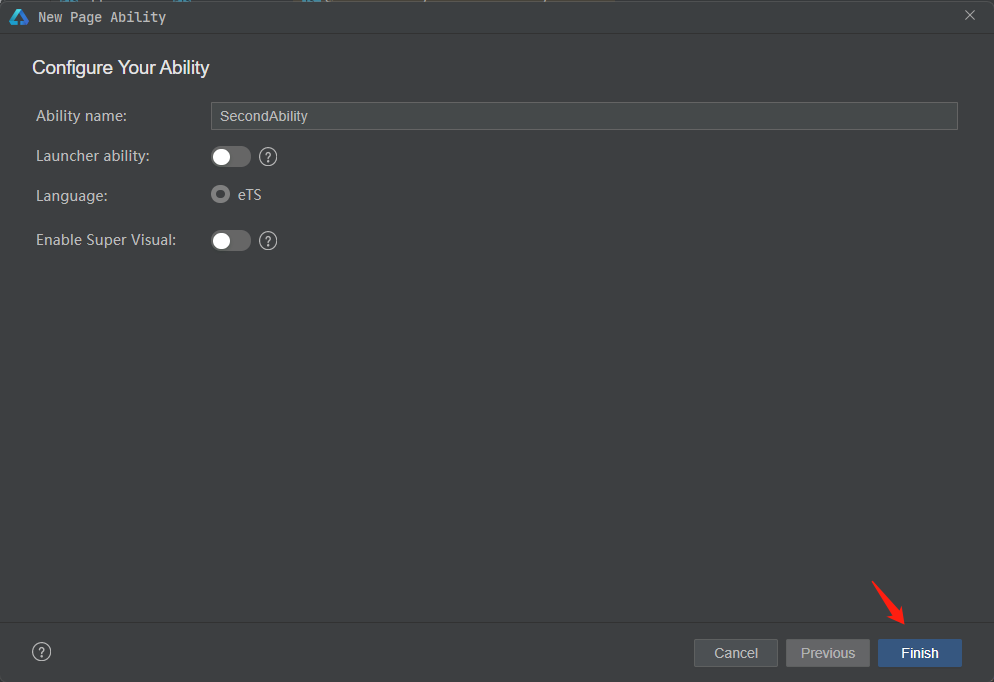
接下来聊聊在应用程序中如何启动新的Ability,首先在项目entry目录右键New–>Ability --> Page Ability,填写Ability相关信息如下图所示。

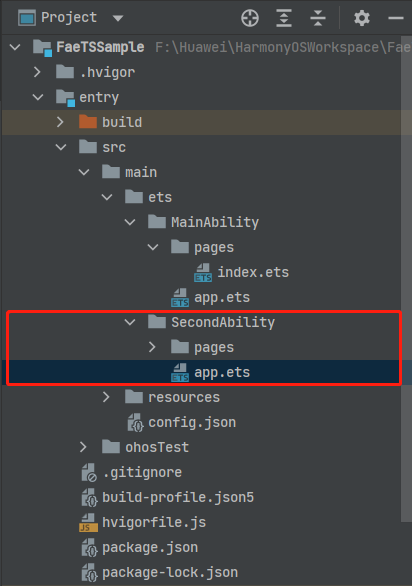
目录结构如下图所示:

startAbility方法有两种调用形式,一种是callback,另一种是Promise,都需要传递StartAbilityParameter参数设定目标Ability。
startAbility(StartAbilityParameter, AsyncCallback<number>): void
startAbility(StartAbilityParameter): Promise<number>
其中StartAbilityParameter参数由Want(包含有关目标Ability信息)和abilityStartSetting(可以通过该属性携带参数,不是必须条件)。其中国Want参数提供系统的基本通信能力,比如在打开时指定新启动的Ability信息,或者销毁启动的Ability后返回的额外信息。点击MainAbility中的按钮启动SecondAbility,修改代码如下所示:
// MainAbility/page/index.ets
featureAbility.startAbility({
want: {
bundleName: "com.tetcl.fts", // 包描述,对应config.json中的app.bundleName,当然也可以是本机其他应用的包名
abilityName: "com.example.entry.SecondAbility" // 目标Ability名称,对应config.json中的module.package.类名
}
})
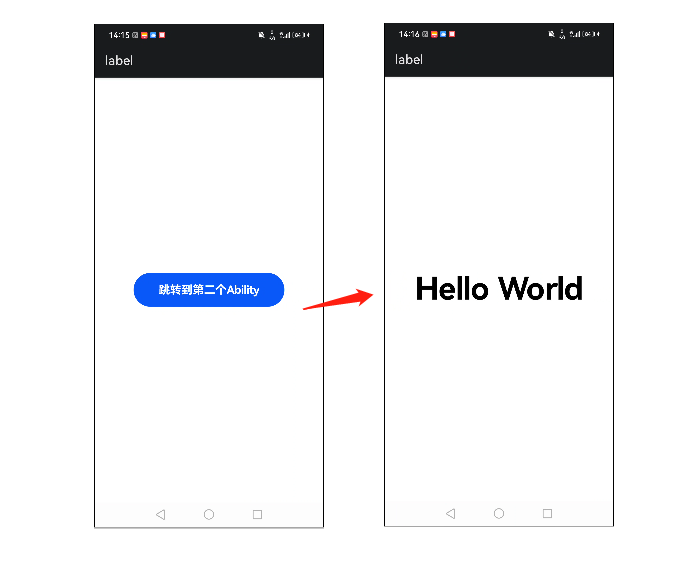
使用真机设备运行应用程序,点击按钮,查看是否跳转到Second Ability界面。

3.2 使用featureAbility模块启动远程PageAbility
在Want模块中,有一个deviceId属性,该属性表示运行指定Ability的设备ID,也就是若我们知道了其他设备的标识码和包名称以及具体的Ability名称,我们就可以启动其他设备的应用程序。该属性的值需要使用DeviceManager模块的接口获取,当前仅对系统应用开放,也就是自定义的应用程序是无法调起它的Ability。由于设备有限,无法提供测试,因此具体的操作详见官方文档。





















 859
859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










