开发小程序过程中由于不想写样式便想着是否可以像vue一样引入vant呢,话不多说直接上代码。
首先需要做一些准备工作,开启小程序的npm功能。
1.npm包构建
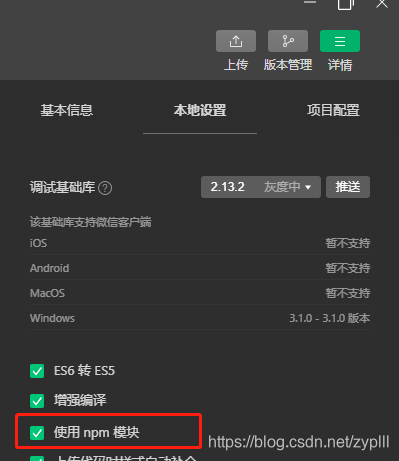
(1)打开小程序开发工具点击详情,选择使用npm模式

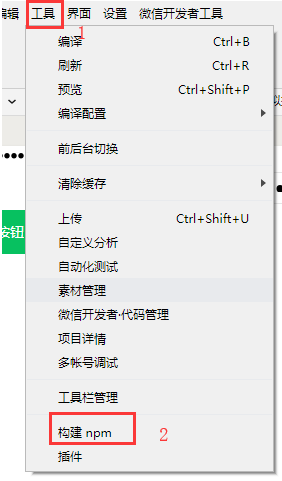
(2)点击微信开发者工具菜单栏的工具,选择构建npm

当显示以下表示npm构建成功,构建完成就可以使用npm包了

如果你的主目录中锁了个node_modules,说明npm包构建成功了。接下来我们引入vantUI
2.引入Vant-UI
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production
3. 修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
4.修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
5.使用
引入组件
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
// 通过 npm 安装
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
6.使用组件
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>
这样就可以很爽的像vue一样使用vantui了是不是很简单呢。
注意小程序使用vant与H5使用vant不太一样。
详细可以观看vant小程序使用官网vant小程序ui地址





















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








