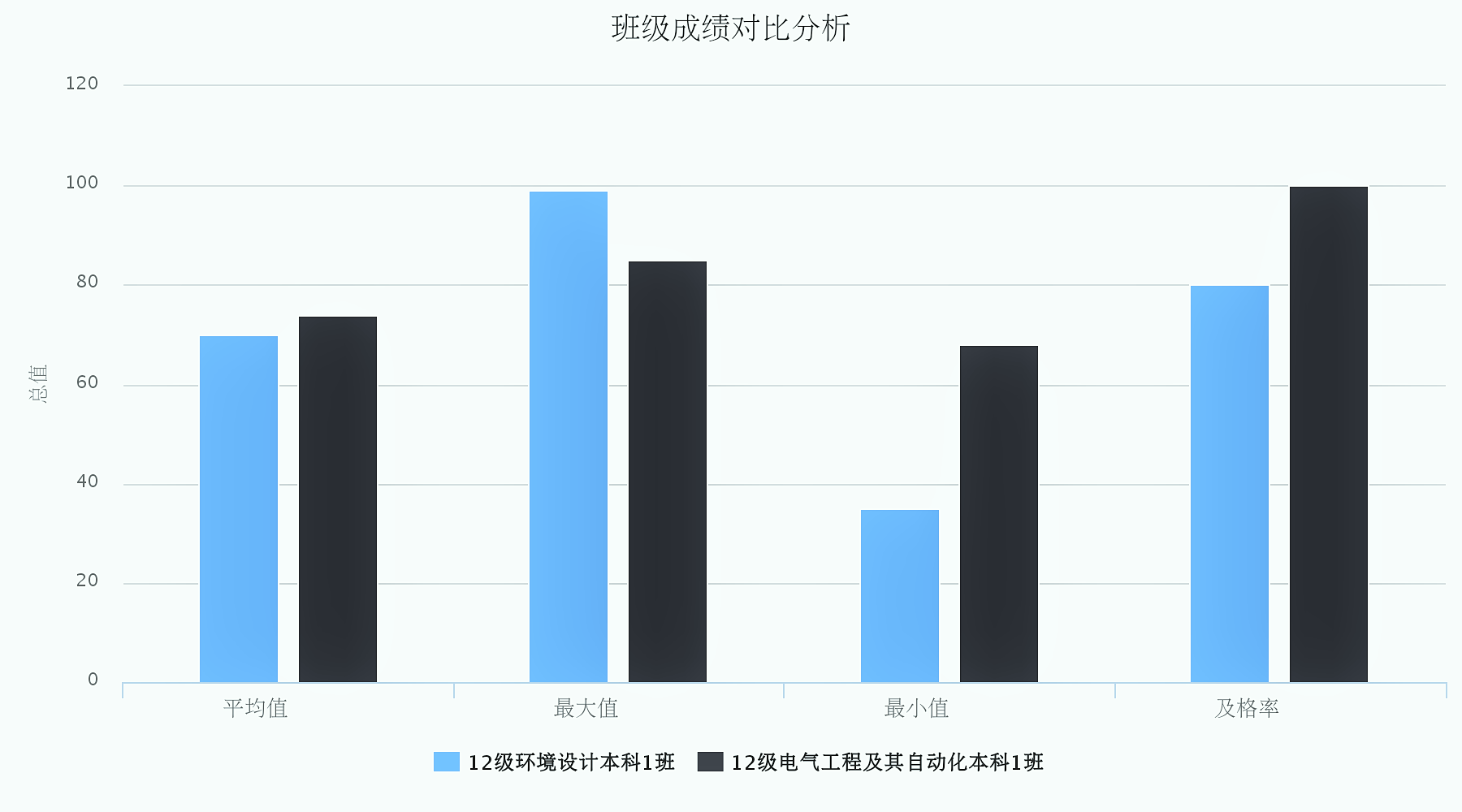
上一篇文章 新手学HighCharts(一)—-基本使用 中介绍了highCharts的基本使用,今天给大家介绍对比柱状图的使用,贴张图先:
highcharts数据显示形式
在highcharts中有一个属性series,这个属性主要是配置图表要展示的数据。
var series = [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8]
}
];每一个系列是个数组,每一项在图片中都会生成图表中一个图标分类的数据,如上面的柱状图,每一个系列都是一个不同颜色的柱状。
那么如何动态加载这些数据呢?刚才在上面说了,series中每一个系列都是一个数组,每一个系列的加载形式是这样的,举个栗子:
[Array[2],Array[2],Array[2],Array[2]]
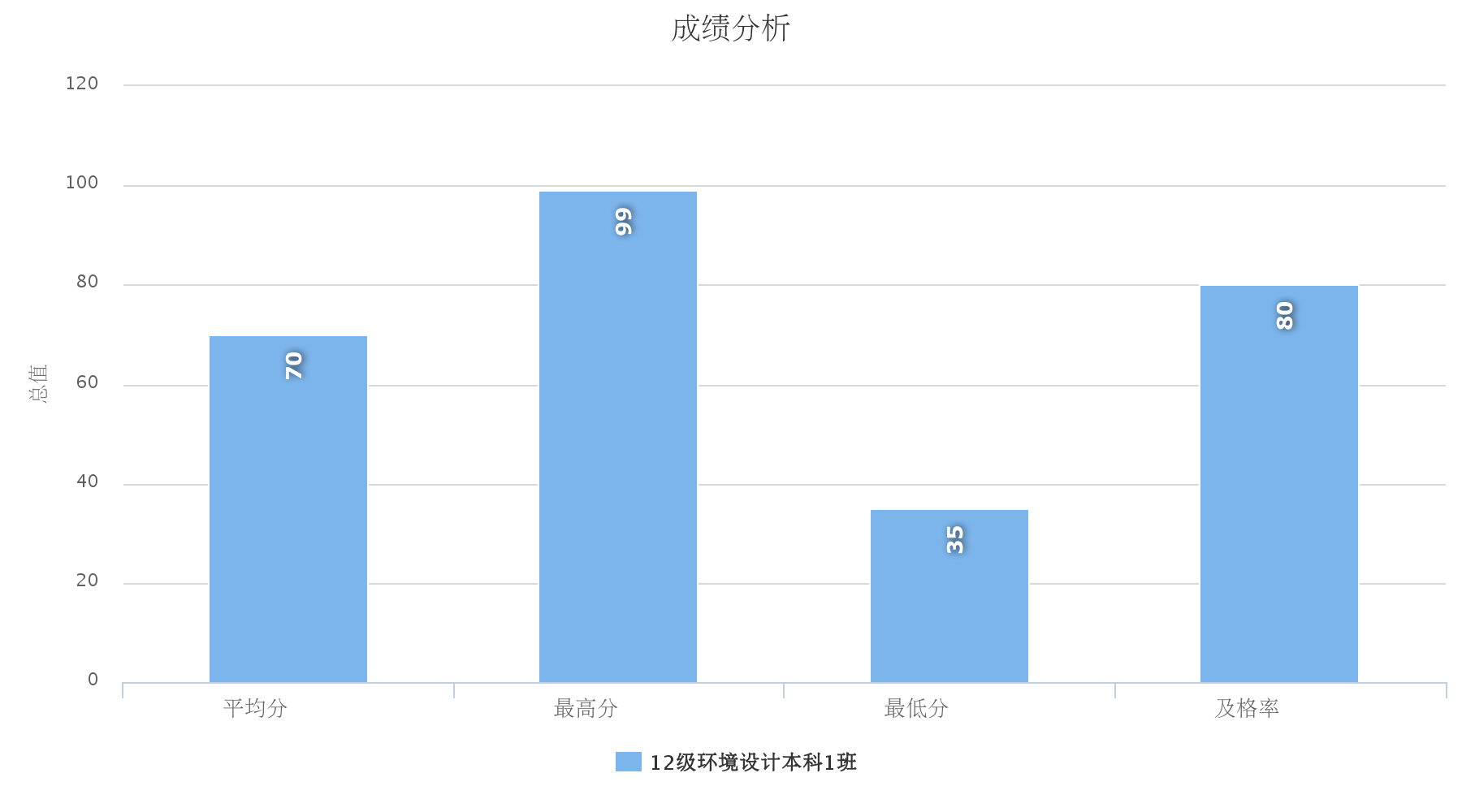
这个就是一个简单的柱状图:
再往里面细分一下是这样的
[[“平均值”,70],[“最高分”,99],[“最低分”,35],[“及格率”,80]]
后台
B层实现层
展示下B层实现类里面具体的实现方法:
/**
* 根据班级ID和课程ID查询图表数据(集合)
* @param check_class 班级ID数组
* @param courseId 课程ID
* @param exam_DataBase 数据库名称
* @return
*/
public List<List<Map<Serializable, Serializable>>> queryChartByCouAndClaList(Stri









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6045
6045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








