今天在实现一个小功能时,这个是一个弹出的模态框,然后点击保存的时候,通过Ajax将文本框中的内容传到后台控制器,控制器执行相应的操作,在将内容保存到数据库。然后问题就出在用Ajax传到控制器的时候,控制器接收不到参数。因为写MVC也比较少,这方面不是很会,所以还是记录一下。
一开始我的代码是这样写的:
前端ajax代码:
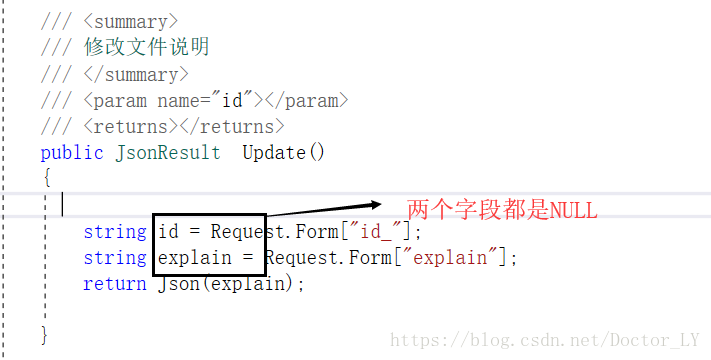
后端控制器:
控制器方法写成:public JsonResult Update(string id_,string explain)则提交后跳不到这个方法里面去。上面的写法可以跳到里面,但是两个字段都是null
调试查看了Request对象,里面也是找不到提交过来的数据。
后来看了同学之前写的代码,他是这样写的:
这样写后台控制器方法就可以接受到两个参数的值;
不过现在还不是很能理解这行代码的意思 var jsonword = eval('(' + '{"id":"' + id + '","explain":"' + explain_text + '"}' + ')');
查了一下eval函数:
上面代码exal里面的参数好像也没有要计算和执行的,我把这个函数去掉调试了一下;
var jsonword = '(' + '{"id":"' + id + '","explain":"' + explain_text + '"}' + ')';
结果控制器方法就接受不到参数了
然后我们要传的参数格式是JSON,JSON.stringify()意义:
返回的是JSON文本字符串。
我再把data参数改一下:data: '{"id":"' + id + '","explain":"' + explain_text + '"}',
调试运行,结果显示在控制器方法是可以接收到参数的。说到底就是data参数的问题。
在菜鸟教程查一下参数
参数是String类型,上面第一种不行的写法,似乎之前自己也写过,网上也很多都是那样写,但是他们究竟能不能运行,我不知道,反正我是不行。折腾半天,就是参数类型没有仔细看是什么类型的。
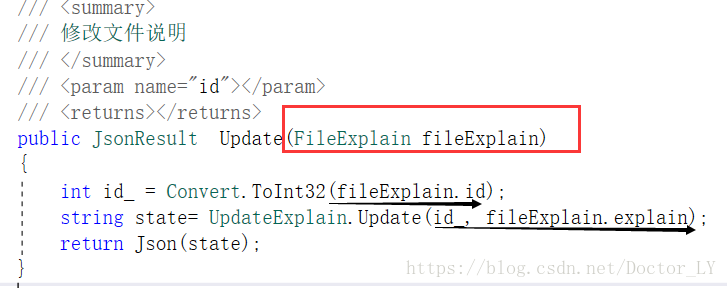
后面稍微改进一下方法的参数,先建一个类
把控制器方法参数换成改类的对象,类的属性要跟前端传过来的参数字段要一样。
在 Asp.Net MVC中有个 Model Binder的概念:
- 无论请求是否由带参的action方法生成,Model Binder都会自动执行。
- Model Binder会通过方法的元参数迭代,然后会和接收到参数名称做对比。如果匹配,则响应接收的数据,并分配给参数。
- 在Model Binder迭代完成之后,将类参数的每个属性名称与接收的数据做对比,如果匹配,则响应接收的数据,并分配给参数
2018/6/25 补充:
把两边的冒号先去掉:{"id":88,"name":"alin"} Ajax提交的数据这样的话,说明第一个参数id是int类型,第二个参数name是string类型。所以再控制器的方法中得这样写 public JsonResult Server(int id,string name);
目前只知道这两种数据类型的写法,感觉也应该只有这两种数据类型的写法。


































 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








