当我们浏览诸如百度、CSDN或者是新浪微博时,都会在网页title左侧看到标志性的icon,显得非常高大上,如果给自己的网站或者原创的网页加上这样的icon,就不用每次打开网页看到的都是一个貌似打不开文件的一个白色文档icon,而且也算是学习了如何加上这样的icon,这对于前端来说,是必备的基础。那么这个是怎么实现的呢?有2种方法:
1、在每个html文件的head标签内,使用link标签,icon尺寸不能太大,会影响加载。
<link rel="icon" href="icon地址"/>弊端:在每个html文件中都要加上link引用此icon,显得繁琐,工作量大。
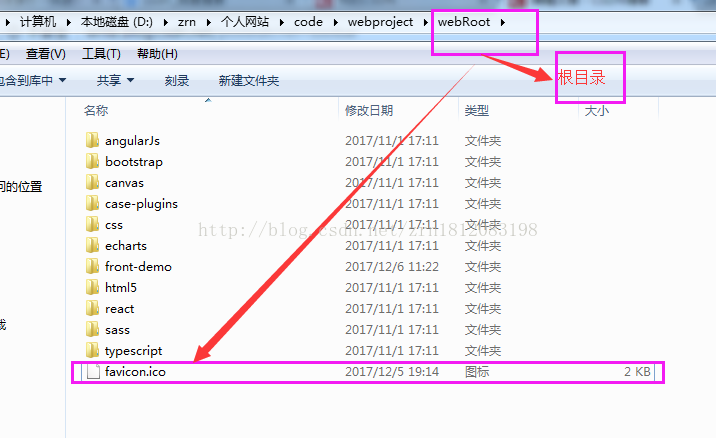
2、将icon改为favicon.ico放在网站根目录下,也就是服务器根目录,这样浏览器会自动将此图标加载到title左侧。比如:
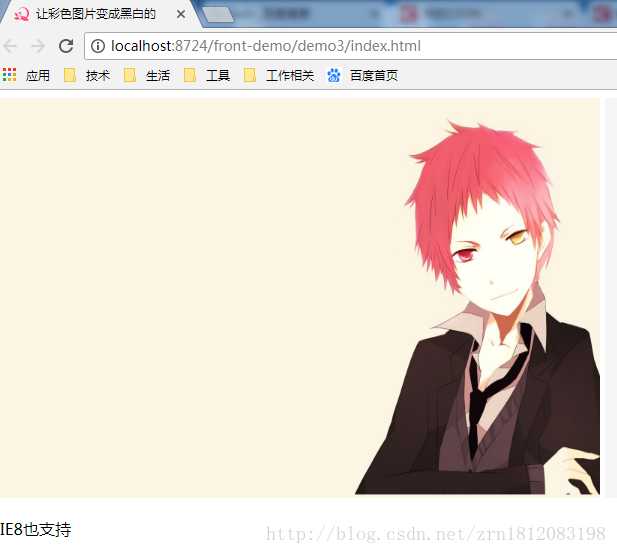
我的网站根目录是webRoot,favicon.ico在此目录下,当我访问front-demo下的文件时,title左侧就会显示该icon。
优点:只需将icon放在网站根目录下即可,无需在每个html文件里使用link标签写一遍,简洁省力
弊端:icon名称只能是favicon.ico,且若是将bmp文件改成ico可能出错,所以就先制作一个ico的icon吧
附:在线photoshop编辑http://www.uupoop.com/























 9118
9118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








