emmet简介
emmet的前身是Zen coding,从事Web前端开发的工程师对该插件并不陌生,emmet使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度。
emmet的主要功能有:
- snippet(代码片段)
- abbreviation expand(简写展开)
emmet的主要特性有:
- 简写支持嵌套
- 简写支持分组
- 简写支持乘法
- 简写支持自增和自减,起序,编号
使用emmet快速生成HTML标签
1 .快速编写HTML代码
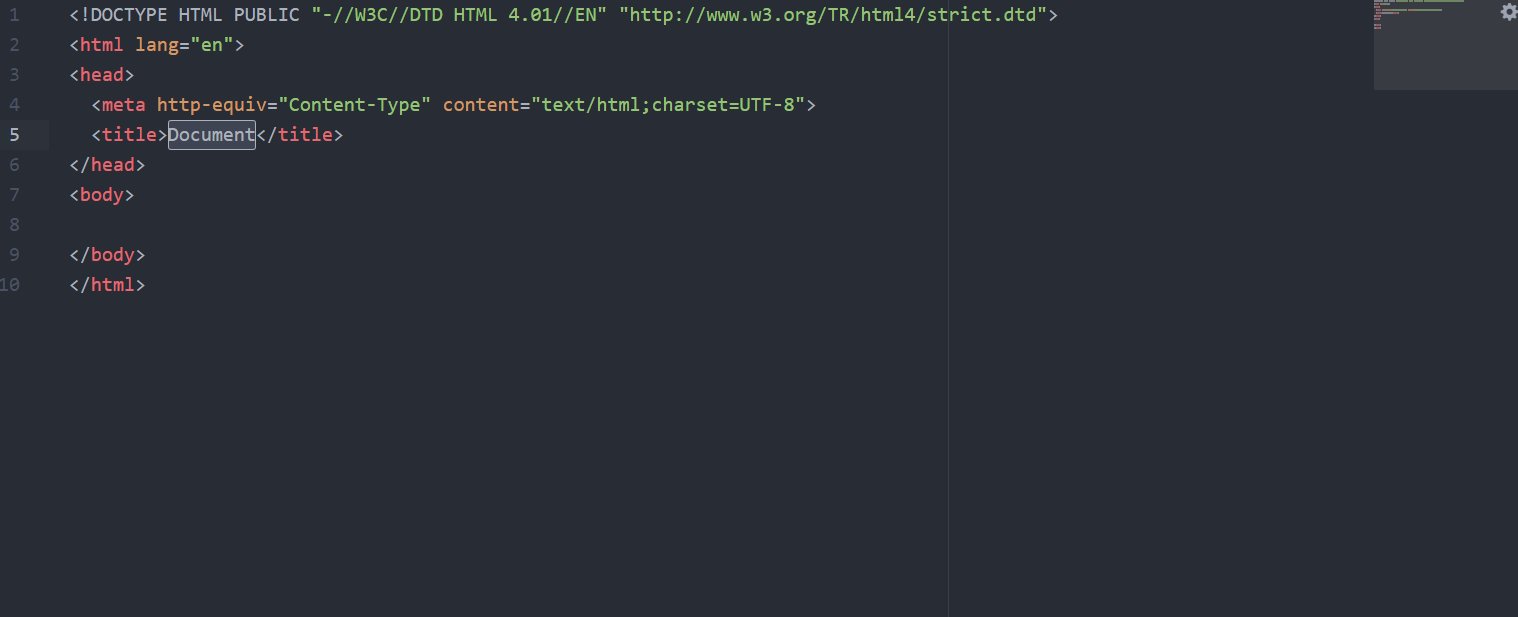
- html:5 或!:用于HTML5文档类型
- html:xt:用于XHTML过渡文档类型
- html:4s:用于HTML4严格文档类型
使用:输入html:5/html:xt/html:4s按下TAB键
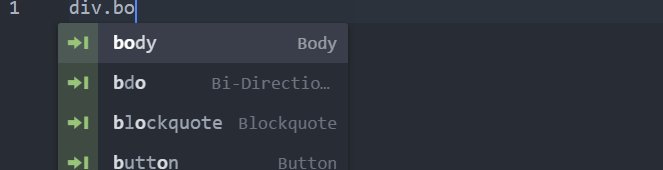
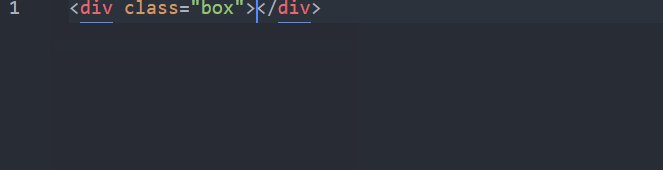
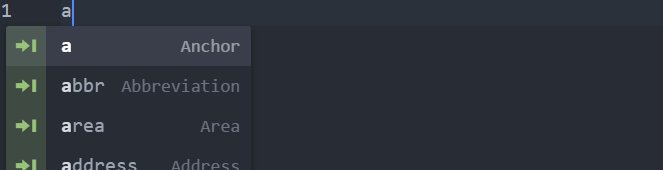
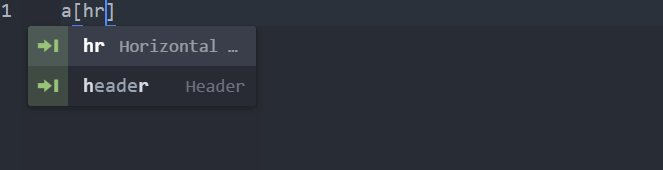
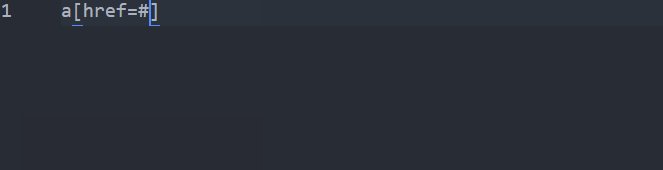
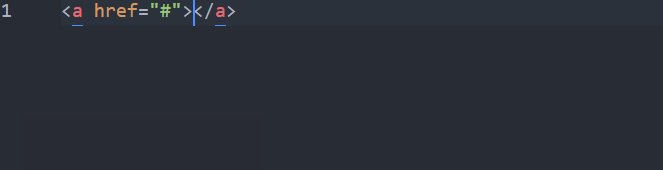
2 .添加class、id、文本和属性
- class: .
- id: #
- 属性: []
内容:{}
添加class
- 添加id
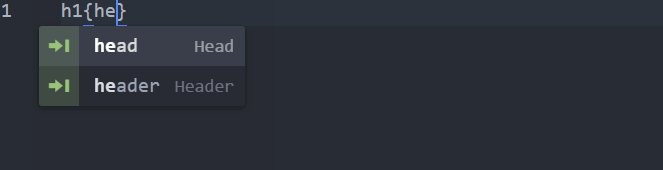
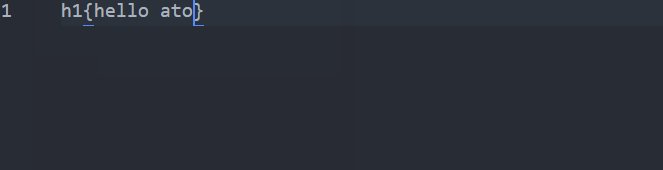
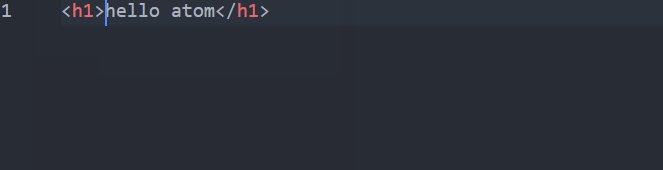
- 添加HTML元素内容
添加HTML元素属性
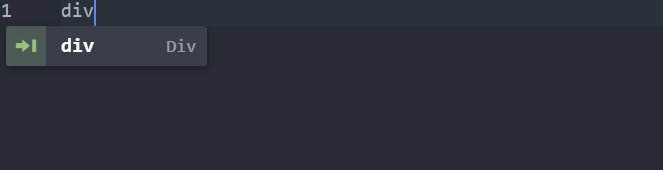
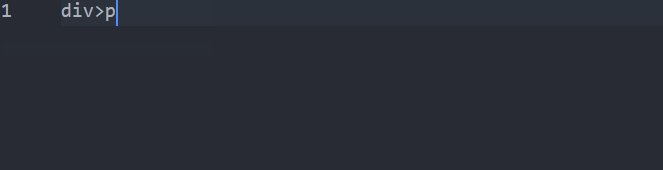
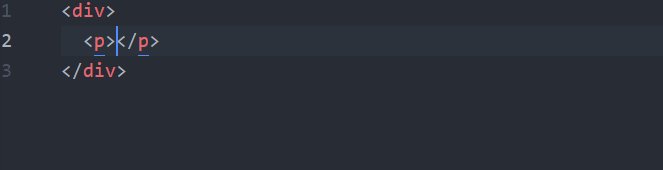
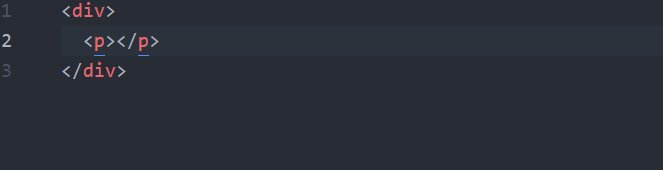
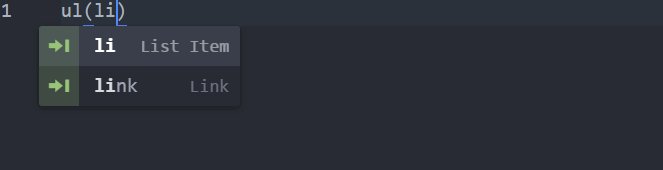
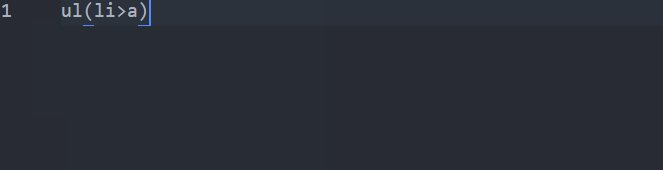
3 .嵌套> :子元素符号
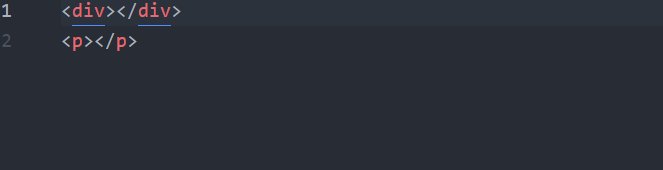
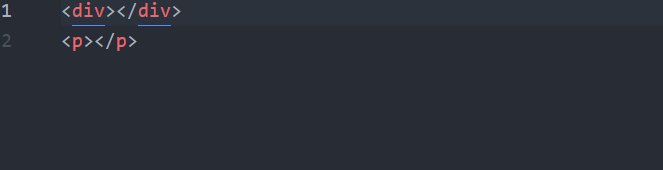
- +:同级标签符号
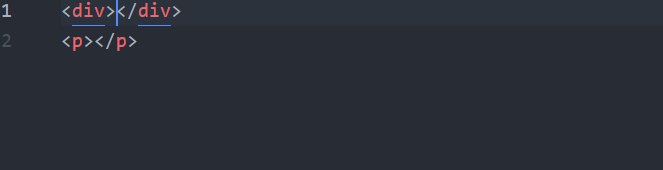
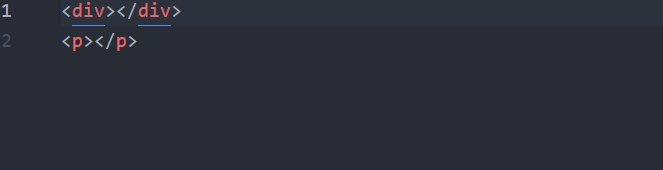
^:使该符号后的标签提升到上一级
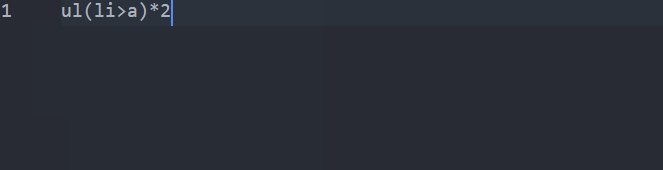
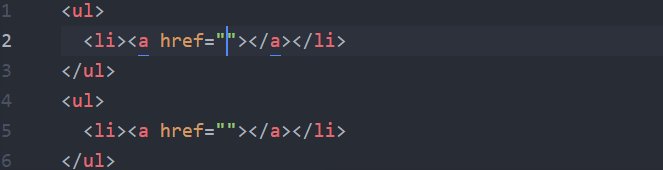
4 .定义多个元素*:乘法
$:自增($:从1开始递增,$$:从01开始递增,依次类推)








 emmet是一款前端开发必备的插件,提供代码片段和简写展开功能,通过仿CSS选择器语法加速HTML和CSS编写。它可以快速生成HTML标签、CSS代码,支持嵌套、分组、乘法、自增自减等特性。例如,使用html:5快速创建HTML5文档,通过class:.和id:#添加样式标识,利用>、+、^符号进行元素嵌套和同级添加,使用*、$、$@进行数量控制。在CSS编写中,emmet提供单位别名和模糊匹配功能,简化代码编写。
emmet是一款前端开发必备的插件,提供代码片段和简写展开功能,通过仿CSS选择器语法加速HTML和CSS编写。它可以快速生成HTML标签、CSS代码,支持嵌套、分组、乘法、自增自减等特性。例如,使用html:5快速创建HTML5文档,通过class:.和id:#添加样式标识,利用>、+、^符号进行元素嵌套和同级添加,使用*、$、$@进行数量控制。在CSS编写中,emmet提供单位别名和模糊匹配功能,简化代码编写。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1195
1195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








