
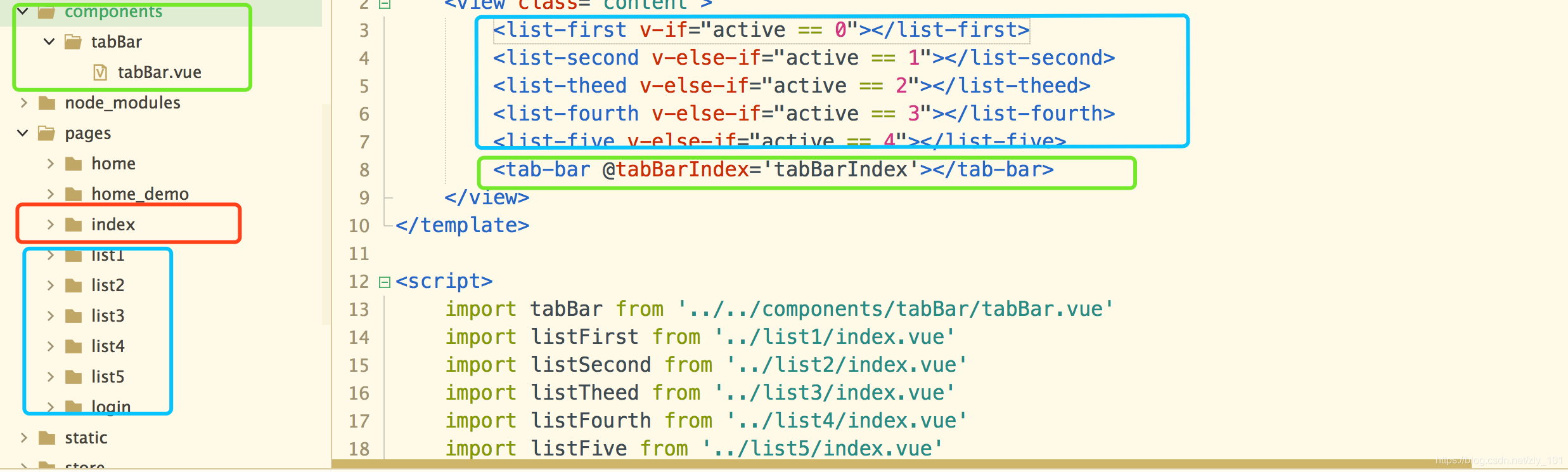
上图 红色的作为主页,绿色的以及蓝色的都作为组件
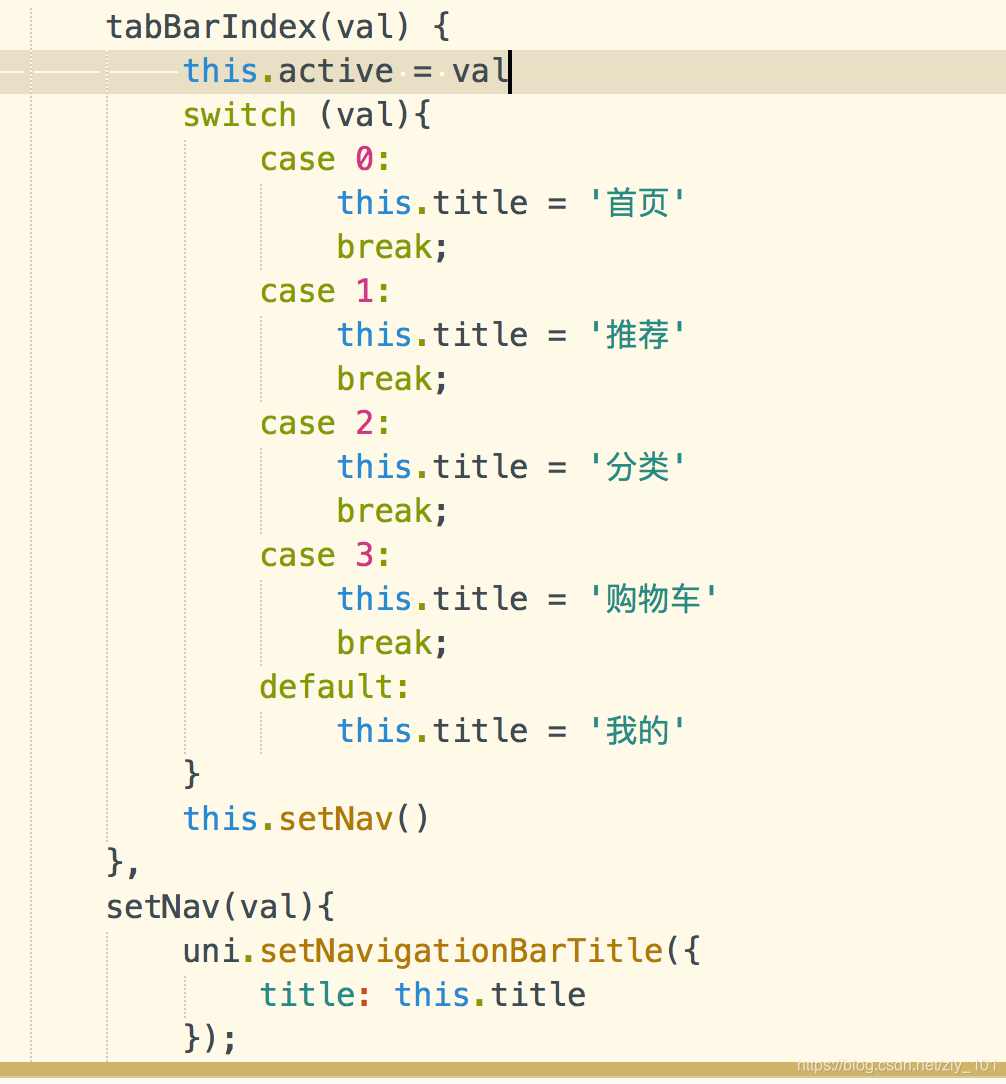
在主页的 tabBarIndex 方法里面处理页面跳转以及页面导航

但是呢,上面这个方法会导致子页面的生命周期监听不到,所以不建议采用
也是踩着坑过来的、、、、
然后又用了加载组件的方式去加载,然后页面切换又卡住了,放弃
最后再插件市场找到了可行性方案,
1.老老实实的定义tabBar
2.再自定义一个tabbar组件
3.使用 uni.hideTabBar({
animation: false
})
方法把原生tabbar组件隐藏掉,
4.在每个页面需要引用
5.使用uni.switchTab切换平行组件
6.使用vuex来管理选中状态
这里说一下为什么不用传参的形式向自定义组件里面,慢,第一次进入页面的时候,由于自定义组件需要加载时间,会有种超级不流畅的感觉。
–留给未来的自己
下面评论区有人给了更好的帖子,感谢。链接添加链接描述























 1351
1351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








