在web前端中,无序列表是网页中最常用的列表,之所以称为“无序列表”,是因为其各个列表项之间为并列关系,没有顺序级别之分。比如一些企业官网的导航栏结构清晰,各列表项之间的排序不分先后,这个导航栏就可以看做一个无序列表。定义无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
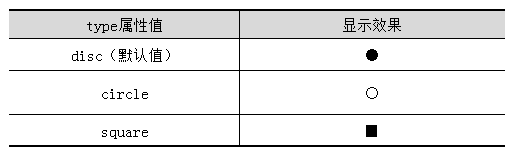
</ul>在上面的语法中,<ul></ul>标记用于定义无序列表,<li></li>标记嵌套在<ul></ul>标记中,用于描述具体的列表项,每对<ul></ul>中至少应包含一对<li></li>。值得一提的是,<ul>和<li>都拥有type属性,用于指定列表项目符号。在无序列表中type属性的常用值有三个,它们呈现的效果不同,具体如下图的表格所示。
表-无序列表的常用type属性值

解了无序列表的基本语法和type属性,下面来创建一个无序列表:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无序列表</title>
</head>
<body>
<h2>衣服</h2>
<ul type="circle"> <!--对ul应用type=circle-->
<li>T恤</li>
<li>连衣裙</li>
<li>裤子</li>
</ul>
<h2>传智播客学科</h2>
<ul>
<li>网页平面</li> <!--不定义type属性-->
<li type="square">Java</li> <!--对li应用type=square-->
<li type="disc">PHP</li> <!--对li应用type=disc-->
</ul>
</body>
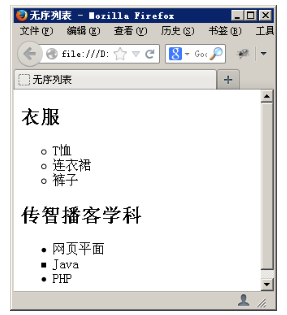
</html>创建了两个无序列表,并通过type属性为它们定义列表项目符号。在第一个无序列表中,对标记应用type属性,在第二个列表中对其子列表项应用type属性。运行上述demo。

无序列表效果展示
可以看出,不定义type属性时,列表项目符号显示为默认的“●”,为<ul>或<li>定义type属性时,列表项目符号则按定义的样式显示。
注意:
1、不赞成使用无序列表的type属性,一般通过CSS样式属性替代。
2、与之间相当于一个容器,可以容纳所有的元素。但是中只能嵌套,直接在标记中输入文字的做法是不被允许的。





















 2312
2312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








