今天做项目中,用到了上拉刷新与下拉加载,所以在网上找了一下,个人感觉还是使用PullToRefresh简单多了PullToRefresh是一套实现非常好的下拉刷新库,它支持:1.ListView、2.ExpandableListView、3.GridView、4.WebView等,效果也不错!
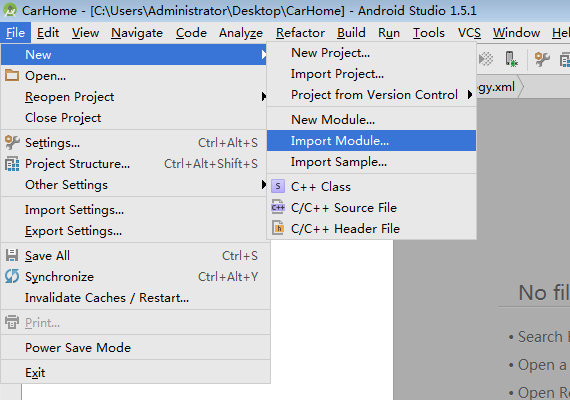
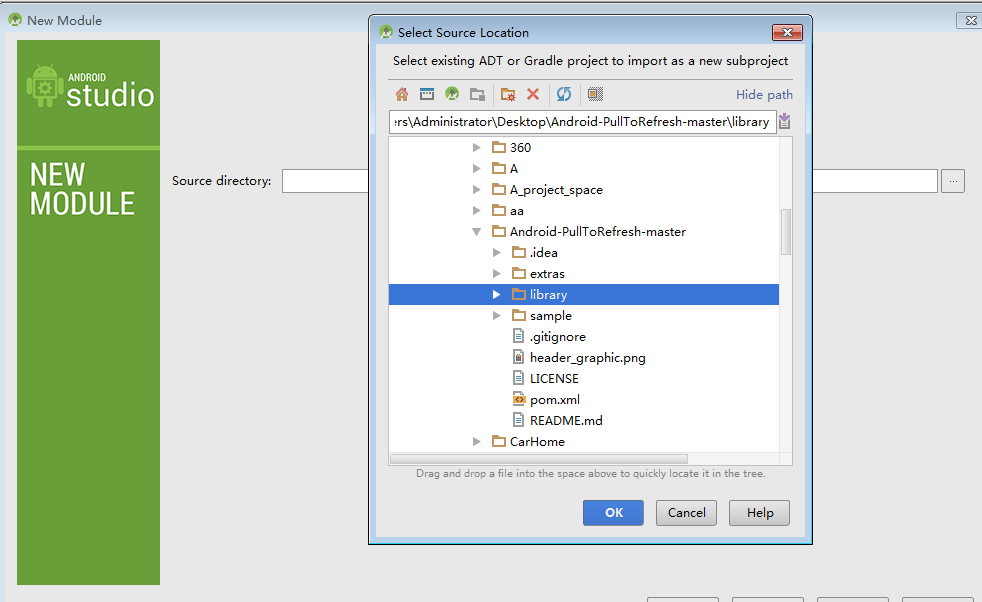
下面我们需要下载一个Android-PullToRefresh-master的压缩文件夹,将其解压后,需要将其的library!
(下载地址:https://github.com/chrisbanes/Android-PullToRefresh)

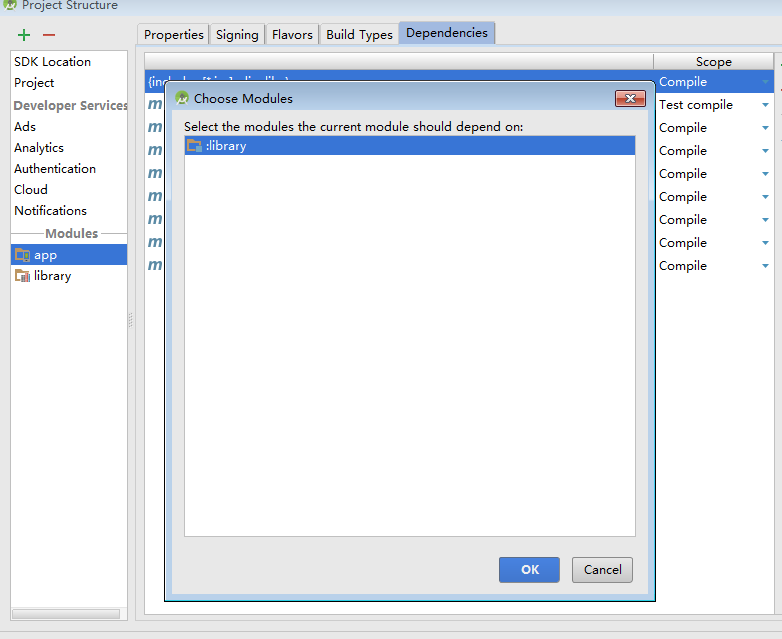
在这里找到你下载的PullToRefresh的library,然后添加就可以了。
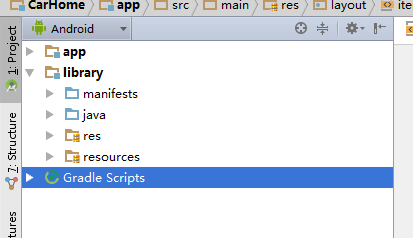
当你添加完成后,工程中会出现library的文件夹,就证明你添加成功了!

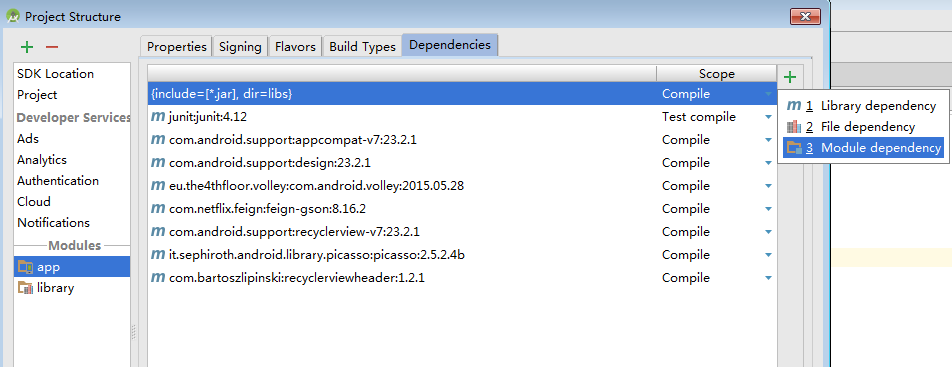
这时就需要关联了,点击小加号,然后选择第三个,

之后ok就可以了!
在你要使用 xml文件中添加你想要使用的view就可以了,这里我们以listview为例,要是使用的标签是包名加上想要使用的view名
<com.handmark.pulltorefresh.library.PullToRefreshListView
android:id="@+id/item_newest_bom_lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />在MainActivity中,定义
private PullToRefreshListView pullToRefreshListView;初始化,并设置,
pullToRefreshListView = bindView(R.id.item_newest_bom_lv);
pullToRefreshListView.setMode(PullToRefreshBase.Mode.BOTH);当你下面需要使用listview的时候,例如添加给listview添加头布局的话,就需要设置一下,
listView = pullToRefreshListView.getRefreshableView();
newestAdapter = new NewestAdapter(context);
View headView = getLayoutInflater(null).inflate(R.layout.image_item, null);
listView.addHeaderView(headView);我们还可以设置上拉加载与下拉刷新的时间记录一下,以及显示的文字信息
startLabels = pullToRefreshListView.getLoadingLayoutProxy(true, false);
startLabels.setRefreshingLabel("正在刷新");
startLabels.setReleaseLabel("释放开始刷新");
ILoadingLayout startLabelsNext = pullToRefreshListView.getLoadingLayoutProxy(false, true);
startLabelsNext.setRefreshingLabel("正在加载");
startLabelsNext.setPullLabel("上拉加载更多");最后就需要就给pullToRefreshListView对象设置监听,需要复写两个方法,一个下拉的方法,一个下拉的方法,
pullToRefreshListView.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() {
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
//下拉刷新
VolleySinge.addRequest("想要请求的网址",
NewestBean.class,
new Response.Listener<NewestBean>() {
@Override
public void onResponse(NewestBean response) {
newestBean = response;
newestAdapter.setNewestBean(newestBean);
pullToRefreshListView.onRefreshComplete();
String str = DateUtils.formatDateTime(getContext(), System.currentTimeMillis(), DateUtils.
FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL);
startLabels.setLastUpdatedLabel("最后更新时间:" + str);
Toast.makeText(context, "刷新数据成功", Toast.LENGTH_SHORT).show();
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Toast.makeText(context, "数据解析失败,请下拉刷新...", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
//上拉加载
VolleySinge.addRequest("想要加载的网址" + newestBean.getResult().getNewslist().get(newestBean.getResult().getNewslist().size() - 1).getId() + "-s30-l" + newestBean.getResult().getNewslist().get(newestBean.getResult().getNewslist().size() - 1).getLasttime() + ".html",
NewestBean.class,
new Response.Listener<NewestBean>() {
@Override
public void onResponse(NewestBean response) {
newestBean.getResult().getNewslist().addAll(response.getResult().getNewslist());
newestAdapter.setNewestBean(newestBean);
pullToRefreshListView.onRefreshComplete();
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Toast.makeText(context, "数据解析失败,请上拉加载...", Toast.LENGTH_SHORT).show();
}
});
}
});本人菜鸟一个,有什么不对的地方希望大家指出来评论,大神勿喷,希望大家一起努力进步!
























 681
681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








