开始学习ajax,内容很少,跟着菜鸟教程做点笔记~(http://www.runoob.com/ajax/ajax-tutorial.html)
1、什么是ajax
ajax=异步JavaScript和XML,它用于创建快速动态网页。通过在后台与服务器进行少量数据交换,ajax实现了不重载整个页面情况下对一个页面的某部分进行更新
2、ajax实例代码(先看看代码,后面进行代码分析)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
</body>
</html>3、ajax的工作原理
其原理简单来说就是通过XmlHttpRequest对象来向服务器发异步请求,然后用js操作dom进行更新。其中的关键异步就是从服务器获得请求数据(这一关键的核心就是XMLHttpRequest)
创建XmlHttpRequest对象
所有现代浏览器均内建XMLHttpRequest对象,老版可能不支持。因此我们要如下代码进行创建:
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
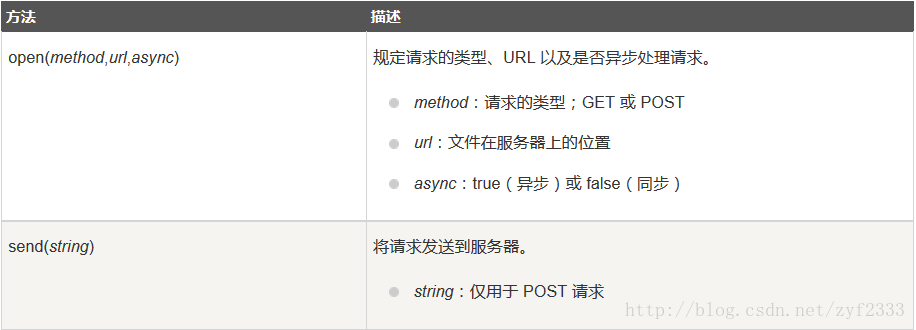
4、向服务器发送请求
如果要向服务器发送请求,我们使用XMLHttpRequest的open()和send()方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();这里就写下第三个参数 Async:
如果要想实现异步,第三个参数必须设置为true。且当其处于true时候,请规定在响应处 onreadeystatechange 事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
5、服务器响应
如需获得来自服务器的响应,新需要用XMLHttpRequest对象的responseText或responseXML属性
如果来自服务器的响应并非XML,就用responseText属性。它返回字符串形式的响应
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;6、onreadystatechange事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当readyState改变时,就会触发onreadystatechange事件。readyState属性存有XMLHttpRequest的状态信息。下面是XMLHttpRequest对象的三个重要属性:
























 63
63











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








