静态资源:
图片、CSS文件、JS等等需要引用的资源
配置过程:
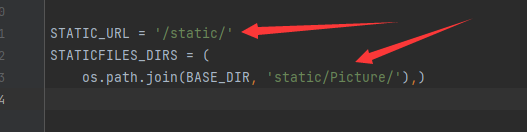
1、setting中的设置:

a:
前者为Django系统提供,旨在为之后调用静态资源只要需要在相应文件前面加上 /static/即可。
b:
而后者则是映射到自己所需要静态文件夹。后期使用中,只要/static/+所要的内容,就代表后者路径中相应内容。
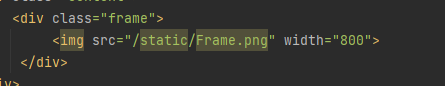
例如:
 这里就代表是文件夹/static/Picture/下的图片Frame.png。
这里就代表是文件夹/static/Picture/下的图片Frame.png。
2、配置好后的使用:
a):
线下用Django测试,先运行python manage.py collectstatic 将所有静态资源收集一下。当然运行这个之前先把前面的静态资源路径映射注释一下。
b):
紧接着取消刚刚的注释,运行python mange.py runserver。整个工程将正常运行,且如图片之类的都能正常显示。
3、服务器上搭建使用:
如果用uwsgi、Nginx之类的代理这个服务,则需要而外设置,才能正常显示。
例如:uwsgi代理时的配置
在uwsgi.ini配置中,加上一条配置即可:
#设置静态文件
static-map = /static= //www/wwwroot/mysite/static
黄色部分即需要改的地方
将其改为自己的静态资源文件的绝对地址即可






















 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








