明天开始就是五一小长假了,祝大家假期愉快,玩得开心。
今天的内容不难,常用。讲一讲C#如何从WebApi获取并处理数据。
演示环境:windows 11,VS 2022,.NET 6
需要使用两个库:NewtonSoft.json,RestSharp。
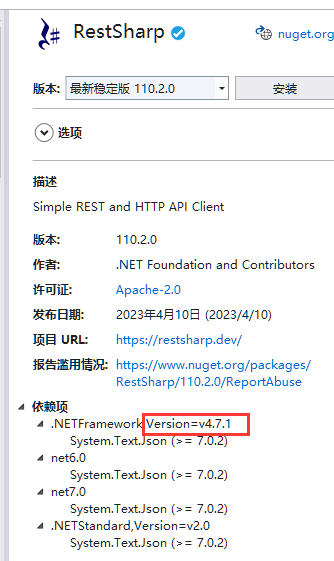
到本文写作时,RestSharp最新稳定版本110.2.0,如果是.Net FrameWork,需要4.7.1以上。不同版本的RestSharp使用方法可能会略有差异。

首先我们需要一个WebApi,才能从中获取数据。(关于如何创建一个WebApi,可以看之前的文章:WebAPI入门学习,这会是一个系列的文章,陆续更新内容)。这次我会建好并直接开始获取数据。
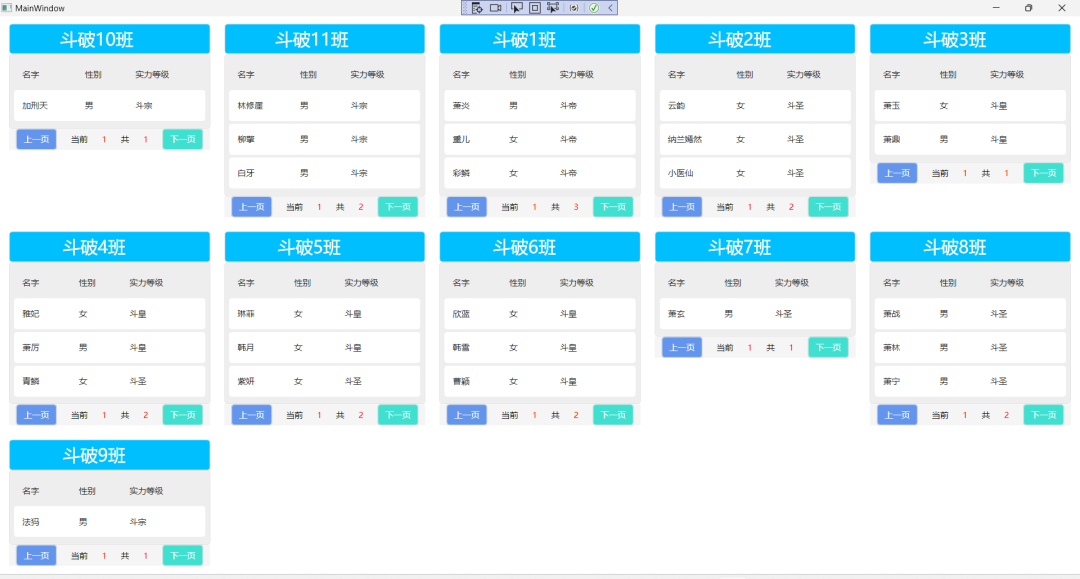
我们借用之前的一个例子:WPF中的DataGrid,一文全都告诉你


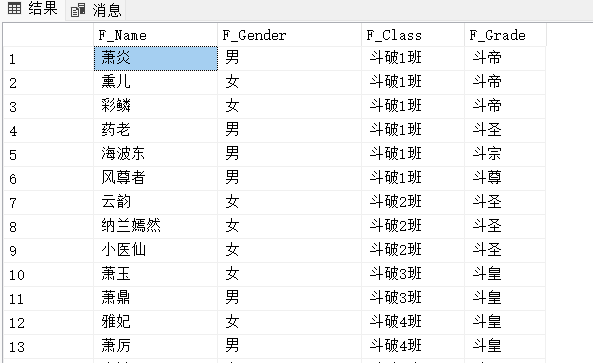
这个里面DataGrid的数据,我们是直接使用SqlSugar(ORM)从SqlServer获取的。这一次,我们改为WebApi获取数据,客户端程序去调用WebApi。



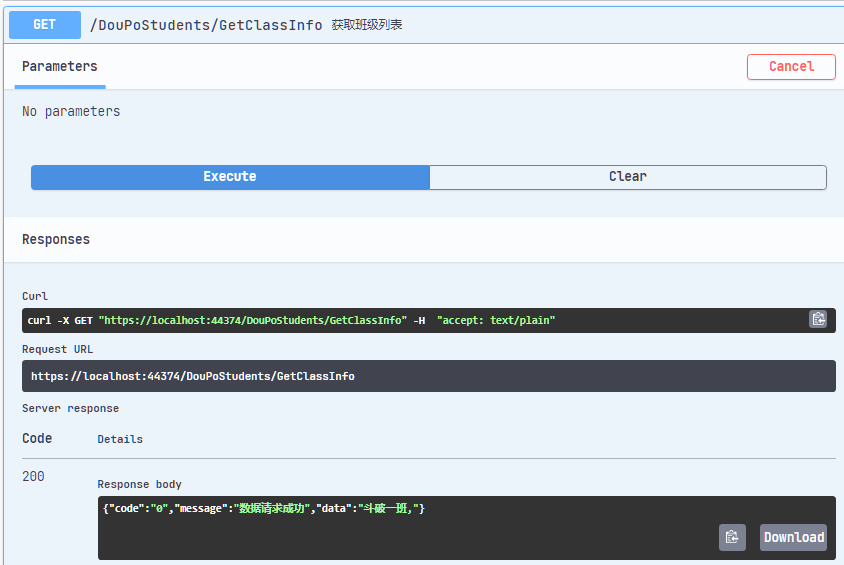
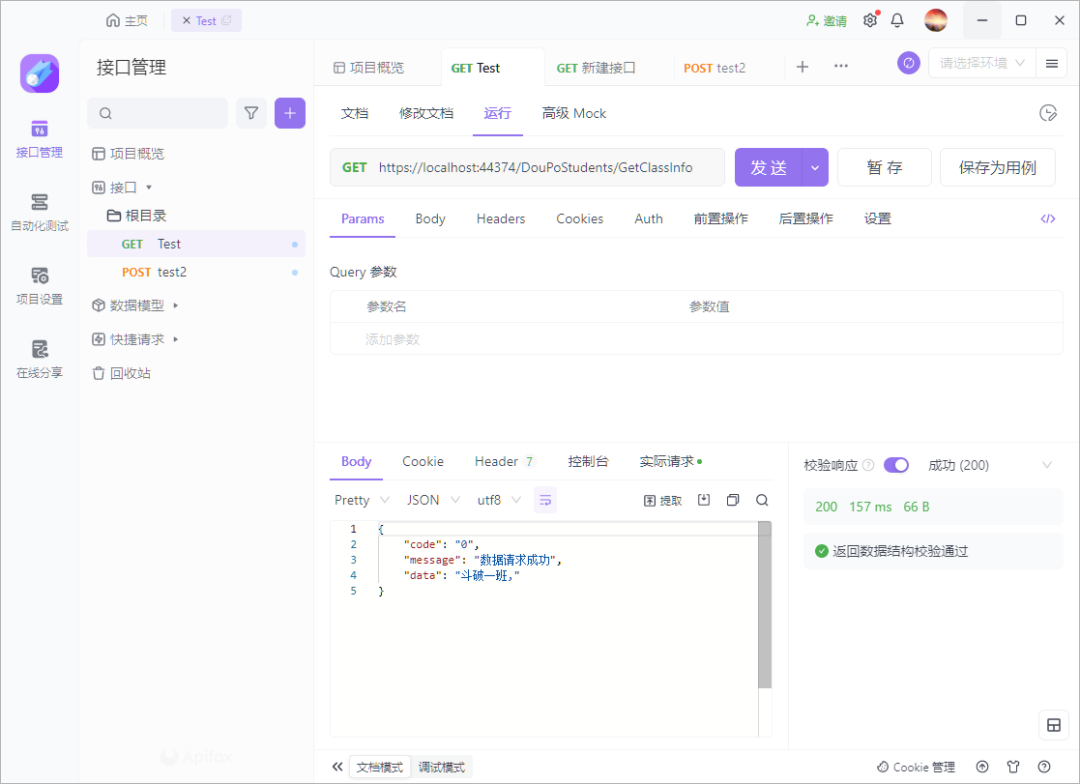
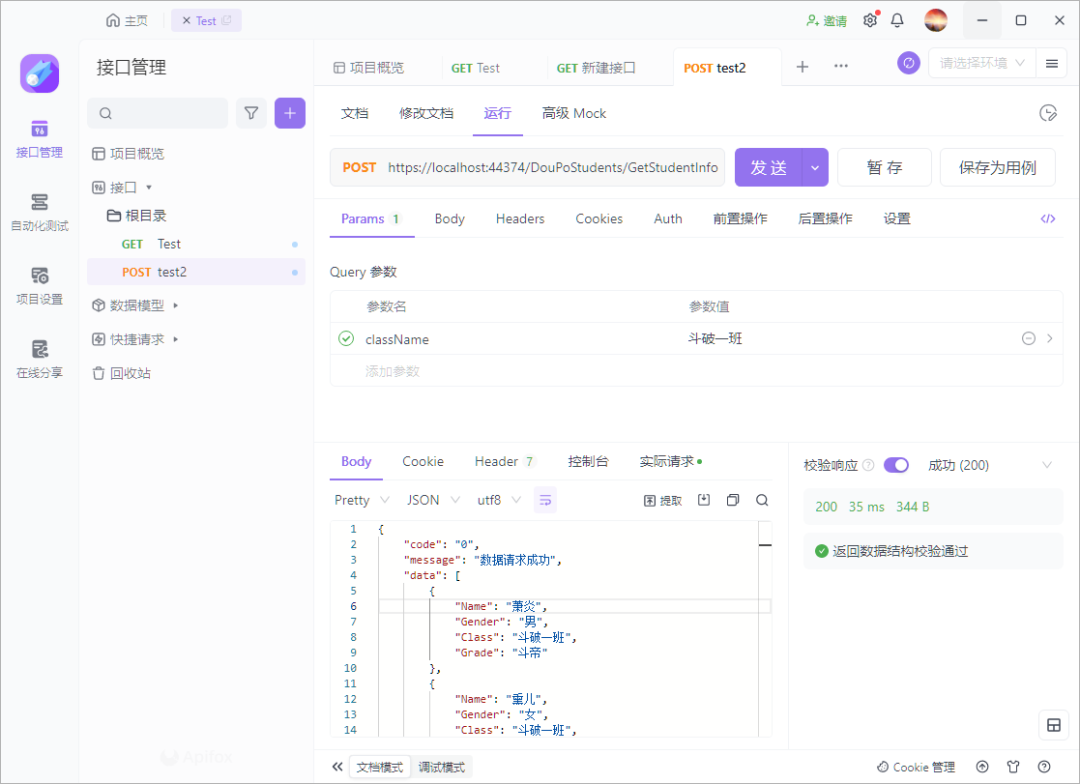
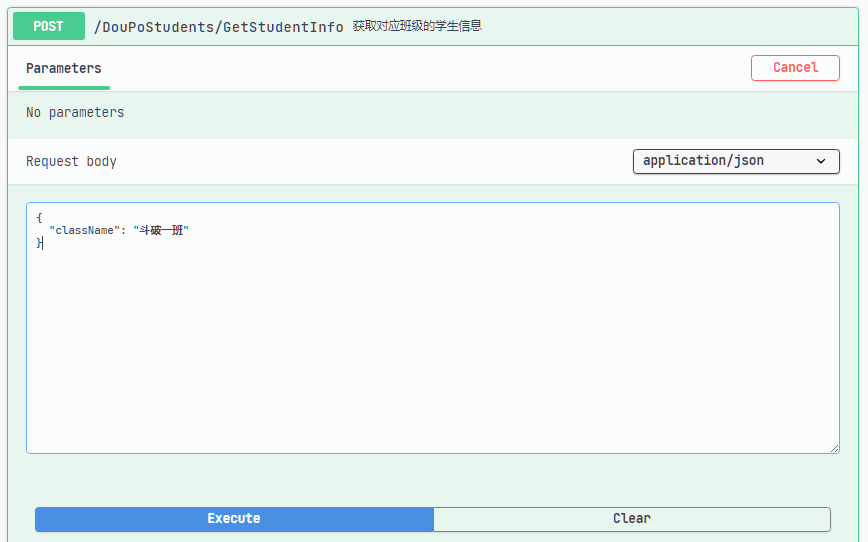
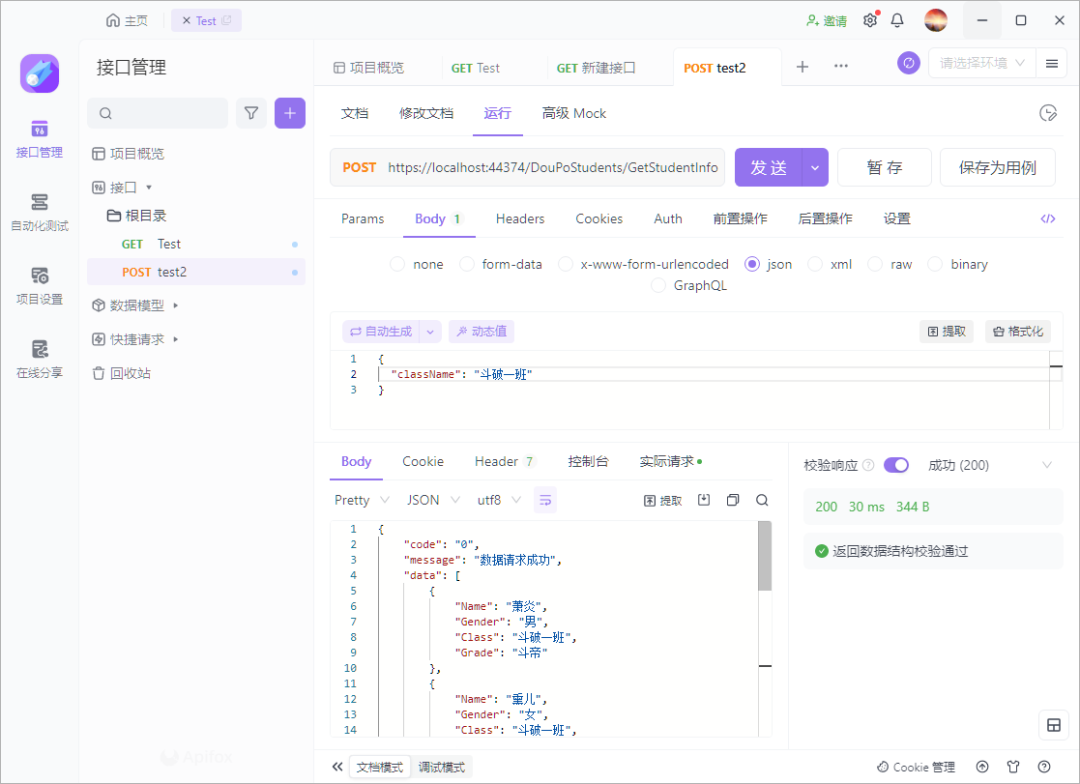
现在我已经创建好了WebApi,除了Swagger文档形式,我们可以使用Postman,或者Apifox进行接口测试。


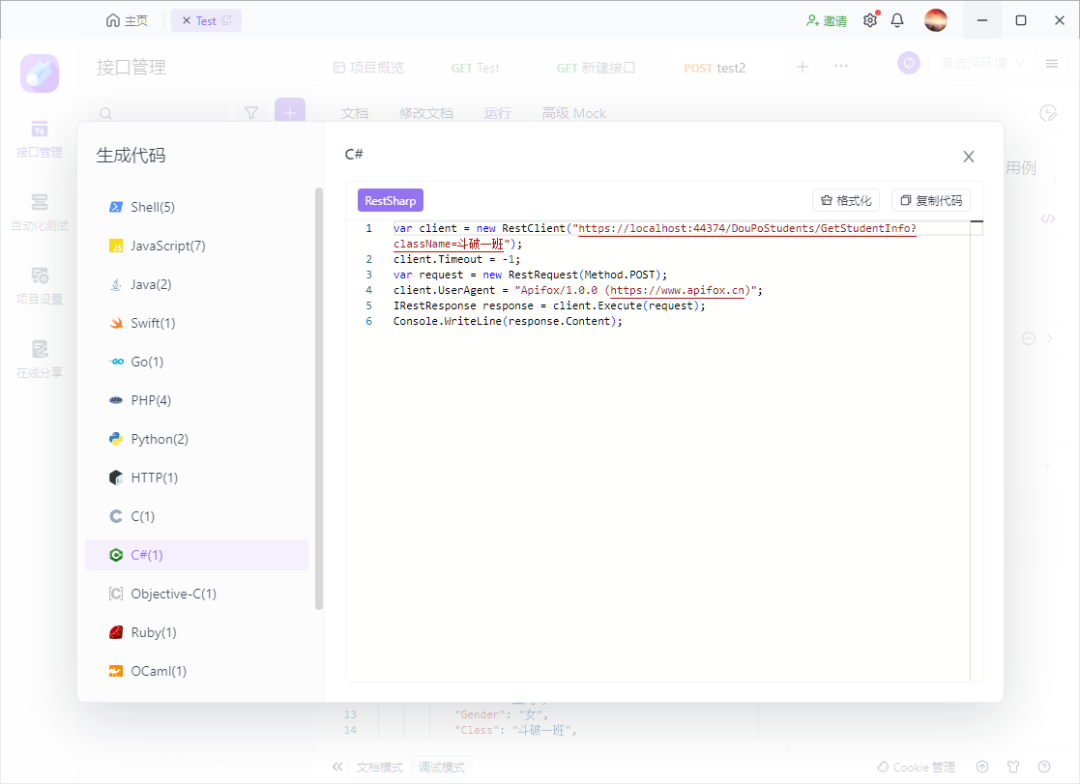
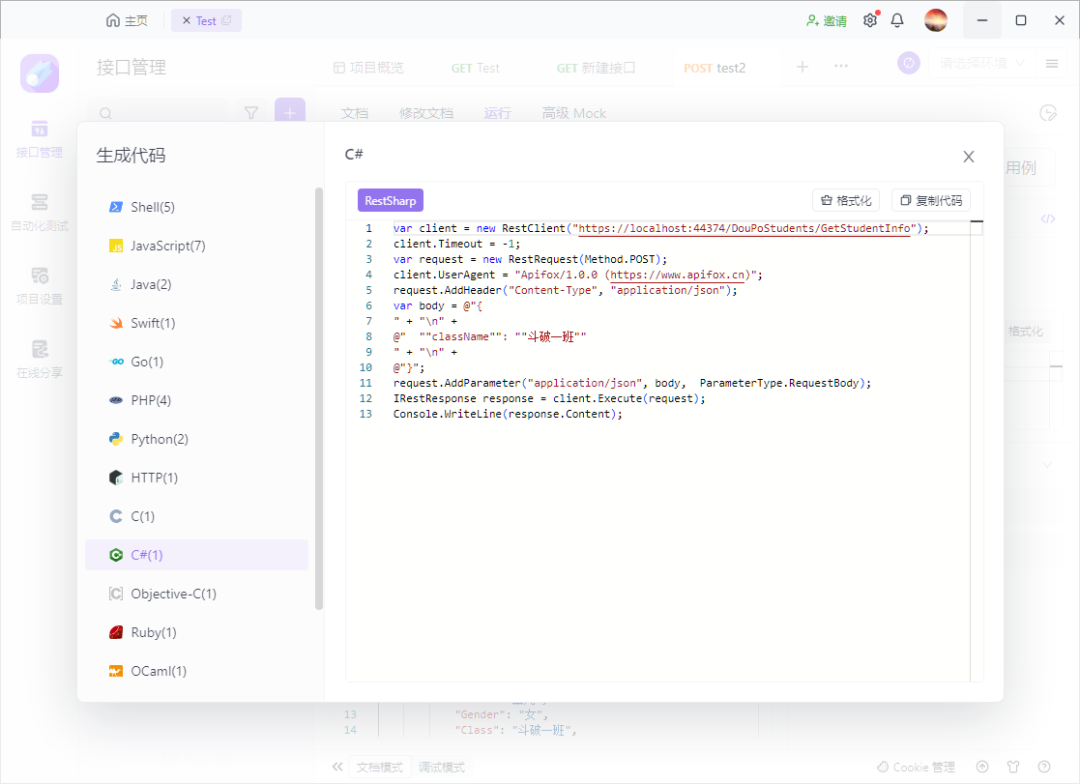
接口测试工具一个非常好用的点在于,可以自动生成接口代码或者业务代码,修改一下拿来用。如开头所说,提供的模块是RestSharp,版本之间略有差异。

var client = new RestClient("https://localhost:44374/DouPoStudents/GetStudentInfo?className=斗破一班");
client.Timeout = -1;
var request = new RestRequest(Method.POST);
client.UserAgent = "Apifox/1.0.0 (https://www.apifox.cn)";
IRestResponse response = client.Execute(request);
Console.WriteLine(response.Content);Post方法如果参数较多,也可以修改代码,接受传json数据。


接口请求代码,也需要做出对应调整

var client = new RestClient("https://localhost:44374/DouPoStudents/GetStudentInfo");
client.Timeout = -1;
var request = new RestRequest(Method.POST);
client.UserAgent = "Apifox/1.0.0 (https://www.apifox.cn)";
request.AddHeader("Content-Type", "application/json");
var body = @"{
" + "\n" +
@" ""className"": ""斗破一班""
" + "\n" +
@"}";
request.AddParameter("application/json", body, ParameterType.RequestBody);
IRestResponse response = client.Execute(request);
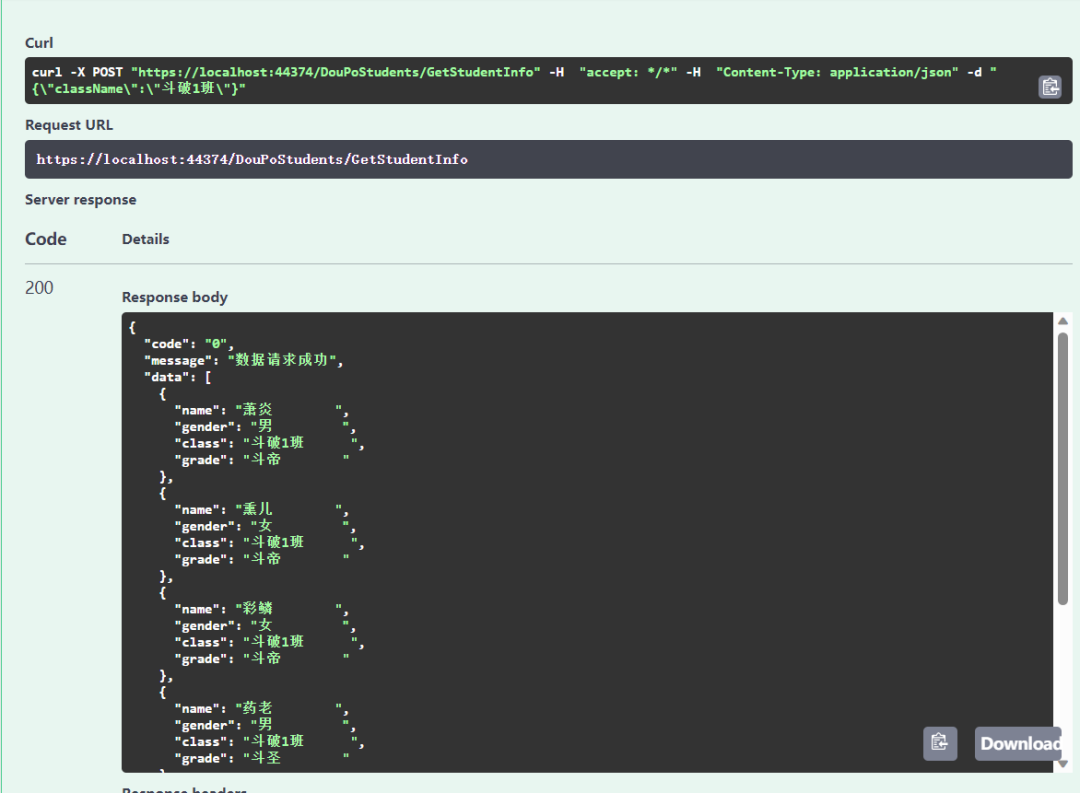
Console.WriteLine(response.Content);WebApi测试获取数据功能OK,下面就开始修改程序。
两个接口获取的数据大致如下,返回的都是json格式的字符串。
{
"code": "0",
"message": "数据请求成功",
"data": "斗破一班,"
}{
"code": "0",
"message": "数据请求成功",
"data": [
{
"Name": "萧炎",
"Gender": "男",
"Class": "斗破一班",
"Grade": "斗帝"
},
{
"Name": "熏儿",
"Gender": "女",
"Class": "斗破一班",
"Grade": "斗帝"
},
{
"Name": "彩铃",
"Gender": "女",
"Class": "斗破一班",
"Grade": "斗帝"
},
{
"Name": "药老",
"Gender": "男",
"Class": "斗破一班",
"Grade": "斗帝"
}
]
}Json数据的处理,我常用的方法,一种是解析成Json格式,然后使用Json[key]的方式获取值。
还有就是转化为C#实体,key就是属性,value对应属性值。如果Json数据格式比较复杂,可以借助一些转换工具。

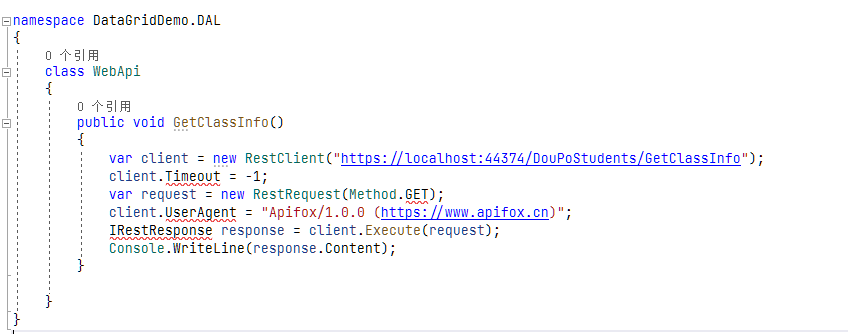
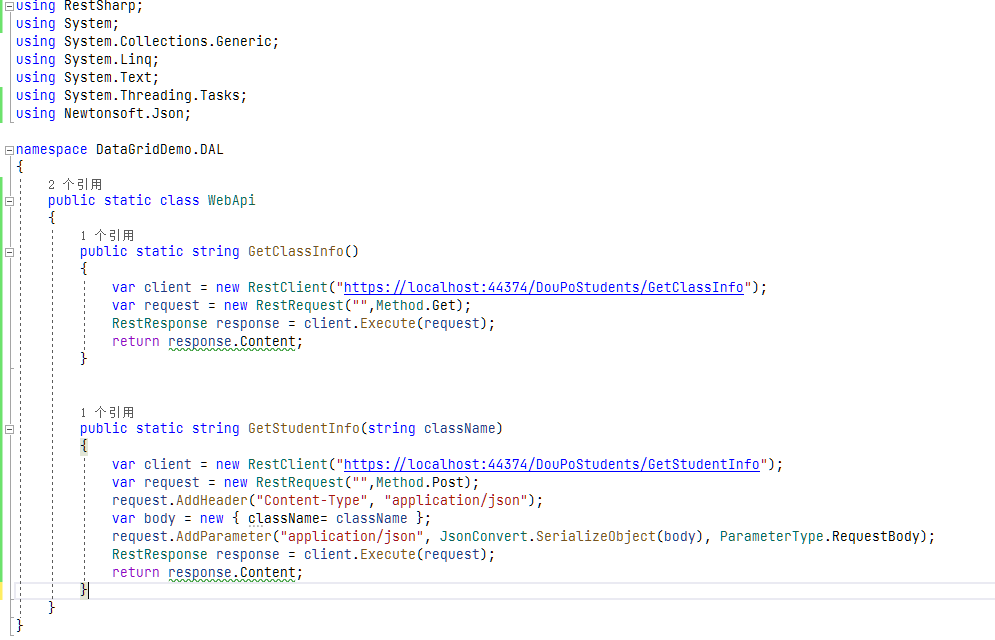
屏蔽掉之前从数据库获取数据的代码。新建WebApi类,把APifox生成的代码复制过来,然后就发现提示错误了。因为使用的Restsharp是最新版本,有变更。

要用起来,修改一下代码。
namespace DataGridDemo.DAL
{
public static class WebApi
{
public static string GetClassInfo()
{
var client = new RestClient("https://localhost:44374/DouPoStudents/GetClassInfo");
var request = new RestRequest("",Method.Get);
RestResponse response = client.Execute(request);
return response.Content;
}
public static string GetStudentInfo(string className)
{
var client = new RestClient("https://localhost:44374/DouPoStudents/GetStudentInfo");
var request = new RestRequest("",Method.Post);
request.AddHeader("Content-Type", "application/json");
var body = new { className= className };
request.AddParameter("application/json", JsonConvert.SerializeObject(body), ParameterType.RequestBody);
RestResponse response = client.Execute(request);
return response.Content;
}
}
}
这样,我们就可以使用这两个方法获取数据了。
public MainView()
{
InitializeComponent();
this.DataContext = new MainViewModel();
//string ConnectionStr = "Server=localhost;Database=master;Trusted_Connection=True;";
//DataGridDemo.DAL.SqlConnection conn = new DataGridDemo.DAL.SqlConnection();
//var classes = conn.QueryClass();
var classeInfo = WebApi.GetClassInfo();
var jsonBack = JObject.Parse(JsonConvert.DeserializeObject(classeInfo).ToString());
List<string> classes = jsonBack["data"].ToString().Split(',').ToList();
foreach (var c in classes)
{
if (c == "") return;
string js = WebApi.GetStudentInfo(c);
Data da = JsonConvert.DeserializeObject<Data>(js);
wrapPanel.Children.Add(new StudentControl(da.data, c));
}
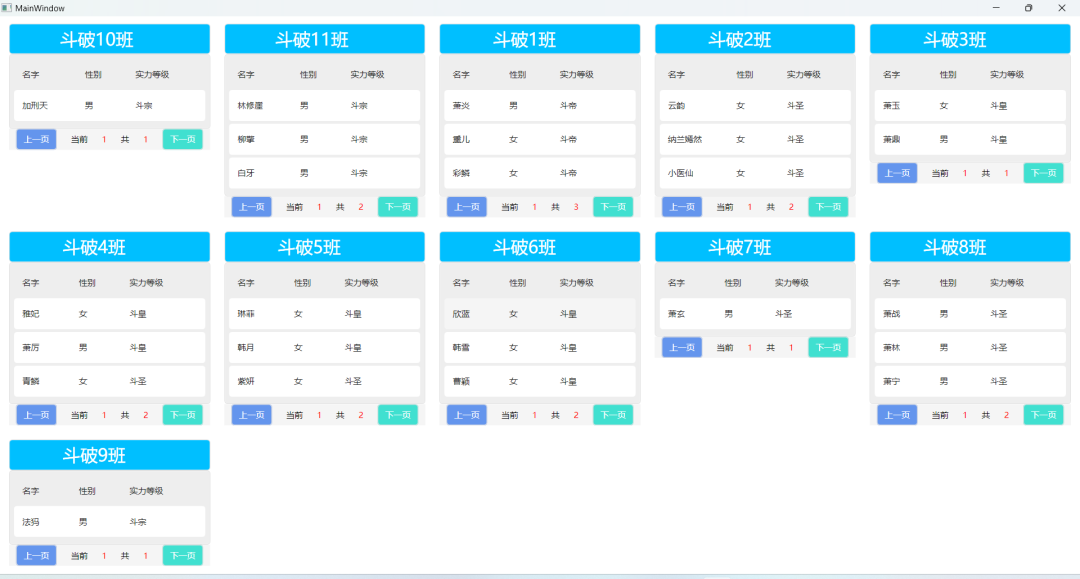
}最终结果如下:

PS:以上内容仅作为演示,用于实际生产环境,需要修正完善的点还很多。
代码分享地址:
https://www.aliyundrive.com/s/wwmPYgdvqap
提取码: ky83-
技术群:添加小编微信并备注进群
小编微信:mm1552923
公众号:dotNet编程大全





















 2658
2658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








