一、概述
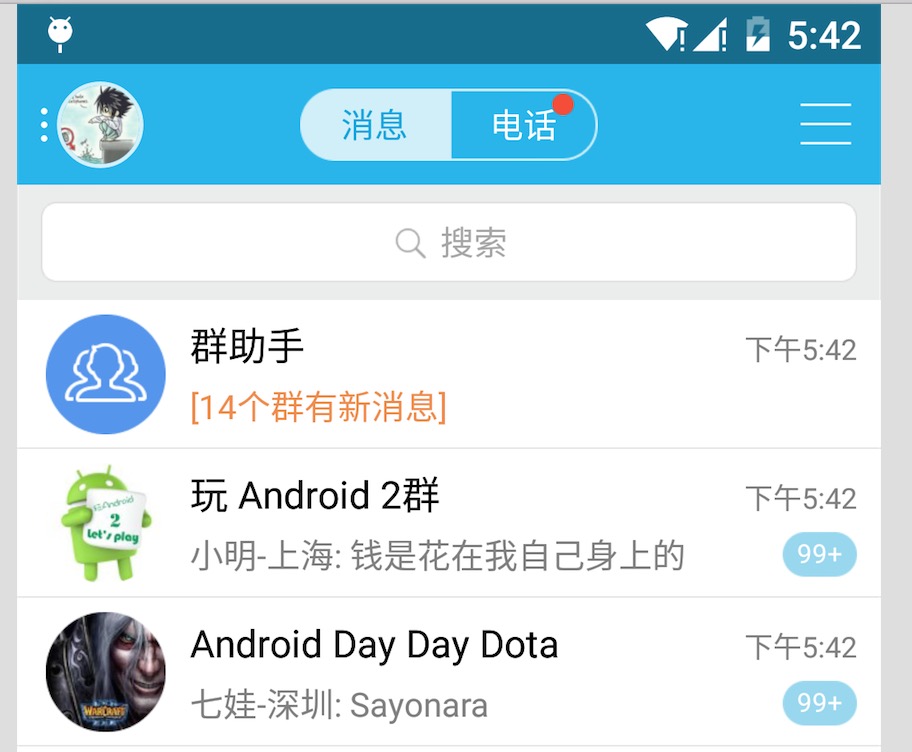
近期注意到QQ新版使用了沉浸式状态栏,ok,先声明一下:本篇博客效果下图:
关于这个状态栏变色到底叫「Immersive Mode」/「Translucent Bars」有兴趣可以去 为什么在国内会有很多用户把 「透明栏」(Translucent Bars)称作 「沉浸式顶栏」?上面了解了解,请勿指点我说的博文标题起得不对,thx。
恩,接下来正题。
首先只有大于等于4.4版本支持这个半透明状态栏的效果,但是4.4和5.0的显示效果有一定的差异,所有本篇博文内容为:
- 如何实现半透明状态栏效果在大于4.4版本之上。
- 如何让4.4的效果与5.0的效果尽可能一致。
看了不少参考文章,都介绍到这个库,大家可以了解:SystemBarTint。
不过本篇博文并未基于此库,自己想了个hack,对于此库源码有空再看了。
二、效果图
先贴下效果图,以便和实现过程中做下对比
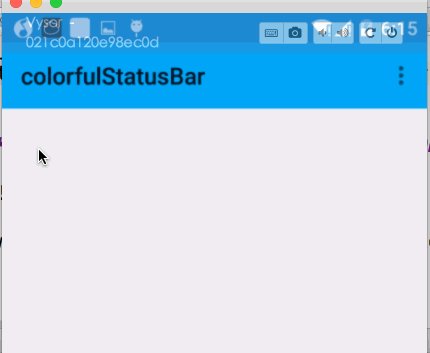
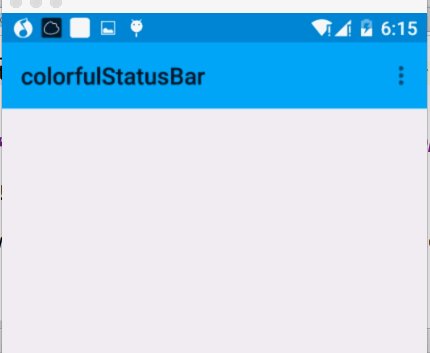
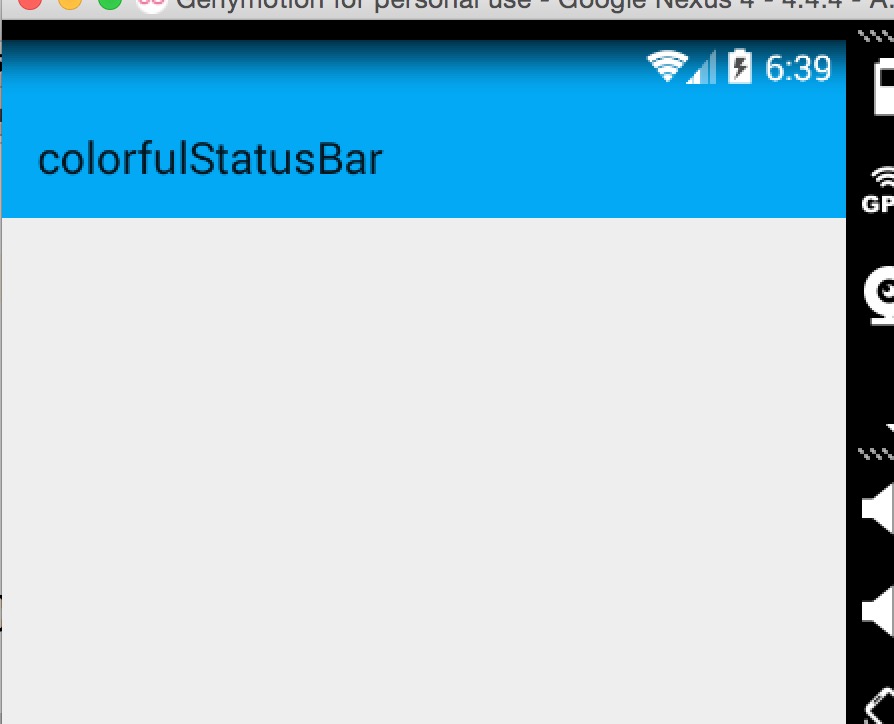
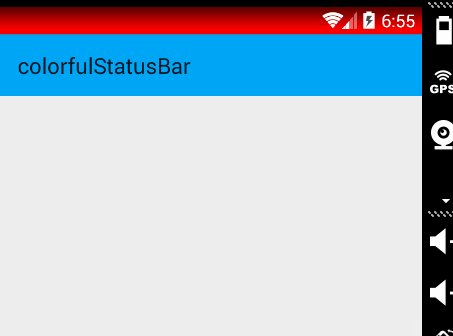
- 4.4 模拟器
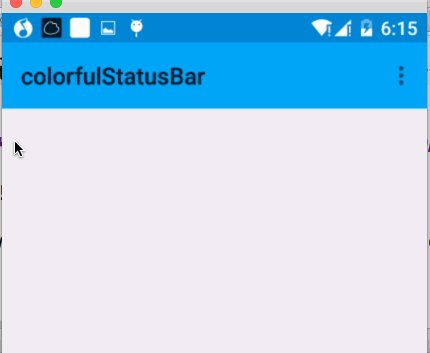
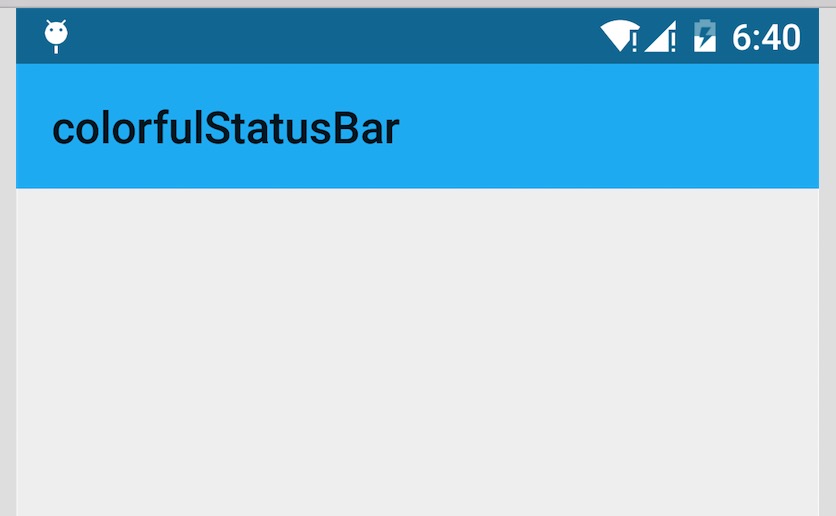
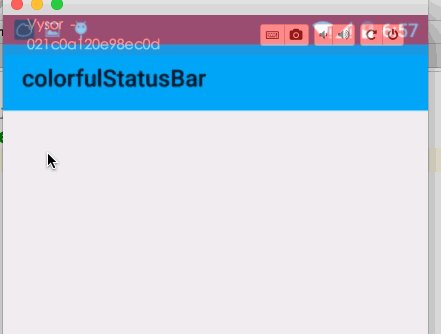
- 5.x 真机
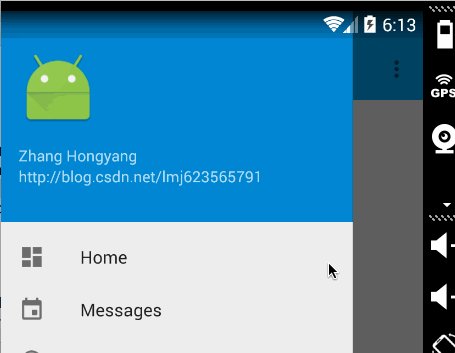
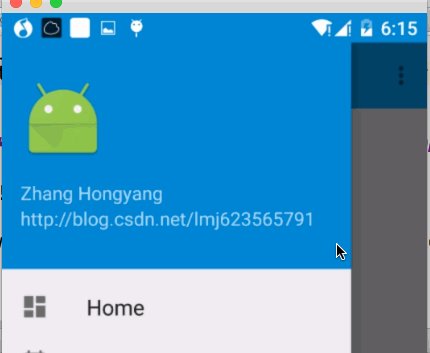
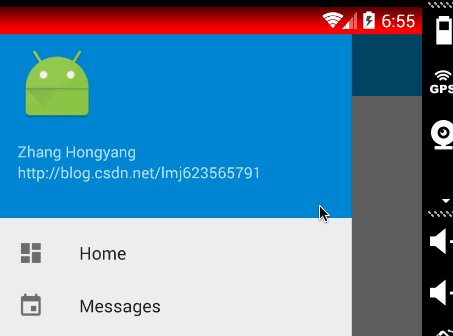
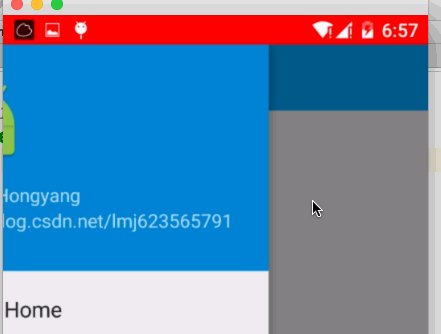
[new]贴个如果顶部是图片的效果图,其实是一样的,为了方便我就放侧栏的顶部了。

稍等,csdn图片服务器异常…
ok,有了效果图之后就开始看实现了。
三、实现半透明状态栏
因为本例使用了NavigationView,所以布局代码稍多,当然如果你不需要,可以自己进行筛减。
注意引入相关依赖:
<code class="language-xml hljs has-numbering"> compile 'com.android.support:appcompat-v7:22.2.1' compile 'com.android.support:support-v4:22.2.1' compile 'com.android.support:design:22.2.0'</code>
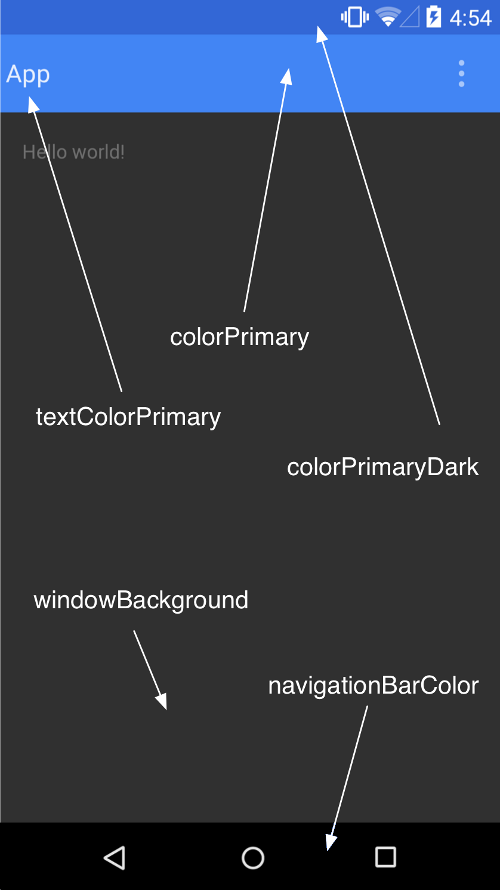
(一)colors.xml 和 styles.xml
首先我们定义几个颜色:
res/values/color.xml
<code class="language-xml hljs has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">resources</span>></span>
<span class="hljs-tag"><<span class="hljs-title">color</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"primary"</span>></span>#FF03A9F4<span class="hljs-tag"></<span class="hljs-title">color</span>></span>
<span class="hljs-tag"><<span class="hljs-title">color</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"primary_dark"</span>></span>#FF0288D1<span class="hljs-tag"></<span class="hljs-title">color</span>></span>
<span class="hljs-tag"><<span class="hljs-title">color</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"status_bar_color"</span>></span>@color/primary_dark<span class="hljs-tag"></<span class="hljs-title">color</span>></span>
<span class="hljs-tag"></<span class="hljs-title">resources</span>></span></code>
下面定义几个styles.xml
注意文件夹的路径:
values/styles.xml
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">resources</span>></span>
<span class="hljs-tag"><<span class="hljs-title">style</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"BaseAppTheme"</span> <span class="hljs-attribute">parent</span>=<span class="hljs-value">"Theme.AppCompat.Light.NoActionBar"</span>></span><span class="css">
<!<span class="hljs-tag">--</span> <span class="hljs-tag">Customize</span> <span class="hljs-tag">your</span> <span class="hljs-tag">theme</span> <span class="hljs-tag">here</span>. <span class="hljs-tag">--</span>>
<<span class="hljs-tag">item</span> <span class="hljs-tag">name</span>="<span class="hljs-tag">colorPrimary</span>"><span class="hljs-at_rule">@<span class="hljs-keyword">color/primary</item></span>
<item name=<span class="hljs-string">"colorPrimaryDark"</span>>@color/primary_dark</item>
<item name=<span class="hljs-string">"colorAccent"</span>>#FF4081</item>
</span></span><span class="hljs-tag"></<span class="hljs-title">style</span>></span>
<span class="hljs-comment"><!-- Base application theme. --></span>
<span class="hljs-tag"><<span class="hljs-title">style</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"AppTheme"</span> <span class="hljs-attribute">parent</span>=<span class="hljs-value">"@style/BaseAppTheme"</span>></span><span class="css">
</span><span class="hljs-tag"></<span class="hljs-title">style</span>></span>
<span class="hljs-tag"></<span class="hljs-title">resources</span>></span></code>
values-v19
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">resources</span>></span>
<span class="hljs-tag"><<span class="hljs-title">style</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"AppTheme"</span> <span class="hljs-attribute">parent</span>=<span class="hljs-value">"@style/BaseAppTheme"</span>></span><span class="css">
<<span class="hljs-tag">item</span> <span class="hljs-tag">name</span>="<span class="hljs-tag">android</span><span class="hljs-pseudo">:windowTranslucentStatus"</span>><span class="hljs-tag">true</span></<span class="hljs-tag">item</span>>
</span><span class="hljs-tag"></<span class="hljs-title">style</span>></span>
<span class="hljs-tag"></<span class="hljs-title">resources</span>></span>
</code>
ok,这个没撒说的。注意我们的主题是基于NoActionBar的,Android:windowTranslucentStatus这个属性是v19开始引入的。
(二)布局文件
activity_main.xml
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">android.support.v4.widget.DrawerLayout
</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">xmlns:app</span>=<span class="hljs-value">"http://schemas.android.com/apk/res-auto"</span>
<span class="hljs-attribute">xmlns:tools</span>=<span class="hljs-value">"http://schemas.android.com/tools"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>
></span>
<span class="hljs-tag"><<span class="hljs-title">LinearLayout
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/id_main_content"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"vertical"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">android.support.v7.widget.Toolbar
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/id_toolbar"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:background</span>=<span class="hljs-value">"?attr/colorPrimary"</span>
<span class="hljs-attribute">android:fitsSystemWindows</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">app:popupTheme</span>=<span class="hljs-value">"@style/ThemeOverlay.AppCompat.Light"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">TextView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/id_tv_content"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"0dp"</span>
<span class="hljs-attribute">android:layout_weight</span>=<span class="hljs-value">"1"</span>
<span class="hljs-attribute">android:gravity</span>=<span class="hljs-value">"center"</span>
<span class="hljs-attribute">android:text</span>=<span class="hljs-value">"HelloWorld"</span>
<span class="hljs-attribute">android:textSize</span>=<span class="hljs-value">"30sp"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">LinearLayout</span>></span>
<span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.NavigationView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/id_nv_menu"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_gravity</span>=<span class="hljs-value">"start"</span>
<span class="hljs-attribute">android:fitsSystemWindows</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">app:headerLayout</span>=<span class="hljs-value">"@layout/header_just_username"</span>
<span class="hljs-attribute">app:menu</span>=<span class="hljs-value">"@menu/menu_drawer"</span>
/></span>
<span class="hljs-tag"></<span class="hljs-title">android.support.v4.widget.DrawerLayout</span>></span>
</code>
DrawerLayout内部一个LinearLayout作为内容区域,一个NavigationView作为菜单。
注意下Toolbar的高度设置为wrap_content。
然后我们的NavigationView中又依赖一个布局文件和一个menu的文件。
header_just_username.xml
<code class="language-xml hljs has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">RelativeLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"192dp"</span>
<span class="hljs-attribute">android:background</span>=<span class="hljs-value">"?attr/colorPrimaryDark"</span>
<span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"vertical"</span>
<span class="hljs-attribute">android:padding</span>=<span class="hljs-value">"16dp"</span>
<span class="hljs-attribute">android:fitsSystemWindows</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">android:theme</span>=<span class="hljs-value">"@style/ThemeOverlay.AppCompat.Dark"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">TextView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/id_link"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_alignParentBottom</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">android:layout_marginBottom</span>=<span class="hljs-value">"16dp"</span>
<span class="hljs-attribute">android:text</span>=<span class="hljs-value">"http://blog.csdn.net/lmj623565791"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">TextView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/id_username"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_above</span>=<span class="hljs-value">"@id/id_link"</span>
<span class="hljs-attribute">android:text</span>=<span class="hljs-value">"Zhang Hongyang"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">ImageView
</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"72dp"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"72dp"</span>
<span class="hljs-attribute">android:layout_above</span>=<span class="hljs-value">"@id/id_username"</span>
<span class="hljs-attribute">android:layout_marginBottom</span>=<span class="hljs-value">"16dp"</span>
<span class="hljs-attribute">android:src</span>=<span class="hljs-value">"@mipmap/ic_launcher"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span></code>
menu的文件就不贴了,更加详细的可以去参考Android 自己实现 NavigationView [Design Support Library(1)]。
大体看完布局文件以后,有几个点要特别注意:
- ToolBar高度设置为
wrap_content - ToolBar添加属性
android:fitsSystemWindows="true" - header_just_username.xml的跟布局RelativeLayout,添加属性
android:fitsSystemWindows="true"
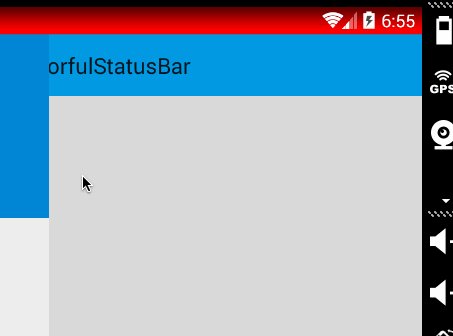
android:fitsSystemWindows这个属性,主要是通过调整当前设置这个属性的view的padding去为我们的status_bar留下空间。
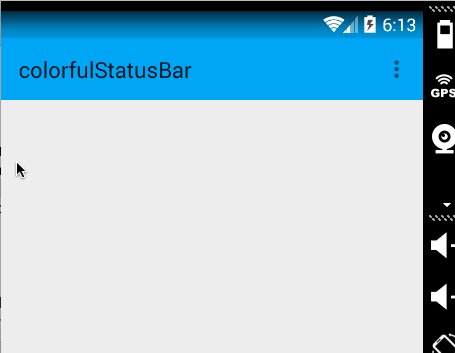
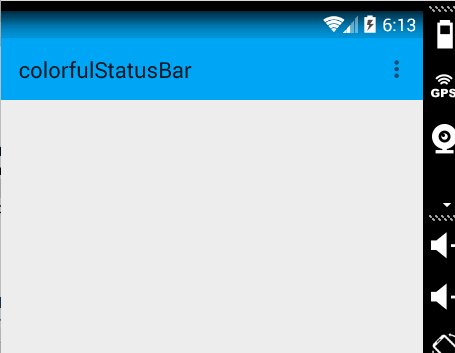
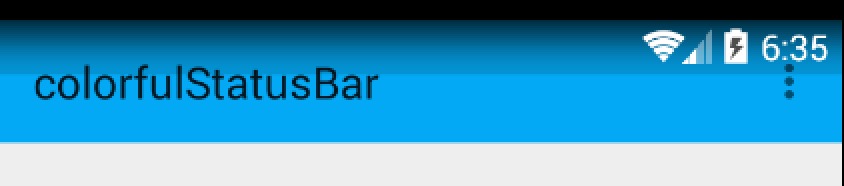
根据上面的解释,如果你不写,那么状态栏和Toolbar就会有挤一块的感觉了,类似会这样:
ok,最后看下代码。
(三)Activity的代码
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.colorfulstatusbar;
<span class="hljs-keyword">import</span> android.os.Bundle;
<span class="hljs-keyword">import</span> android.support.v7.app.AppCompatActivity;
<span class="hljs-keyword">import</span> android.support.v7.widget.Toolbar;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span>
{</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState)
{
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.id_toolbar);
setSupportActionBar(toolbar);
<span class="hljs-comment">//StatusBarCompat.compat(this, getResources().getColor(R.color.status_bar_color));</span>
<span class="hljs-comment">//StatusBarCompat.compat(this);</span>
}
}</code>
没撒说的,就是setSupportActionBar。
那么现在4.4的效果图是:
其实还不错,有个渐变的效果。
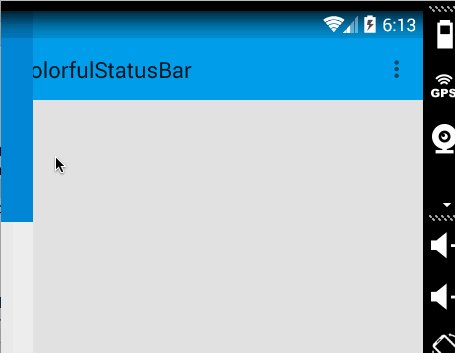
现在5.x的效果:
可以看到5.x默认并非是一个渐变的效果,类似是一个深一点的颜色。
在看看我们md的规范
状态栏应该是一个比Toolbar背景色,稍微深一点的颜色。
这么看来,我们还是有必要去为4.4做点适配工作,让其竟可能和5.x显示效果一致,或者说尽可能符合md的规范。
四、调整4.4的显示方案
那么问题来了?如何做呢?
咱们这么看,4.4之后加入windowTranslucentStatus的属性之后,也就是我们可以用到状态栏的区域了。
既然我们可以用到这块区域,那么我们只要在根布局去设置一个与状态栏等高的View,设置背景色为我们期望的颜色就可以了。
于是有了以下的代码:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.colorfulstatusbar;
<span class="hljs-keyword">import</span> android.annotation.TargetApi;
<span class="hljs-keyword">import</span> android.app.Activity;
<span class="hljs-keyword">import</span> android.content.Context;
<span class="hljs-keyword">import</span> android.graphics.Color;
<span class="hljs-keyword">import</span> android.os.Build;
<span class="hljs-keyword">import</span> android.view.View;
<span class="hljs-keyword">import</span> android.view.ViewGroup;
<span class="hljs-javadoc">/**
* Created by zhy on 15/9/21.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">StatusBarCompat</span>
{</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> INVALID_VAL = -<span class="hljs-number">1</span>;
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> COLOR_DEFAULT = Color.parseColor(<span class="hljs-string">"#20000000"</span>);
<span class="hljs-annotation">@TargetApi</span>(Build.VERSION_CODES.LOLLIPOP)
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">void</span> <span class="hljs-title">compat</span>(Activity activity, <span class="hljs-keyword">int</span> statusColor)
{
<span class="hljs-keyword">if</span> (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
<span class="hljs-keyword">if</span> (statusColor != INVALID_VAL)
{
activity.getWindow().setStatusBarColor(statusColor);
}
<span class="hljs-keyword">return</span>;
}
<span class="hljs-keyword">if</span> (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT && Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP)
{
<span class="hljs-keyword">int</span> color = COLOR_DEFAULT;
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
<span class="hljs-keyword">if</span> (statusColor != INVALID_VAL)
{
color = statusColor;
}
View statusBarView = <span class="hljs-keyword">new</span> View(activity);
ViewGroup.LayoutParams lp = <span class="hljs-keyword">new</span> ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(activity));
statusBarView.setBackgroundColor(color);
contentView.addView(statusBarView, lp);
}
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">void</span> <span class="hljs-title">compat</span>(Activity activity)
{
compat(activity, INVALID_VAL);
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getStatusBarHeight</span>(Context context)
{
<span class="hljs-keyword">int</span> result = <span class="hljs-number">0</span>;
<span class="hljs-keyword">int</span> resourceId = context.getResources().getIdentifier(<span class="hljs-string">"status_bar_height"</span>, <span class="hljs-string">"dimen"</span>, <span class="hljs-string">"android"</span>);
<span class="hljs-keyword">if</span> (resourceId > <span class="hljs-number">0</span>)
{
result = context.getResources().getDimensionPixelSize(resourceId);
}
<span class="hljs-keyword">return</span> result;
}
}
</code>
代码的思路很简单,根据Activity找到android.R.content,在其中添加一个View(高度为statusbarHeight,背景色为我们设置的颜色,默认为半透明的黑色)。
那么只需要在Activity里面去写上:
<code class="language-java hljs has-numbering">StatusBarCompat.compat(<span class="hljs-keyword">this</span>);</code>
就可以了。
如果你希望自己设置状态看颜色,那么就用这个方法:
<code class="language-java hljs has-numbering">StatusBarCompat.compat(<span class="hljs-keyword">this</span>, getResources().getColor(R.color.status_bar_color));</code>
这样的话我们就解决了4.4到5.x的适配问题,一行代码解决,感觉还是不错的。
最后提一下,对于5.0由于提供了setStatusBarColor去设置状态栏颜色,但是这个方法不能在主题中设置windowTranslucentStatus属性。所以,可以编写一个value-v21文件夹,里面styles.xml写入:
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">resources</span>></span>
<span class="hljs-comment"><!-- Base application theme. --></span>
<span class="hljs-tag"><<span class="hljs-title">style</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"AppTheme"</span> <span class="hljs-attribute">parent</span>=<span class="hljs-value">"@style/BaseAppTheme"</span>></span><span class="css">
</span><span class="hljs-tag"></<span class="hljs-title">style</span>></span>
<span class="hljs-tag"></<span class="hljs-title">resources</span>></span>
</code>
其实就是不要有windowTranslucentStatus属性。
接下来,对于默认的效果就不测试了,参考上面的效果图。
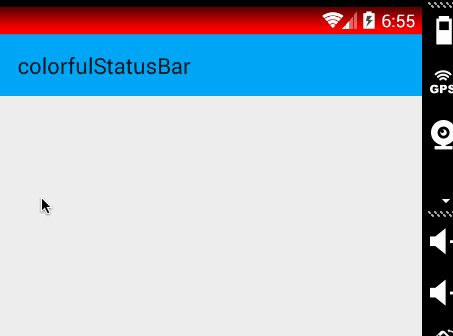
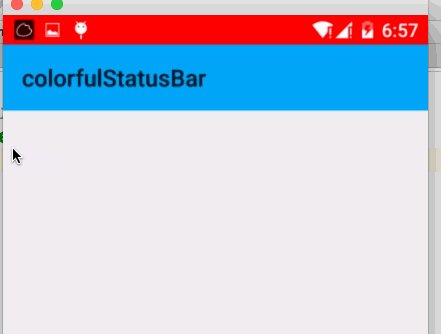
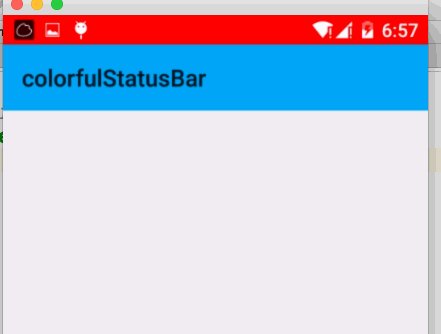
我们测试个设置状态栏颜色的,我们这里设置个红色。
- 4.4 模拟器
- 5.x 真机































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








