一、打包静态库
这里以打包rfc3951静态库为例
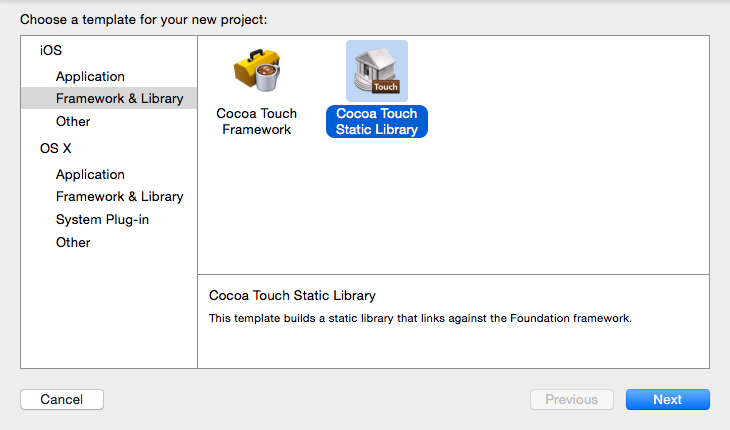
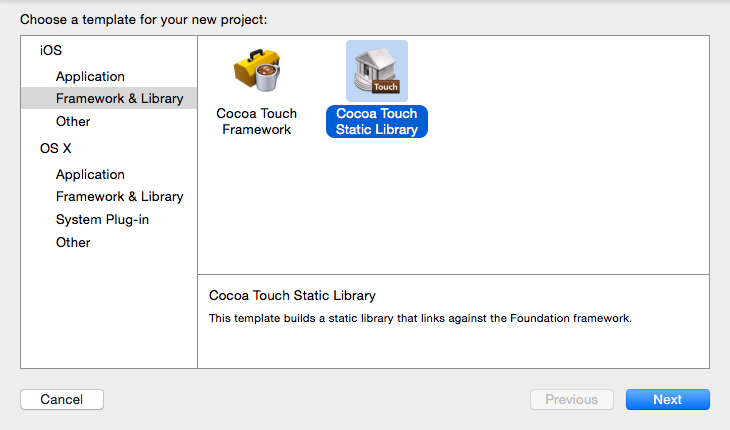
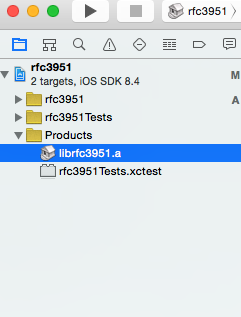
- 创建一个静态库工程

命名为librfc3951 -
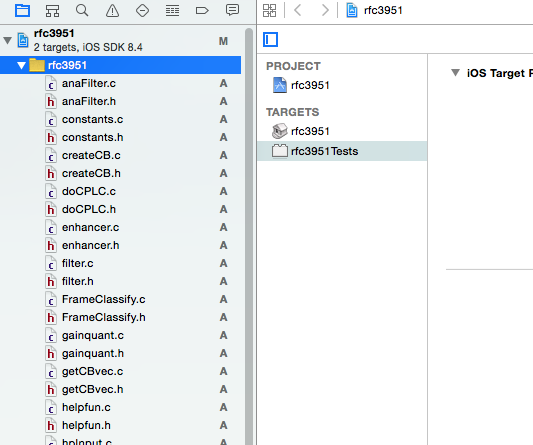
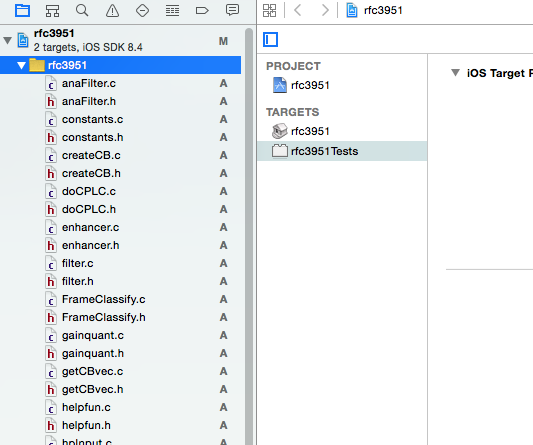
将文件夹librfc3951下生成的librfc3951.h、 librfc3951.m文件删除,加入 rfc3951 C++ 代码文件

-
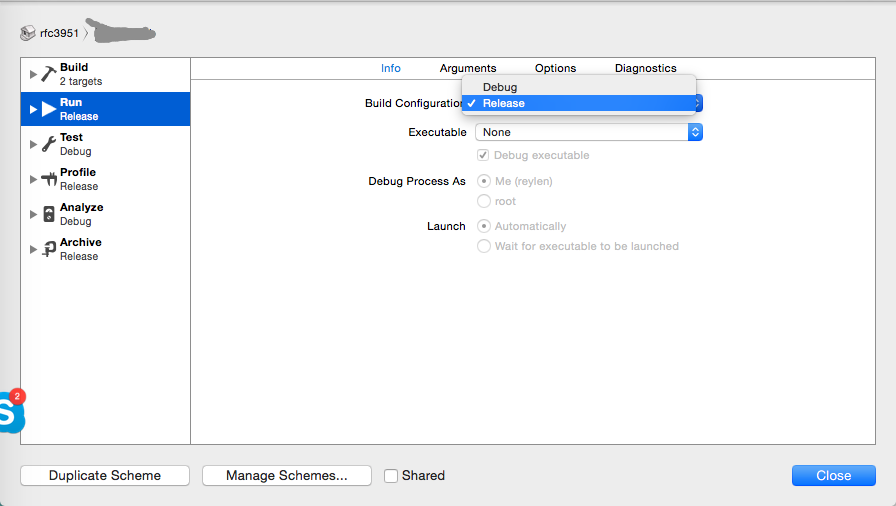
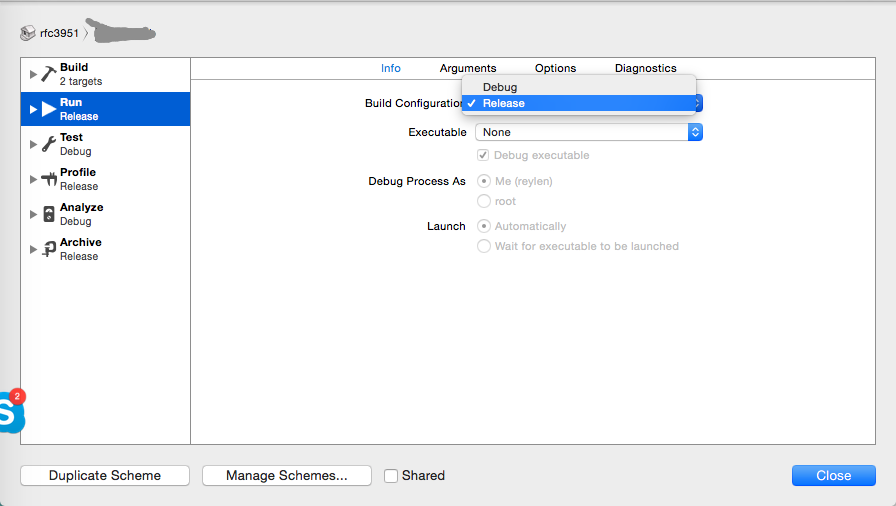
修改 Product->Scheme-> Edit Scheme下 为 Release

-
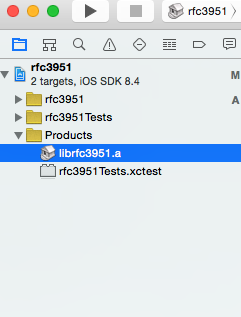
真机编译一次,会生成.a文件,然后模拟器再次编译一遍

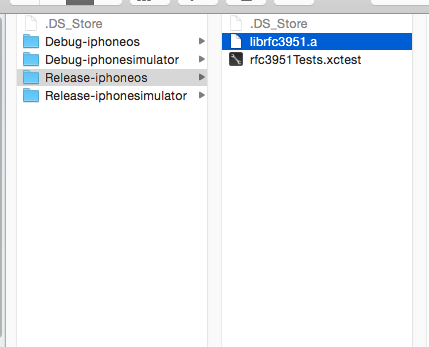
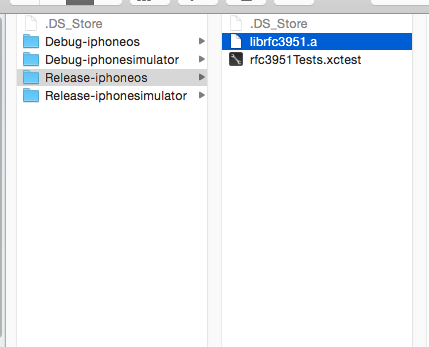
选中.a文件 右键 show in finder

取出 Release-iphoneos 、Release-iphonesimulator w文件夹下的.a 文件放在一个文件夹命名为不同的名字;

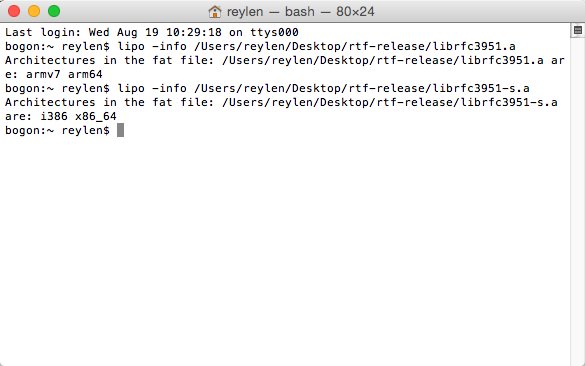
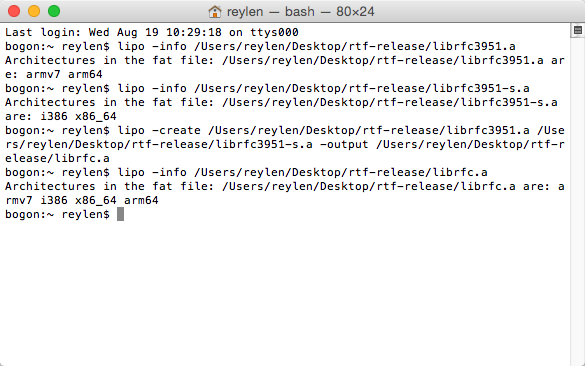
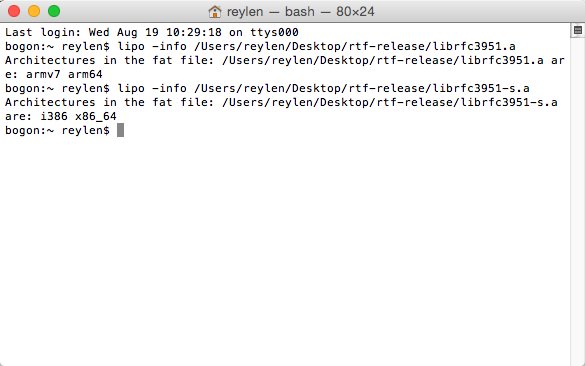
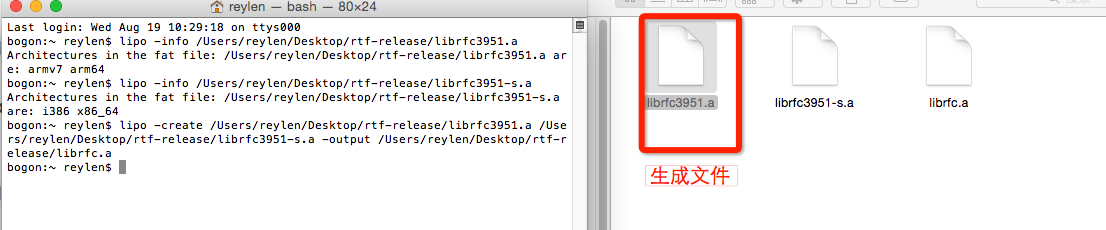
打开终端 输入 lipo -info xxxx/librfc3951.a 可以查看文件信息

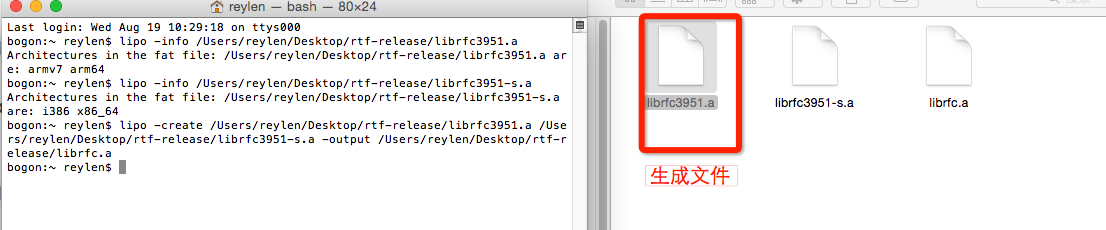
5 . 合并两个.a 文件,使其能够同时在模拟器及真机上使用,命令如下:
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">lipo -<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">create</span> xxxx/librfc3951.<span class="hljs-operator" style="box-sizing: border-box;">a</span> xxxx/librfc3951-s.<span class="hljs-operator" style="box-sizing: border-box;">a</span> -output xxxx/librfc.<span class="hljs-operator" style="box-sizing: border-box;">a</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>

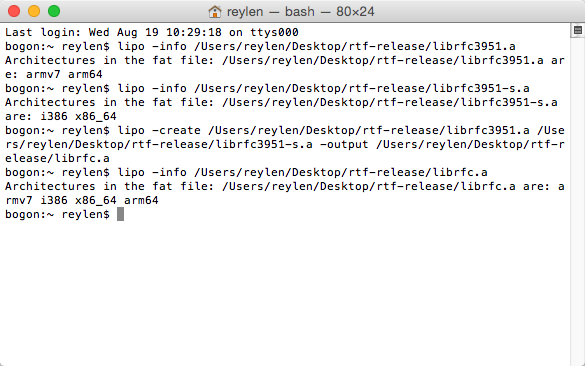
生成的文件就可以同时支持多个架构了,查看一下:
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">lipo -info xxxx/librfc.<span class="hljs-operator" style="box-sizing: border-box;">a</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>

二、正确添加。h头文件
在使用Xcode成功编译一个静态库时,在对应的输出目录下有一个include目录,但是其中没有相关的.h头文件。由于.h文件和 .cpp文件是在同一个目录下,再加上文件数量较多,如果手动的将.h文件导出会是件很麻烦的事。
1.
2.
展开“Build Phases”下的“Copy Files”,点击红框3标注的+按钮
3.在红框标注的输入框中输入:*.h
4.
记得展开树状控件所有的节点,然后按Command + A全选.h头文件,然后点击啊“Add”按钮
PS:如果不展开节点,那全选时会忽略那些没有展开的节点中的文件
5.
选择“Products”菜单下的“Build”编译项目
7.仅仅将头文件拷贝到一个目录下是不够的。实际上项目的目录结构如下图一样,我们可能希望头文件的输出目录结构跟项目中的目录结构是一致的。如果需要这样,那么请继续看下去
-
8.
在“Build Phases”中展开+按钮,选择“New Copy Files Phase...”
9.
在新的“Copy Files”中修改红框标注的Subpath的值,此处只为了拷贝Data子目录下的头文件,所以它的值改成了:include/$(PRODUCT_NAME)/Data
10.选择Data目录下的头文件,点击“Add”按钮添加这些头文件
-
11.重复步骤8,9,10,完成其余目录下头文件的复制任务
-
12.
最后我们看到在输出目录下头文件的目录结构跟项目的目录结构时一致的












































 4203
4203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








