最近在网上看到很多人找前端工作一直碰壁,甚至有些人心态崩溃都产生转行的想法,今天通过这篇文章,以一个8年经验老开发的角度,分享一套大而全的面试资料合集。
不可否认,现在找工作要比之前难一些,但这是经济下行带来的,你不干前端,去干别的,也一样不好找工作。那些说什么前端已死、互联网已死的请绕道。这套资料涵盖了「中大厂面试考点、难点」,从八股文到框架底层和面试真题都有,400+面试题,3套+面试资料,领取方式我放在下面,需要的自己拿。
2024前端八股文(414题)



需要的朋友扫码领取
全文资料(高清PDF版)

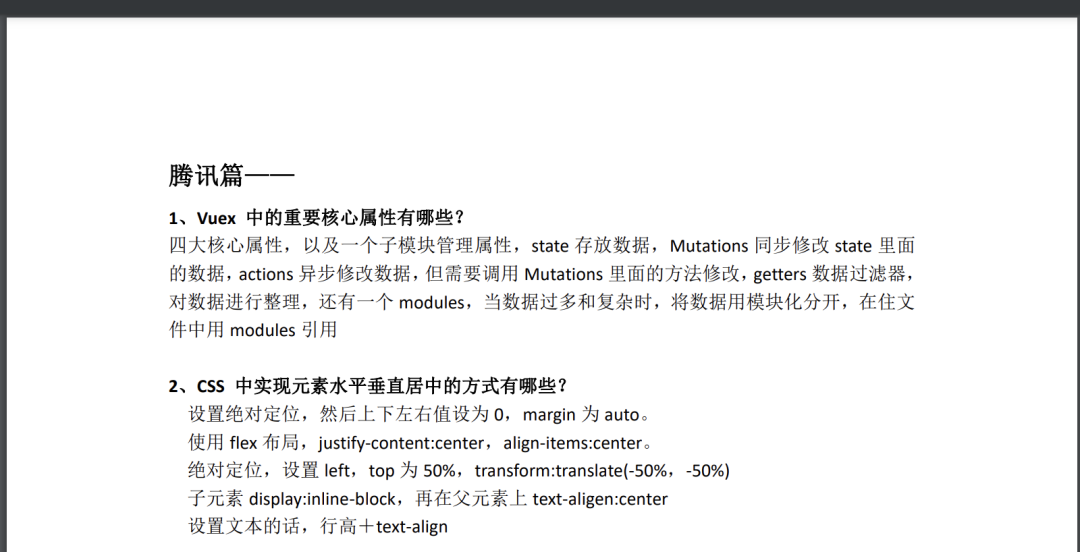
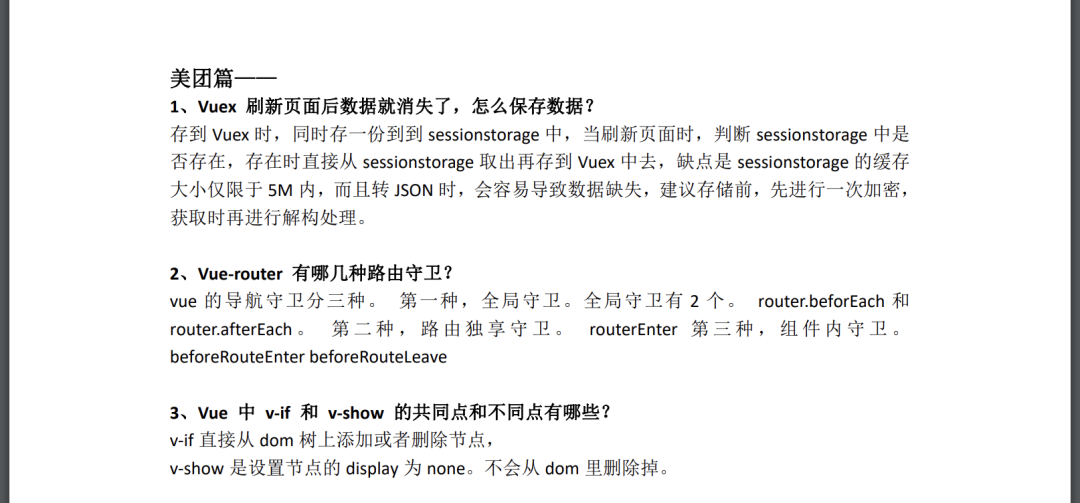
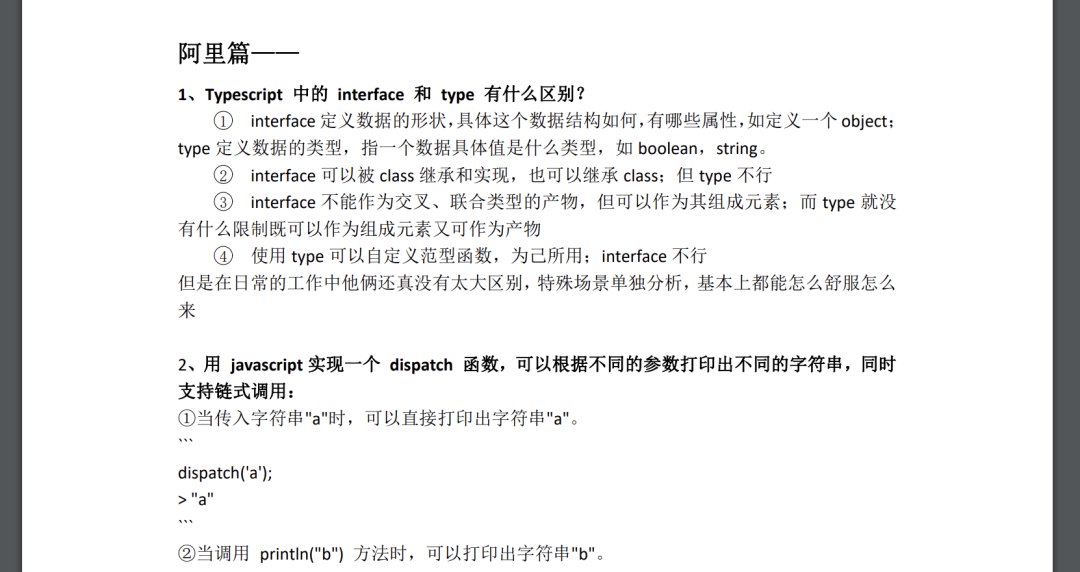
腾讯、阿里、美团真题篇



需要的朋友扫码领取
全文资料(高清PDF版)

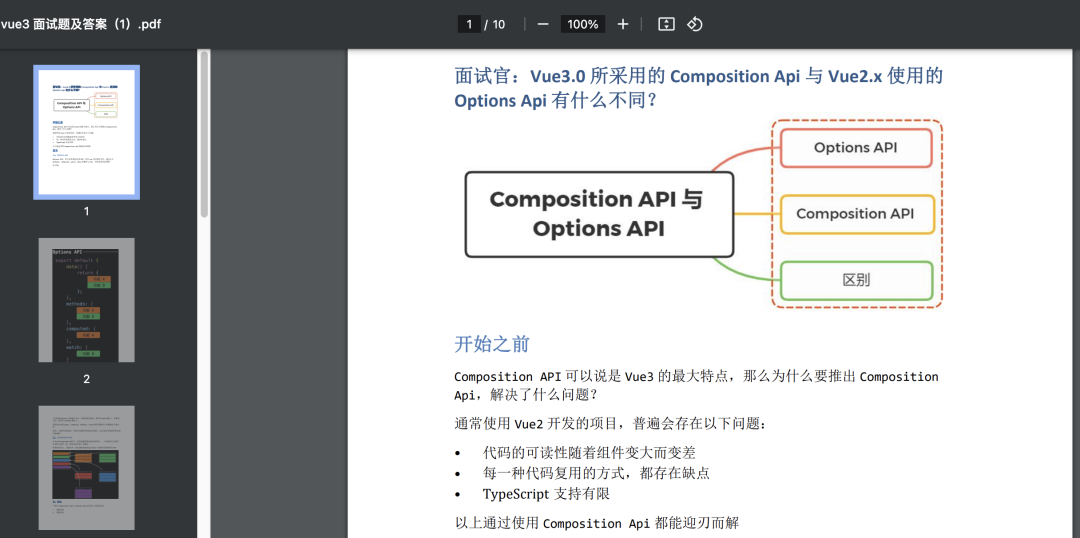
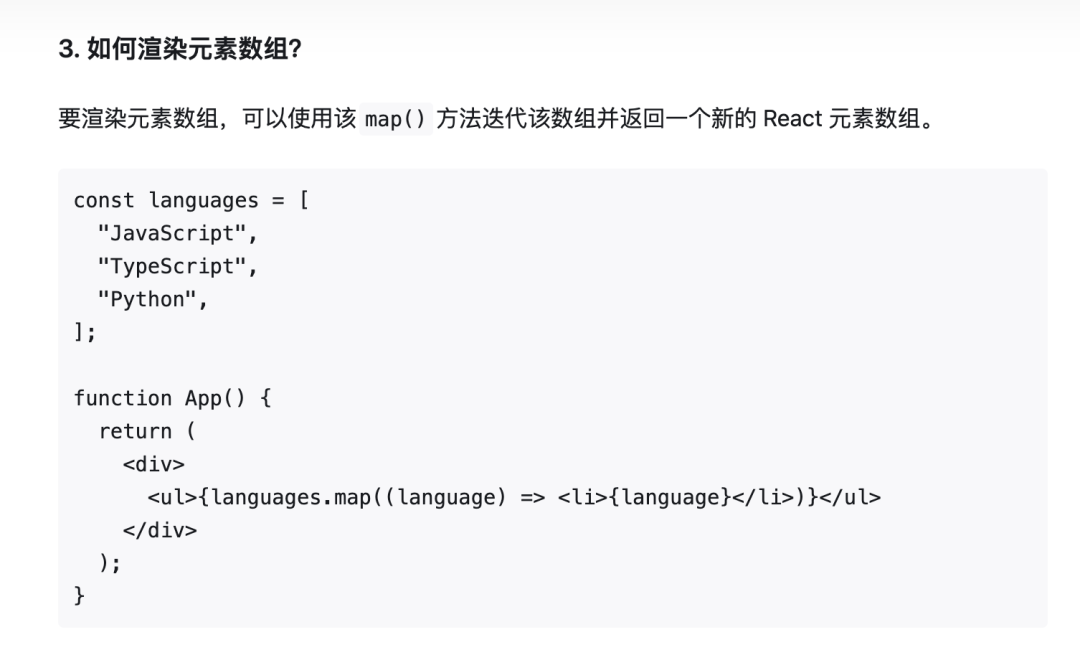
Vue+React+CSS合集


需要的朋友扫码领取
全文资料(高清PDF版)

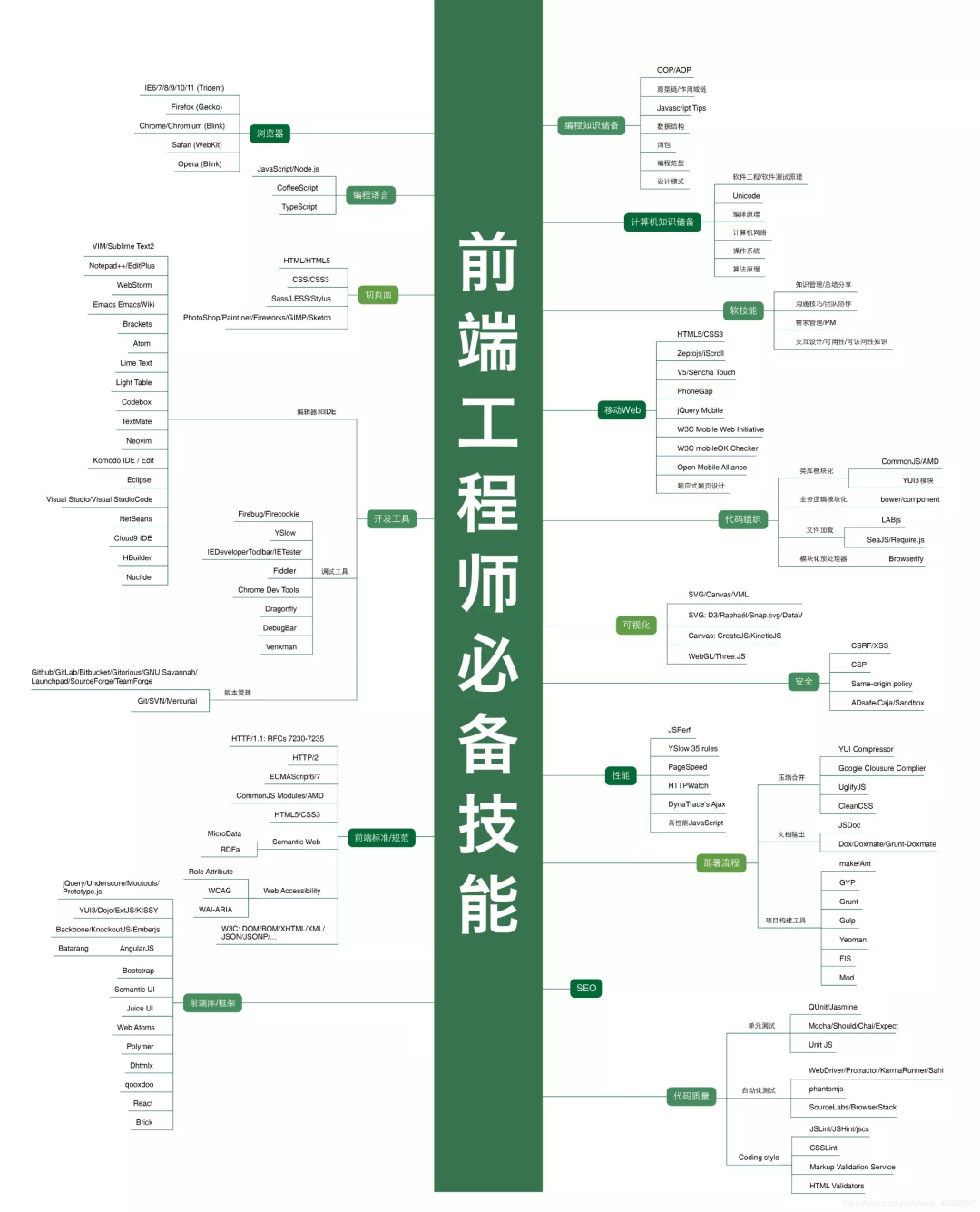
前端进阶天赋树

写在最后
这套前端面试合集资料.zip涵盖了很多大厂面试题,主要内容包括HTML,CSS,JavaScript,ES6Q,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中高级前端技术点。
需要的朋友扫码领取
全文资料(高清PDF版)






















 1620
1620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








