数据绑定作为ASP.Net中较为重要的一个知识点,其中涉及到了三个重要的数据绑定控件,Repeater DataList和GridView(DataGrid)。
Repeater控件:
特点:
顾名思义 就是重复绑定数据的控件,它没有内置布局。只能使用模板创建 Repeater 控件的布局相,比较GridView而言它可能没有后者强大的功能,多样的表现形式,但是就是因为它的简单使的它成为所有数据显示控件中效率最高的控件,如果没有很复杂的功能、表现形式需求,它绝对是首选。
支持的模板
ItemTemplate:项模板AlternationgItemTemplate:交替项模板
HeaderTemplate:表头模板
FooterTemplate:表单底部模板
SeparatorTemplate:分割模板
实例:
HTML页面代码:
<asp:Repeater ID="Repeater1" runat="server">
<%--标题模板--%>
<HeaderTemplate>
<h4>学生信息 标题模板</h4>
</HeaderTemplate>
<%--项模板绑定数据--%>
<ItemTemplate>
<%#DataBinder .Eval (Container .DataItem ,"id") %>
<%#DataBinder .Eval (Container .DataItem ,"name") %>
<%#DataBinder .Eval (Container .DataItem ,"sex") %>
<br />
</ItemTemplate>
<%--交替项模板--%>
<AlternatingItemTemplate>
<font color="blue"> <%#DataBinder .Eval (Container .DataItem ,"id") %></font>
<font color="blue"> <%#DataBinder .Eval (Container .DataItem ,"name") %></font>
<font color="blue"> <%#DataBinder .Eval (Container .DataItem ,"sex") %></font>
<br />
</AlternatingItemTemplate>
<%--数据底部模板--%>
<FooterTemplate>
<h4>学生信息 底部模板</h4>
</FooterTemplate>
<%--分割符号模板--%>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:Repeater>
C#代码:
protected void Page_Load(object sender, EventArgs e)
{
//实例化sqlhelper
SQLHelper sqlhelper = new SQLHelper();
//定义查询语句
string sql = "select * from StudentInfo";
//设置控件数据源
Repeater1.DataSource = sqlhelper.ExecuteQuery(sql, System.Data.CommandType.Text);
//进行数据绑定
Repeater1.DataBind();
}
分页显示:
该控件本身并不支持分页功能,但是可以借助pagedatasource来实现分页效果.
//下一页
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = (Convert.ToInt32(Label1.Text) + 1).ToString();
GetDate();
}
//抽象的公共方法,用来绑定数据
protected void GetDate()
{
int curpage = Convert.ToInt32(this.Label1.Text);
SQLHelper sqlhelper = new SQLHelper();
string sql = "select * from StudentInfo";
DataTable dt = sqlhelper.ExecuteQuery(sql, System.Data.CommandType.Text);
//实例化对象
PagedDataSource ps = new PagedDataSource();
//设置ps的数据源,并设置
ps.DataSource = dt.DefaultView;
ps.AllowPaging = true;
ps.PageSize = 3;
ps.CurrentPageIndex = curpage - 1;
//进行数据绑定
this.Repeater1.DataSource = ps;
this.Repeater1.DataBind();
}
//上一页
protected void Button2_Click(object sender, EventArgs e)
{
Label1.Text = (Convert.ToInt32(Label1.Text) - 1).ToString();
GetDate();
}
对于pagedDataSource分页,大致流程:
1实例化pageddatasource
2 实例化的pageddatasource 绑定数据源
3 允许分页并设置每页的数据量
4获取当前页的索引值
5然后将数据绑定控件的数据源设置为ps
6上下页事件:当前页数值+ - 1
DataList控件:
特点:
相较于前者,内容更加丰富,支持的模板更多,因此其功能也相对来说较为强大。
支持的模板:
ItemTemplate:项模板AlternationgItemTemplate:交替项模板
HeaderTemplate:表头模板
FooterTemplate:表单底部模板
SeparatorTemplate:分割模板
SelectedItemTemplate:选择模板
EditItemTemplate:编辑模板
相较于上一个控件,这个控件多出了两个模板,一个是编辑一个是选择
实例:
HTML代码:
<asp:DataList ID="DataList1" runat="server" OnItemCommand="DataList1_ItemCommand" OnCancelCommand="DataList1_CancelCommand" OnEditCommand="DataList1_EditCommand" OnUpdateCommand="DataList1_UpdateCommand">
<%--标题模板项--%>
<HeaderTemplate>
<table border="0">
<tr>
<th>查看</th>
<th>编辑</th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
</tr>
</HeaderTemplate>
<%--编辑模板项--%>
<EditItemTemplate>
<asp:LinkButton ID="LinkButton3" runat="server" CommandName="update">保存</asp:LinkButton>
<asp:LinkButton ID="LinkButton4" runat="server" CommandName="cancel">取消</asp:LinkButton>
<%#DataBinder .Eval (Container .DataItem ,"name") %>
<asp:TextBox ID="TextBox1" runat="server" Height="16px" Text='<%# DataBinder .Eval (Container .DataItem ,"address") %>'></asp:TextBox>
</EditItemTemplate>
<%--数据绑定项--%>
<ItemTemplate>
<tr>
<td>
<asp:LinkButton ID="LinkButton1" runat="server" CommandName="CheckDetial">查看</asp:LinkButton></td>
<td>
<asp:LinkButton ID="LinkButton2" runat="server" CommandName="Edit">编辑</asp:LinkButton></td>
<td><%#DataBinder .Eval (Container .DataItem ,"id") %></td>
<td><%#DataBinder .Eval (Container .DataItem ,"name") %></td>
<td><%#DataBinder .Eval (Container .DataItem ,"sex") %></td>
<tr />
</ItemTemplate>
<%--选择模板项--%>
<SelectedItemTemplate>
编号: <%#DataBinder .Eval (Container .DataItem ,"id") %><br />
姓名: <%#DataBinder .Eval (Container .DataItem ,"name") %><br />
性别: <%#DataBinder .Eval (Container .DataItem ,"sex") %><br />
班级: <%#DataBinder .Eval (Container .DataItem ,"class") %><br />
地址: <%#DataBinder .Eval (Container .DataItem ,"address") %><br />
</SelectedItemTemplate>
<%--底部模板--%>
<FooterTemplate>
</table>
</FooterTemplate>
<%--分割模板--%>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:DataList>
PS:对于编辑和取消命令按钮,添加的时候,名字应该对应的取成Edit 和Cancel。因为该控件的事件中,本身支持CancelCommand,和EditCommand,单击这两个事件,进入响应的代码中即可。
C#绑定代码:
/// <summary>
/// 编辑命令按钮 PS:如果按钮名称写成edit的话,那么直接单击控件的editcommmand 事件就可以了
/// </summary>
/// <param name="source"></param>
/// <param name="e"></param>
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)
{
SQLHelper sqlhelper = new SQLHelper();
string sql = "select * from StudentInfo";
DataList1.DataSource = sqlhelper.ExecuteQuery(sql, System.Data.CommandType.Text);
//获取当前要编辑行的索引,如果不存在的话,那么就是取消编辑了
DataList1.EditItemIndex = e.Item.ItemIndex;
DataList1.DataBind();
}
/// <summary>
/// 取消编辑命令按钮
/// </summary>
/// <param name="source"></param>
/// <param name="e"></param>
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)
{
SQLHelper sqlhelper = new SQLHelper();
string sql = "select * from StudentInfo";
this.DataList1.EditItemIndex = -1; //取消编辑模式
DataList1.DataSource = sqlhelper.ExecuteQuery(sql, System.Data.CommandType.Text);
DataList1.DataBind();
}
/// <summary>
/// 选中特定行之后,查看详细信息
/// </summary>
/// <param name="source"></param>
/// <param name="e"></param>
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)
{
SQLHelper sqlhelper = new SQLHelper();
string sql = "select * from StudentInfo";
if (e.CommandName == "CheckDetial")//获取命令按钮的名称
{
this.DataList1.SelectedIndex = e.Item.ItemIndex;//获取鼠标选中的数据行 索引
DataList1.DataSource = sqlhelper.ExecuteQuery(sql, System.Data.CommandType.Text);
DataList1.DataBind();
DataList1.SelectedIndex = -1;
}
}
DataGrid(GridView)控件:
特点:
它有着操作简单,功能强大,表现形式多样的特点,算是.net控件集中的核心控件,它是 ASP.NET 的早期版本中提供的 DataGrid 控件的后继控件,增加了利用数据源控件绑定数据的新功能,定义多个主键字段的功能、使用绑定字段和模板来实现灵活的用户界面自定义,以及用于处理或取消事件的新模型。它还提供了内嵌缺省样式,数据分页、浏览分页数据,对列进行排序、以及编辑或删除单个记录的功能。一句话,真的是很强大。但是“老天是公平”,在给了它强大的功能的同时也留给了它一点点遗憾,在显示表现形式简单的大量数据的时候,中间存在了大量的非必要的性能损失。结论在某些简单显示数据列表时,不要求其它复杂操作的情况下,还是尽量少用!
实例:
HTML代码:
<%--脚本语言设置鼠标移动的行 高亮显示--%>
<script>
function SetDataGridBackColor(color, isMouseOut) {
var tr = event.srcElement.parentElement;
var iRowIndex = tr.rowIndex;
if (isMouseOut) {
if ((iRowIndex % 2) == 1) {
tr.style.backgroundColor = color;
}
else {
tr.style.backgroundColor = "#EAE9D7";
}
}
else {
tr.style.backgroundColor = color;
}
}
</script>
<%--AutoGenerateColumns自动生成列 从而匹配数据库内容--%>
<%--AllowPaging 换页--%>
<asp:DataGrid ID="DataGrid1" runat="server" AutoGenerateColumns="False" AllowPaging="True" Width="628px" OnPageIndexChanged="DataGrid1_PageIndexChanged" Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Center" OnCancelCommand="DataGrid1_CancelCommand" OnDeleteCommand="DataGrid1_DeleteCommand" OnEditCommand="DataGrid1_EditCommand" OnUpdateCommand="DataGrid1_UpdateCommand" AllowSorting="True" CellPadding="0" OnItemDataBound="DataGrid1_ItemDataBound" OnPreRender="DataGrid1_PreRender">
<%--交替行显示--%>
<AlternatingItemStyle Font-Size="X-Small" BackColor="Gainsboro" Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Center" VerticalAlign="Middle"></AlternatingItemStyle>
<%--数据内容行--%>
<ItemStyle Font-Size="X-Small" BackColor="WhiteSmoke" Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Center" VerticalAlign="Middle" Height="25px" Width="100px"></ItemStyle>
<%--编辑行格式--%>
<EditItemStyle Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Center" VerticalAlign="Middle" Width="90px" />
<%--数据底部内容格式--%>
<FooterStyle Height="50px" HorizontalAlign="Center" VerticalAlign="Middle" />
<%--标题行格式--%>
<HeaderStyle BackColor="#99CCCC" Height="50px" Width="100" Font-Bold="true"></HeaderStyle>
<%--自定义列,并绑定对应的数据库字段--%>
<Columns>
<asp:BoundColumn DataField="name" HeaderText="姓名" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:BoundColumn>
<asp:BoundColumn DataField="sex" ReadOnly="true" HeaderText="性别" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:BoundColumn>
<asp:BoundColumn DataField="class" HeaderText="班级" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:BoundColumn>
<asp:BoundColumn DataField="id" ReadOnly="true" HeaderText="编号" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:BoundColumn>
<asp:BoundColumn DataField="address" HeaderText="住址" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:BoundColumn>
<%--编辑命令格式--%>
<asp:EditCommandColumn ButtonType="PushButton" UpdateText="更新" HeaderText="编辑" CancelText="取消" EditText="编辑" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:EditCommandColumn>
<%--删除命令格式--%>
<asp:ButtonColumn Text="删除" CommandName="Delete" HeaderText="删除" HeaderStyle-HorizontalAlign="Center" HeaderStyle-VerticalAlign="Middle">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="100px"></HeaderStyle>
</asp:ButtonColumn>
</Columns>
<%--分页显示格式--%>
<PagerStyle Position="Bottom" Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Center" VerticalAlign="Middle" NextPageText="下一页" PrevPageText="上一页"></PagerStyle>
<SelectedItemStyle Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" HorizontalAlign="Left" VerticalAlign="Middle" Wrap="False" Width="100px" />
</asp:DataGrid>C#绑定数据源
private SQLHelper sqlhelper = new SQLHelper();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataGrid1.DataSource = getData();
DataGrid1.DataBind();
TextBox1.Text = "1";
xmlData();
}
}
#region 数据绑定函数
protected DataTable getData()
{
string sql = "select * from StudentInfo";
DataTable dt = sqlhelper.ExecuteQuery(sql, CommandType.Text);
return dt;
}
#endregion
//分页功能
protected void DataGrid1_PageIndexChanged(object source, DataGridPageChangedEventArgs e)
{
DataGrid1.CurrentPageIndex = e.NewPageIndex;
DataGrid1.DataSource = getData();
DataGrid1.DataBind();
}
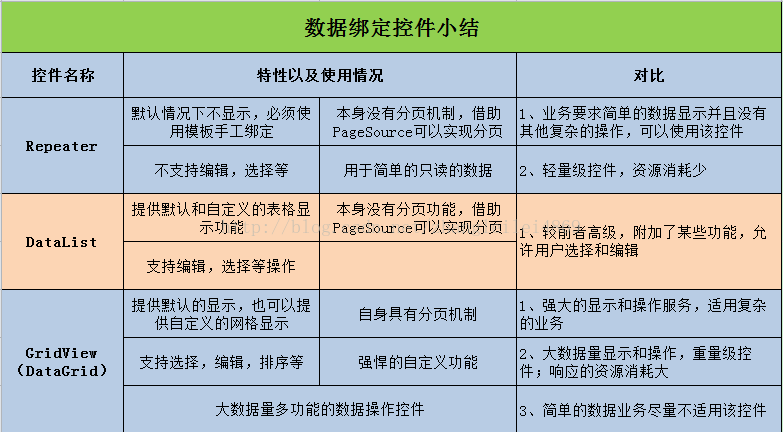
小结:























 1640
1640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








