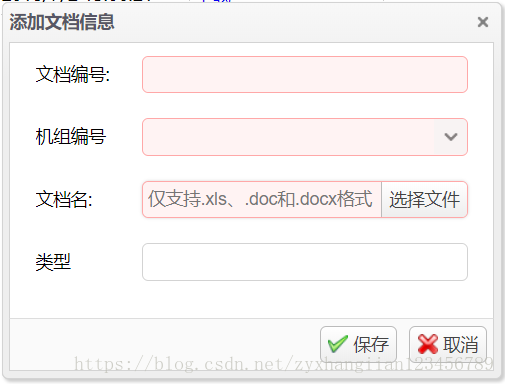
1.设置easyui文件上传插件。
<input id="File" class="easyui-filebox" name="File" style="width: 100%" data-options="label:'文档名:',required:true,buttonText:'选择文件',prompt:'仅支持.xls、.doc和.docx格式'" />
function checkFile() //检查文件
{
var fileTypes = ['.jpg', '.jpeg', '.bmp', '.png', '.gif', 'psd', '.rar', '.zip', '.doc', '.docx','wps', '.xls', '.xlsx', '.txt', '.pdf'];
var filePath = $('#UploadFile').textbox('getValue');
if (filePath != '')
{
var flag = false;
var fileType = filePath.substring(filePath.lastIndexOf("."));
if(fileTypes && fileTypes.length>0){
for (var i = 0; i < fileTypes.length; i++){
if(fileTypes[i]==fileType){
flag = true;
break;
}
}
}
if (!flag) {
alert('不接受'+fileType+'文件类型上传');
$('#UploadFile').textbox('setValue', '');
return;
}
}
}





















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








