如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI
CLI是什么意思?
CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
Vue CLI是一个官方发布 vue.js 项目脚手架
使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.
Vue CLI的使用
官网https://cli.vuejs.org/zh/guide/installation.html
安装Vue脚手架
npm install -g @vue/cli安装好用可以用 vue --version 查看版本
拉取 2.x 模板 (旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
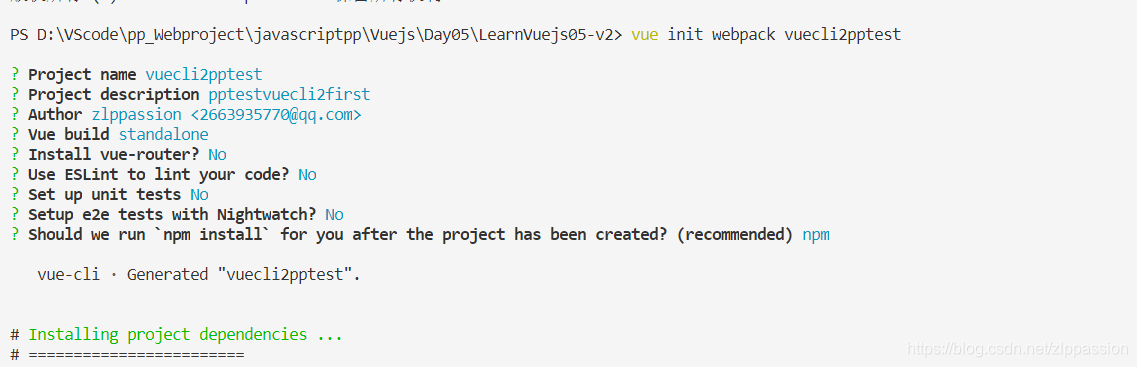
Vue CLI2初始化项目
vue init webpack my-project

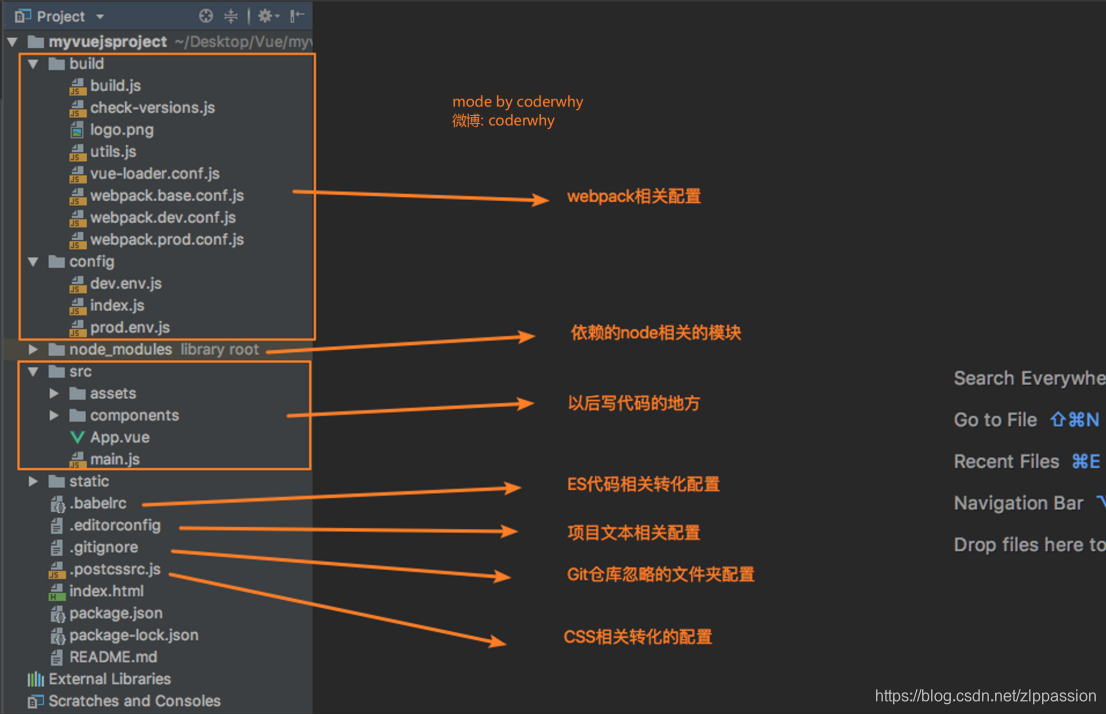
目录结构

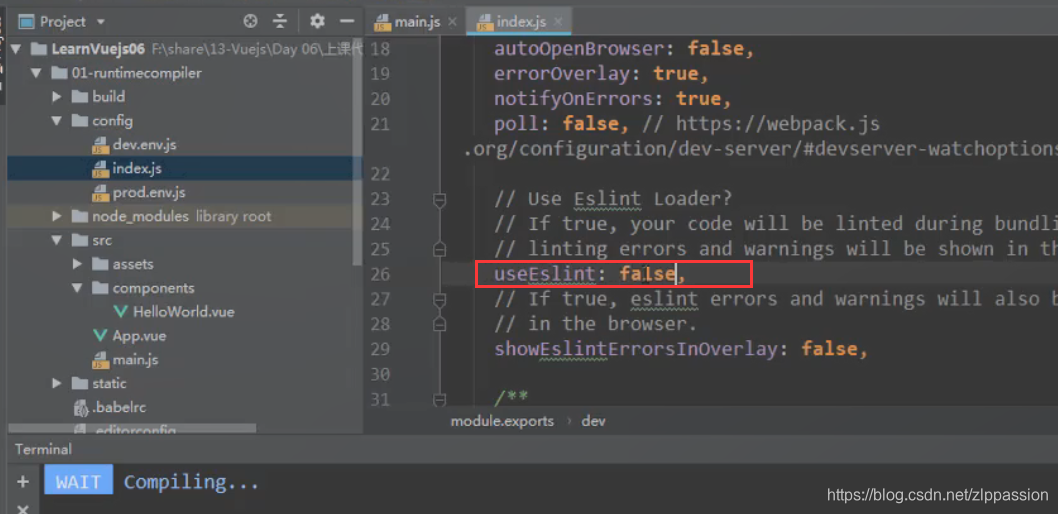
关掉eslint

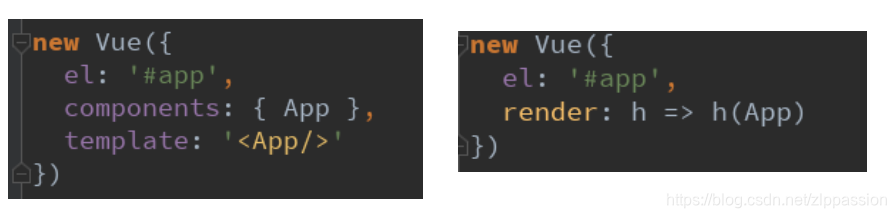
Runtime-Compiler和Runtime-only的区别
如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler
如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only

Runtime-Compiler 和 Runtime-only
用了runtime-only这种方式会把导入的vue组件都会变成一个对象,并且对象里没有template相关的东西。取而代之的是由vue-template-compiler解析后的render函数,从而使性能更高。

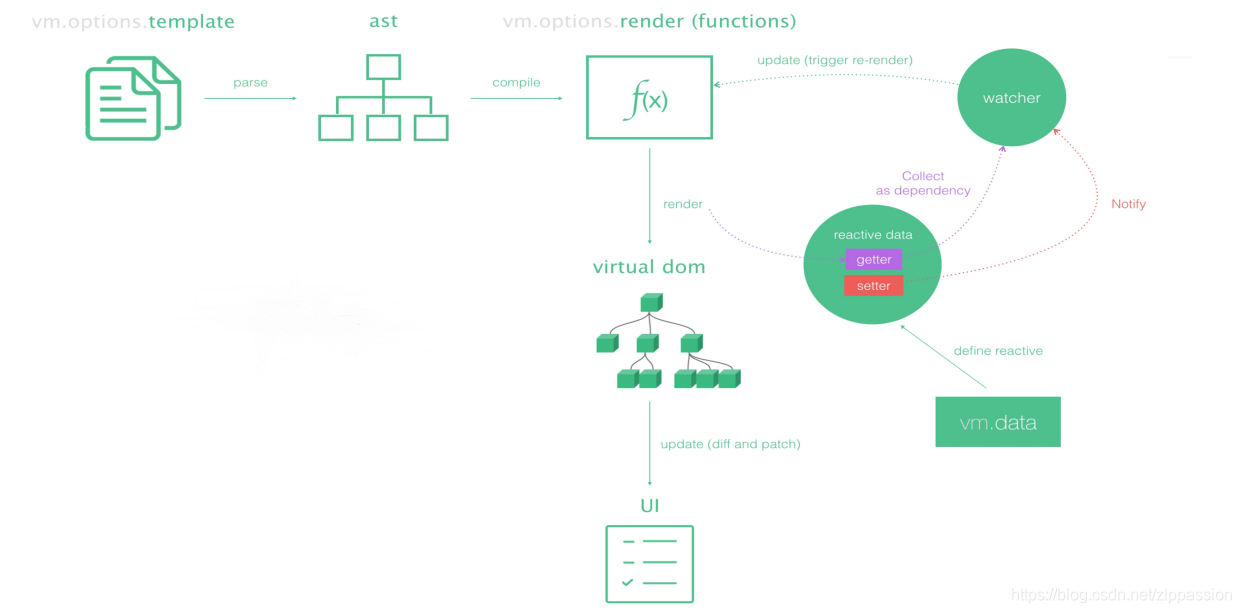
vue程序运行过程

render函数的使用
也可以传入vue组件
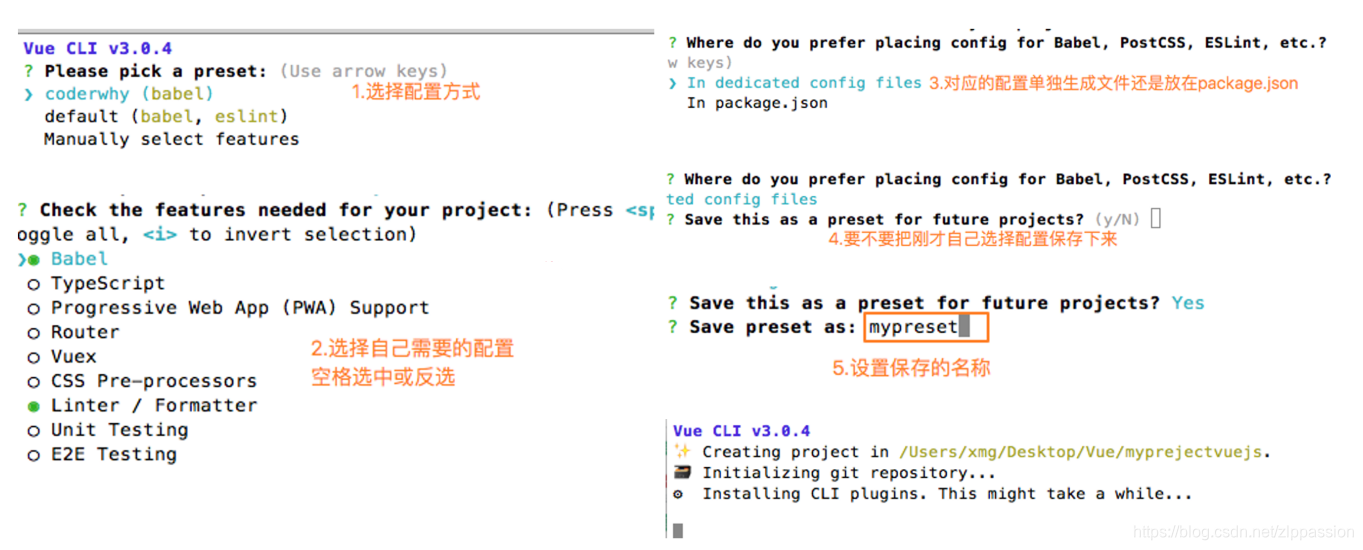
 认识Vue CLI3
认识Vue CLI3
创建:vue create vuecli3pptest
vue-cli 3 与 2 版本有很大区别
vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
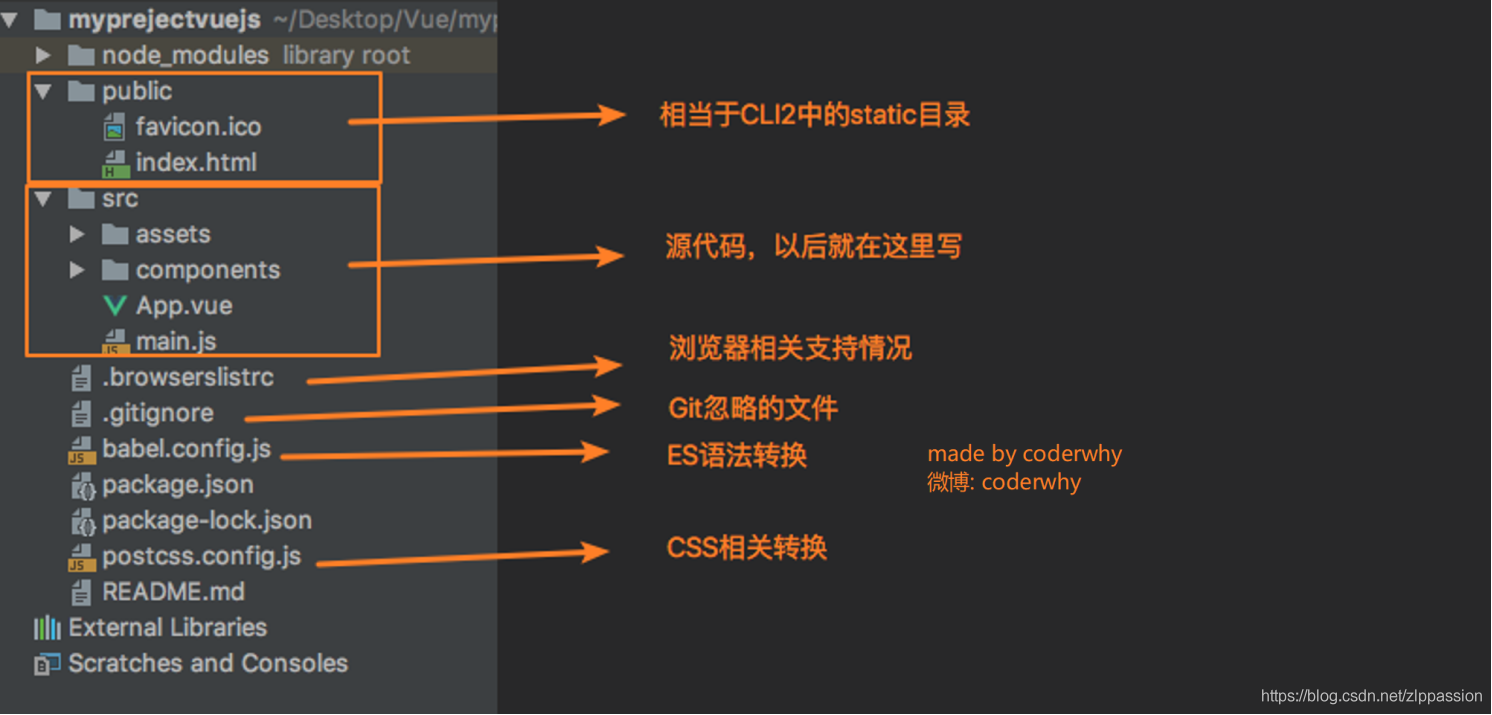
移除了static文件夹,新增了public文件夹,并且index.html移动到public中

目录结构详解
 配置去哪里了?
配置去哪里了?
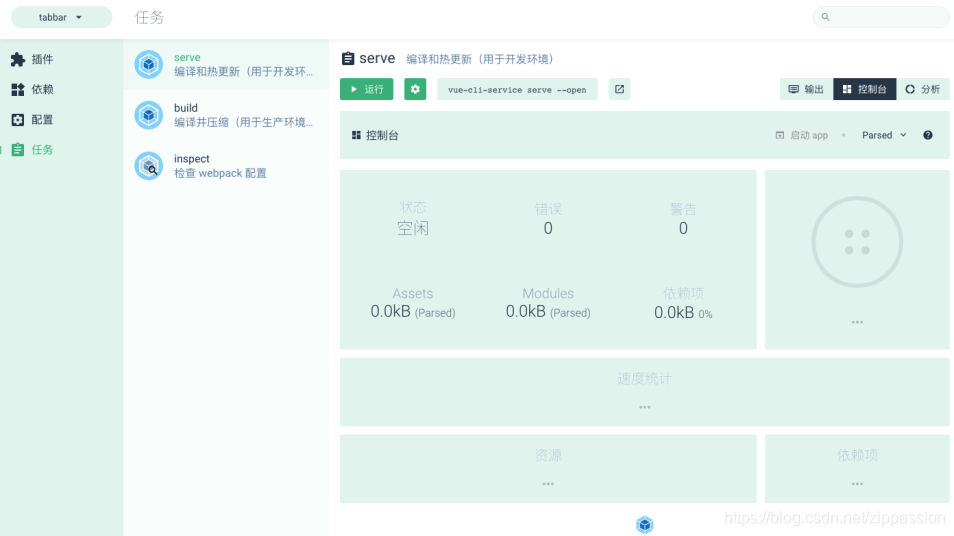
UI方面的配置
启动配置服务器:vue ui
导入项目:

可以查看配置也可以修改配置
























 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








