<inelude>标签:载人其他的xml文件。
<preview>标签:在装载全景图片的过程中显示一个小的全景图。
<image>标签:载人图片。
<view>标签:存储当前视的信息。
<area>标签:定义全景图中被展示的区域
<display>标签:定义渲染的质量和性能。
<control>标签:鼠标键盘的控制设置。
<cursois>标签:自定义光标的样式。
<autorotate>标签:当无用户交互时.自动扭曲/移动,缩放。
<plugin>标签:载人其他flash程序,图片或者按钮,图标
等。
<hotspot>标签:设置热点。
<events>标签:设置事件的响应。
<aetion>标签:定义行为.需要用脚本语言解释器解释。
<eontextmenu>标签:自定义鼠标右键菜单。
<progress>标签:设置装载时过程。
<network>标签:设置下载或者decode时的图片。
<memory>标签:设置内存使用情况。
<security>标签:设置安全性。
<textstyle>标签:定义样式。
<lensflareset>标签:定义一个镜头光晕样式。
<lensflare>标签:定义一个镜头光晕。
<data>标签:存储一些数据
<scene>标签:定义场景。
maps="false" <!-- 是否使用必应地图或谷歌地图 ->
maps_type="bing" <!-- 选择使用谷歌地图或必应地图 ->
maps_bing_api_key="" <!-- 必应地图所需的API密钥,需申请 ->
maps_google_api_key="" <!-- 谷歌地图所需的API密钥,需申请 ->
maps_zoombuttons="false" <!-- 是否在地图上显示缩放按钮 ->
gyro="true" <!-- 是否使用陀螺仪 ->
webvr="true" <!-- 是否启用VR ->
webvr_gyro_keeplookingdirection="false" <!-- 进入陀螺仪或VR时是否保持观看方向 ->
webvr_prev_next_hotspots="true" <!-- 在VR下是否启用导航到前后场景的链接热点->
littleplanetintro="false" <!-- 是否使用小行星开场 ->
title="true" <!-- 是否左下角显示title ->
thumbs="true" <!-- 是否使用缩略图,如不使用,则没有缩略图一栏 ->
thumbs_width="120" thumbs_height="80" thumbs_padding="10" thumbs_crop="0|40|240|160" <!-- 缩略图宽度、高度、间距以及缩略图裁切范围 ->
thumbs_opened="false" <!-- 是否在启动时弹出缩略图一栏 ->
thumbs_text="false" <!-- 是否在缩略图上显示名字 ->
thumbs_dragging="true" <!-- 是否允许鼠标拖拽缩略图区域 ->
thumbs_onhoverscrolling="false" <!-- 是否允许鼠标悬停缩略图自动滚动 ->
thumbs_scrollbuttons="false" <!-- 是否显示缩略图滚动按钮 ->
thumbs_scrollindicator="false" <!-- 是否显示缩略图滚动条 ->
thumbs_loop="false" <!-- 滚动按钮是否使用缩略图循环 ->
tooltips_buttons="false" <!-- 鼠标在按钮悬停时是否弹出文字提示 ->
tooltips_thumbs="false" <!-- 鼠标在缩略图悬停时是否弹出文字提示 ->
tooltips_hotspots="false" <!-- 鼠标在热点上悬停时是否弹出文字提示 ->
tooltips_mapspots="false" <!-- 鼠标在地图热点悬停时是否弹出文字提示 ->
deeplinking="false" <!-- 是否使用深度链接获取功能,可使得当前页面路径获取场景及视角信息 ->
loadscene_flags="MERGE" <!-- 缩略图切换场景时的变量 ->
loadscene_blend="OPENBLEND(0.5, 0.0, 0.75, 0.05, linear)" <!-- 缩略图切换场景时的融合 ->
loadscene_blend_prev="SLIDEBLEND(0.5, 180, 0.75, linear)" <!-- 缩略图切换到上一个场景时的融合 ->
loadscene_blend_next="SLIDEBLEND(0.5, 0, 0.75, linear)" <!-- 缩略图切换到下一个场景时的融合 ->
loadingtext="载入中..." <!-- 在全景图载入中时显示的文字 ->
layout_width="100%" <!--导航条容器相对屏幕宽度的百分比 ->
layout_maxwidth="814" <!--导航条容器的最大宽度像素 ->
controlbar_width="-24" <!--导航条背景的宽度像素 ->
controlbar_height="40" <!--导航条背景的高度像素 ->
controlbar_offset.normal="20" <!--导航条背景与屏幕底部的距离->
controlbar_offset_closed="-40" <!--导航条隐藏状态时与屏幕底部的距离->
controlbar_overlap.no-fractionalscaling="10" <!--在不支持分级缩放页面和设置像素比的设备的导航条重叠的像素->
controlbar_overlap.fractionalscaling="0" <!--支持分级缩放页面和设置像素比的设备的导航条重叠的像素->
design_skin_images="vtourskin.png" <!--皮肤所用的源图片->
design_bgcolor="0x000000" <!--皮肤的背景颜色->
design_bgalpha="0.5" <!--皮肤的透明度->
design_bgborder="0 0xFFFFFF 1.0" <!--皮肤的边框->
design_bgroundedge="1" <!--皮肤边框圆角设置->
design_bgshadow="0 0 9 0xFFFFFF 0.5" <!--皮肤的背景阴影->
design_thumbborder_bgborder="4 0xFFFFFF 1.0" <!--皮肤的缩略图边框->
design_thumbborder_padding="2" <!--皮肤缩略图边框间距->
design_thumbborder_bgroundedge="5" <!--皮肤缩略图边框的圆角->
design_text_css="color:#FFFFFF; font-family:Arial; font-weight:bold;"<!--皮肤文字样式->
design_text_shadow="1" <!--皮肤的文字阴影->
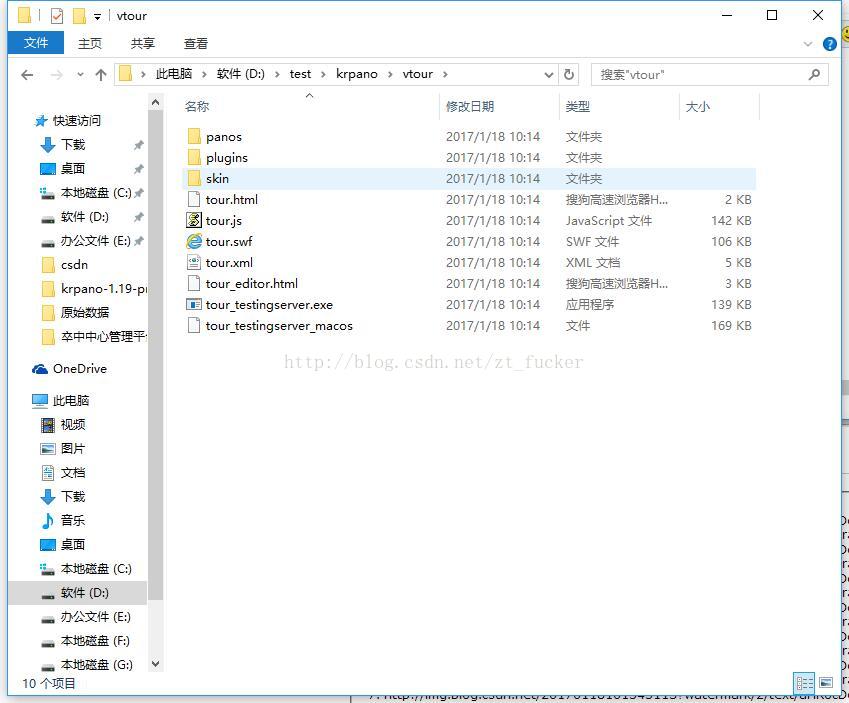
panos文件夹里面存放的是全景的切片文件、缩略图和预览文件,全拼是panorama ,英文全景的意思。
plugins文件夹中存放的是所有的插件,你可以在krpano的安装目录的viewer文件夹里面找到对应的本地插件。
skin文件夹中包含了默认皮肤需要include的vtourskin.xml,这个文件非常有研究的价值。(我暂时只研究到默认启动移动端陀螺仪)
tour.swf就krpano的flash viewer flash的内核,最好不要动。
tour.js就是krpano的HTML5 viewer以及嵌入html脚本的集合文件。最好不要动。
tour.html这个文件类似于展示页面,对应的tour_editor.html就是编辑页面,可以设置热点和全景的初始显示位置。
tour.xml配置文件 最上面的代码就是介绍的里面具体的参数设置。
tour_testingserver.exe和tour_testingserver_macos分别对应Windows和mac不同操作系统的内部测试的可执行文件。





















 996
996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








