sencha touch中的日期控件对中国人特别不友好。
先说下系统自带的日期控件:
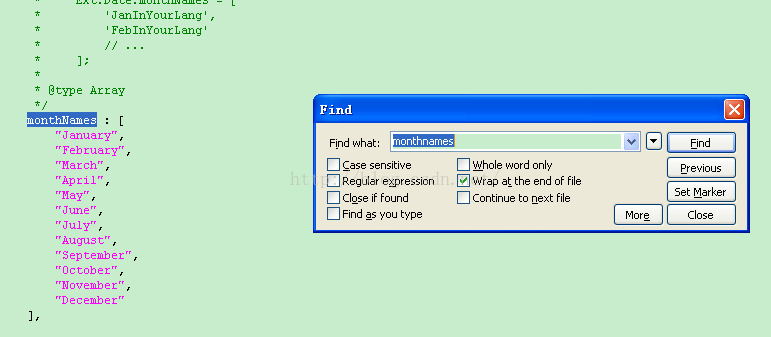
1.月份是英文这个好改,找到你的架包sencha-touch-all.js,搜索monthnames,找到后直接修改就好。

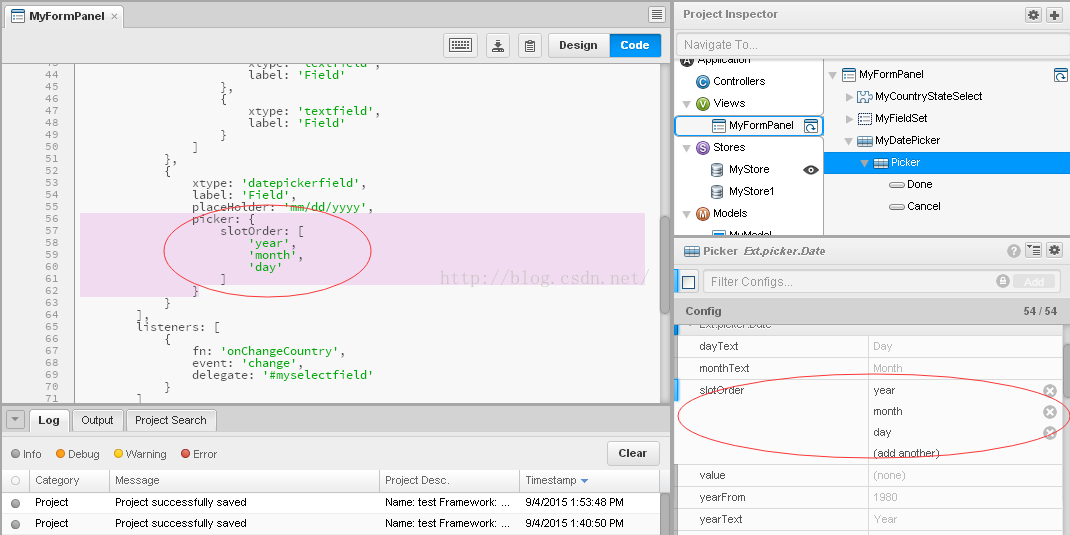
2.月日年的排序,你可以在刚才sencha-touch-all.js里改,也可以用系统自带config
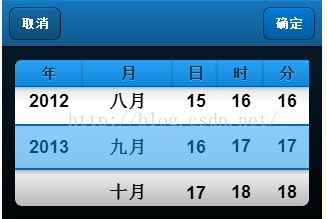
下面说下网络上的一个日期控件:http://www.cnblogs.com/mlzs/p/4153586.html
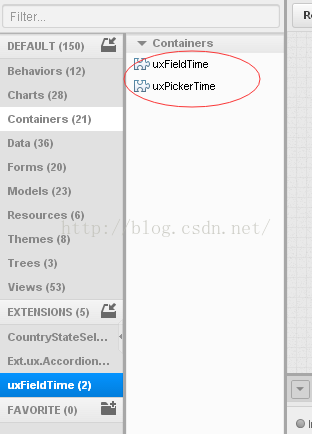
如何讲这个变成Sencha Architect的组件,可以直接拖拽使用是本节的重点:
1.官网的文档一定要看,跟着他的步骤来(但是有些步骤有坑,这也是写这篇文章的目的)http://docs.sencha.com/architect/3/extending_architect/creating_user_extensions.html
第一步sencha generate workspace D:\senchaAuxWorkspace
第二步sencha generate package -type code uxFieldTime
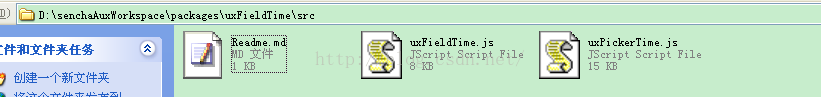
第三步将网上的两个文件放在src目录下
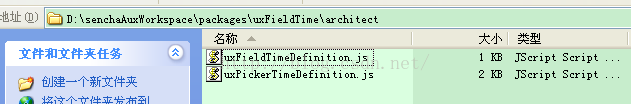
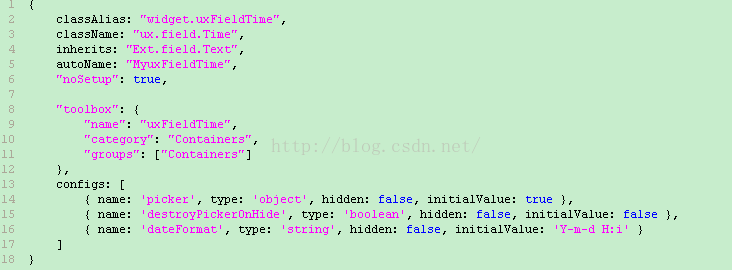
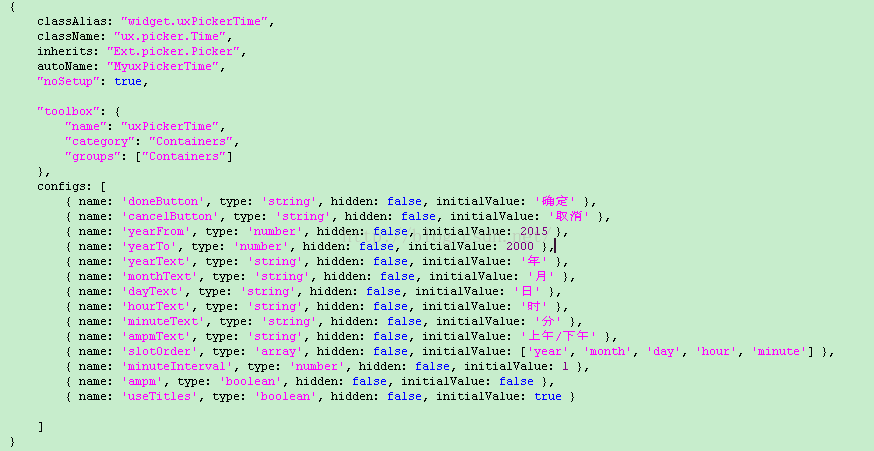
第四步手动创建architect文件夹新建两个文件
uxFieldTimeDefinition.js
和uxPickerTimeDefinition.js
以上的classAlias、className和inherits一定不能搞错,configs里面的配置就是Sencha Architect里面可以配置的选项,我这里选择能列多少列多少以备无患,你可以自行增减。这一步骤有很多坑,要认真仔细。
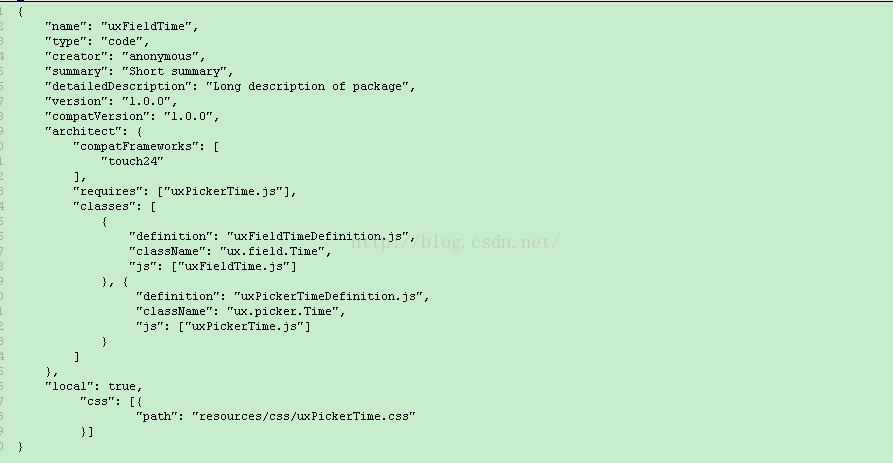
第五步package.json
这一步里面属性的书写顺序一定不能写错,architect更要注意。(自动生成的文件里面有些不需要的属性建议删除,architect是手动加上去的,css的位置要正确,建议读者全部照抄不误)
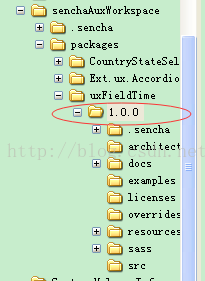
第六步增加1.0.0文件夹和package.json要一致(我就写成了1.0查了半天原因),然后将全部文件转移到1.0.0中
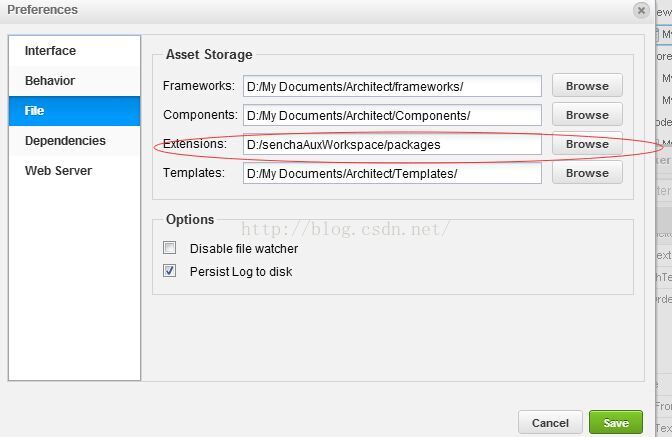
第七步打开Sencha Architect改配置,然后重启行了。
第八步生成aux文件,供团队使用
thank you! good luck!

































 1001
1001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








