(一)CefSharp 集成谷歌浏览器详解—环境搭建
一、介绍
做了一个B/S的项目,项目中要用到读卡器,打印机,U盾,IE浏览器需要加载各种ActiveX插件,很麻烦,不稳定,还要受到IE浏览器版本的限制,HTML5功能受限,JS执行效率低。
项目做完后,做项目总结,思考有没有这样一首歌、会让你轻轻跟着和。有没有这样一种方法不用activex方式,性能又好通用性又高,直接把插件和浏览器集成在一起,一次安装解决用户所有的插件和浏览器安装,而且还不用面对浏览器兼容性问题,项目只用兼容一种浏览器。在做卫生计生信息化项目的时候遇见一哥们,推荐了CEF封装谷歌浏览器Chromium,对外提供对浏览器的控制接口。
CEF是C++的,让做java的我情何以堪,C#和java编程方式有类似的地方,而且我空闲时间也看过一小段时间,在网上找了一下有没有C#集成CEF的开源项目,果然有。cefsharp项目下载地址 cefsharp github项目地址。下载整个项目的源码包含列子。
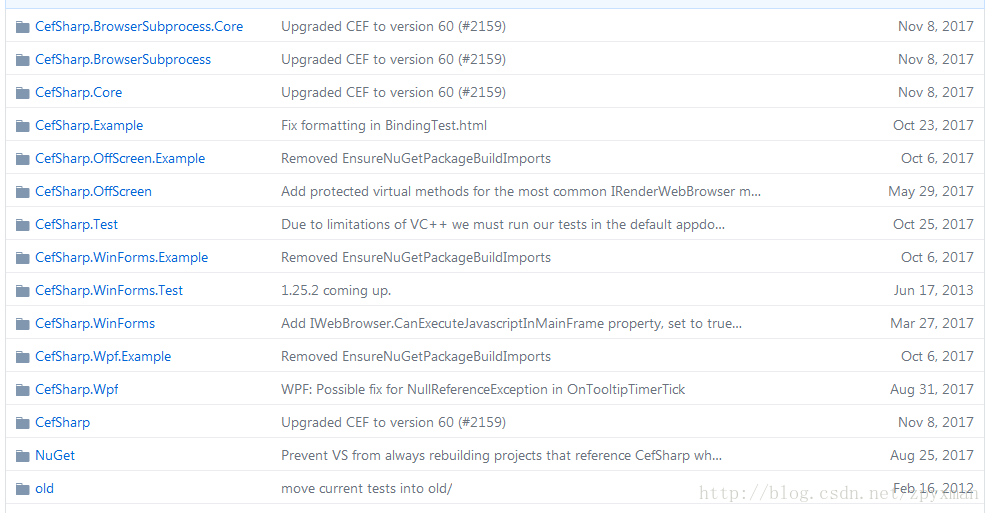
二、开源项目的结构分析:
- CefSharp.BrowserSubprocess.Core
- CefSharp.BrowserSubprocess
- CefSharp.Core
- CefSharp
以上四个是CefSharp的核心包,可以看看源码实现。
- CefSharp.OffScreen
- CefSharp.WinForms
- CefSharp.Wpf
以上三个包是CefSharp的界面实现包,采用OffScreen,Wpf,WinForms技术实现。
- CefSharp.Example
- CefSharp.OffScreen.Example
- CefSharp.WinForms.Example
- CefSharp.Wpf.Example
以上四个包是CefSharp的例子包,后面的介绍都是围绕CefSharp.WinForms.Example展开,CefSharp.Example是一切例子的公共依赖,在工程依赖里面要加入。
三、依赖包下载以及工程构建
在github上下载项目包以后,用Visual Studio 2015加载项目。
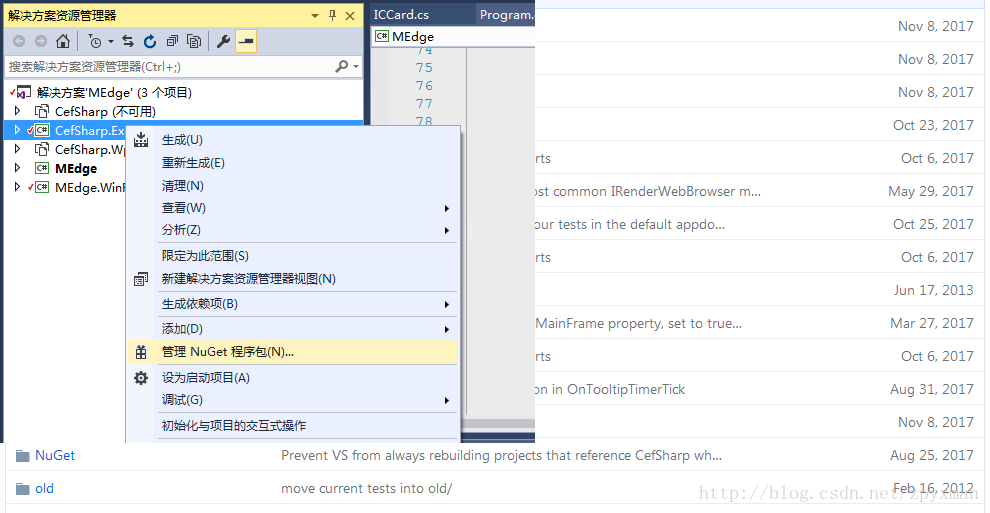
- 关闭掉多余的项目只留下CefSharp.Example和CefSharp.WinForms.Example。
- 在项目中添加NuGet程序包引用,如下图所示:
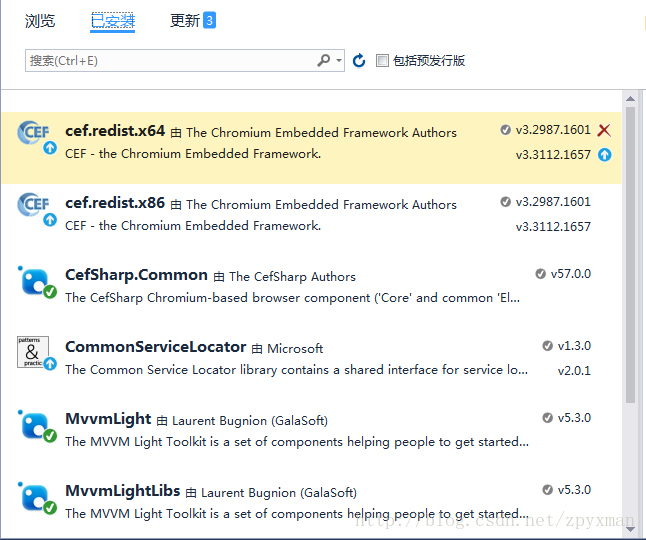
- 在包管理器里面搜索cefsharp,然后选择和工程对应的版本安装,还有MvvmLight需要安装。安装好的包如下图所示:
- 然后就可以开始生成了,如果遇到编译问题,再具体问题具体分析,不一定能一次编译通过。
- CefSharp不提供AnyCpu的运行方式,只能选择x86或者是x64的Cpu来执行。
























 5251
5251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








